Compare commits
No commits in common. "gh-pages" and "1.0" have entirely different histories.
26
.github/workflows/build-and-deploy.yml
vendored
Normal file
@ -0,0 +1,26 @@
|
|||||||
|
name: Build
|
||||||
|
|
||||||
|
on:
|
||||||
|
push:
|
||||||
|
branches-ignore:
|
||||||
|
- 'gh-pages'
|
||||||
|
permissions:
|
||||||
|
contents: write
|
||||||
|
jobs:
|
||||||
|
build:
|
||||||
|
runs-on: ubuntu-latest
|
||||||
|
|
||||||
|
steps:
|
||||||
|
- uses: actions/checkout@v3
|
||||||
|
|
||||||
|
- name: Build # Have to run processing first so the list.json exists to be included in the the deploy
|
||||||
|
run: |
|
||||||
|
npm ci --prefix processing
|
||||||
|
npm ci --prefix site
|
||||||
|
./build_all_branches.sh
|
||||||
|
|
||||||
|
- name: Deploy
|
||||||
|
uses: JamesIves/github-pages-deploy-action@v4
|
||||||
|
with:
|
||||||
|
branch: gh-pages
|
||||||
|
folder: public
|
||||||
48
.gitignore
vendored
Normal file
@ -0,0 +1,48 @@
|
|||||||
|
# build output
|
||||||
|
dist
|
||||||
|
public
|
||||||
|
.next
|
||||||
|
target
|
||||||
|
packages/next/wasm/@next
|
||||||
|
out
|
||||||
|
site/public/icons
|
||||||
|
site/public/list.json
|
||||||
|
|
||||||
|
# dependencies
|
||||||
|
node_modules
|
||||||
|
|
||||||
|
# logs & pids
|
||||||
|
*.log
|
||||||
|
pids
|
||||||
|
*.cpuprofile
|
||||||
|
|
||||||
|
# coverage
|
||||||
|
.nyc_output
|
||||||
|
coverage
|
||||||
|
|
||||||
|
# test output
|
||||||
|
test/**/out*
|
||||||
|
test/**/next-env.d.ts
|
||||||
|
.DS_Store
|
||||||
|
/e2e-tests
|
||||||
|
test/tmp/**
|
||||||
|
|
||||||
|
# Editors
|
||||||
|
**/.idea
|
||||||
|
**/.#*
|
||||||
|
.nvmrc
|
||||||
|
|
||||||
|
# examples
|
||||||
|
examples/**/out
|
||||||
|
examples/**/.env*.local
|
||||||
|
|
||||||
|
pr-stats.md
|
||||||
|
test-timings.json
|
||||||
|
|
||||||
|
# Vercel
|
||||||
|
.vercel
|
||||||
|
.now
|
||||||
|
|
||||||
|
# Cache
|
||||||
|
*.tsbuildinfo
|
||||||
|
.swc/
|
||||||
12
1.0/404.html
@ -1,12 +0,0 @@
|
|||||||
<!DOCTYPE html><html><head><meta charSet="utf-8"/><meta name="viewport" content="width=device-width"/><title>404: This page could not be found</title><meta name="next-head-count" content="3"/><link rel="preload" href="/kasm-registry/1.0/_next/static/css/3ea7607d28875e43.css" as="style"/><link rel="stylesheet" href="/kasm-registry/1.0/_next/static/css/3ea7607d28875e43.css" data-n-g=""/><noscript data-n-css=""></noscript><script defer="" nomodule="" src="/kasm-registry/1.0/_next/static/chunks/polyfills-c67a75d1b6f99dc8.js"></script><script src="/kasm-registry/1.0/_next/static/chunks/webpack-5709cd24de68af95.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/chunks/framework-8c5acb0054140387.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/chunks/main-1151a51edd942ed4.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/chunks/pages/_app-8033ef6890b9481c.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/chunks/pages/_error-8353112a01355ec2.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/Jv6VjpW4QFDI-7I-l4Vye/_buildManifest.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/Jv6VjpW4QFDI-7I-l4Vye/_ssgManifest.js" defer=""></script></head><body><div id="__next"><div class="flex flex-col min-h-screen"><header class="relative font-light overflow-hidden bg-gradient-to-tr from-[#162d48] to-[#2980b9] p-8 xl:px-32 text-white gap-5 md:gap-0 flex flex-wrap justify-center items-center"><ul class="bg-bubbles"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="relative z-10"><div class="text-3xl">Kasm Technologies</div><div class="text-sm uppercase w-full flex justify-between"><span class="opacity-70">W</span><span class="opacity-70">o</span><span class="opacity-70">r</span><span class="opacity-70">k</span><span class="opacity-70">s</span><span class="opacity-70">p</span><span class="opacity-70">a</span><span class="opacity-70">c</span><span class="opacity-70">e</span><span> </span><span class="opacity-40">R</span><span class="opacity-40">e</span><span class="opacity-40">g</span><span class="opacity-40">i</span><span class="opacity-40">s</span><span class="opacity-40">t</span><span class="opacity-40">r</span><span class="opacity-40">y</span></div></div><nav class="relative z-10 mx-12"><a href="/kasm-registry/1.0/" class="p-4 inline-block rounded-full border border-solid border-transparent">Library</a><a class="p-4 inline-block rounded-full border border-solid border-transparent" href="/kasm-registry/1.0/new/">New</a></nav><div class="grow flex justify-center relative z-10"><div class="bg-black/10 shadow border border-1 border-white/30 rounded flex w-full max-w-md"><input name="search" class="bg-transparent shadow-inner text-lg font-light w-full p-4 placeholder:text-white/40" placeholder="Search for workspace" type="text" value=""/></div></div><button class="p-4 relative z-10 px-5 bg-[#162d48]/70 border-t border-white/20 border-solid hover:bg-slate-900 transition shadow-lg m-2 rounded items-center text-white/70 flex cursor-pointer"><span class="mr-3">Workspace Registry Link</span><svg style="height:14px;fill:#fff" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M224 0c-35.3 0-64 28.7-64 64V288c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V64c0-35.3-28.7-64-64-64H224zM64 160c-35.3 0-64 28.7-64 64V448c0 35.3 28.7 64 64 64H288c35.3 0 64-28.7 64-64V384H288v64H64V224h64V160H64z"></path></svg></button></header><main class="grow"><div style="font-family:-apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Fira Sans", Avenir, "Helvetica Neue", "Lucida Grande", sans-serif;height:100vh;text-align:center;display:flex;flex-direction:column;align-items:center;justify-content:center"><div><style>
|
|
||||||
body { margin: 0; color: #000; background: #fff; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(0, 0, 0, .3);
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (prefers-color-scheme: dark) {
|
|
||||||
body { color: #fff; background: #000; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(255, 255, 255, .3);
|
|
||||||
}
|
|
||||||
}</style><h1 class="next-error-h1" style="display:inline-block;margin:0;margin-right:20px;padding:0 23px 0 0;font-size:24px;font-weight:500;vertical-align:top;line-height:49px">404</h1><div style="display:inline-block;text-align:left;line-height:49px;height:49px;vertical-align:middle"><h2 style="font-size:14px;font-weight:normal;line-height:49px;margin:0;padding:0">This page could not be found<!-- -->.</h2></div></div></div></main><footer class="flex justify-center items-center p-5 bg-gradient-to-tr text-white/80 text-sm from-[#162d48] to-[#2980b9]">This registry is intended to work in conjuction with Kasm Workspaces. <a class="underline" href="https://kasmweb.com">Click here to find out about Kasm Workspaces</a></footer><div class="notification-container notification-container-empty"><div></div></div></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"statusCode":404}},"page":"/_error","query":{},"buildId":"Jv6VjpW4QFDI-7I-l4Vye","assetPrefix":"/kasm-registry/1.0","nextExport":true,"isFallback":false,"gip":true,"scriptLoader":[]}</script></body></html>
|
|
||||||
@ -1,12 +0,0 @@
|
|||||||
<!DOCTYPE html><html><head><meta charSet="utf-8"/><meta name="viewport" content="width=device-width"/><title>404: This page could not be found</title><meta name="next-head-count" content="3"/><link rel="preload" href="/kasm-registry/1.0/_next/static/css/3ea7607d28875e43.css" as="style"/><link rel="stylesheet" href="/kasm-registry/1.0/_next/static/css/3ea7607d28875e43.css" data-n-g=""/><noscript data-n-css=""></noscript><script defer="" nomodule="" src="/kasm-registry/1.0/_next/static/chunks/polyfills-c67a75d1b6f99dc8.js"></script><script src="/kasm-registry/1.0/_next/static/chunks/webpack-5709cd24de68af95.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/chunks/framework-8c5acb0054140387.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/chunks/main-1151a51edd942ed4.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/chunks/pages/_app-8033ef6890b9481c.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/chunks/pages/_error-8353112a01355ec2.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/Jv6VjpW4QFDI-7I-l4Vye/_buildManifest.js" defer=""></script><script src="/kasm-registry/1.0/_next/static/Jv6VjpW4QFDI-7I-l4Vye/_ssgManifest.js" defer=""></script></head><body><div id="__next"><div class="flex flex-col min-h-screen"><header class="relative font-light overflow-hidden bg-gradient-to-tr from-[#162d48] to-[#2980b9] p-8 xl:px-32 text-white gap-5 md:gap-0 flex flex-wrap justify-center items-center"><ul class="bg-bubbles"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="relative z-10"><div class="text-3xl">Kasm Technologies</div><div class="text-sm uppercase w-full flex justify-between"><span class="opacity-70">W</span><span class="opacity-70">o</span><span class="opacity-70">r</span><span class="opacity-70">k</span><span class="opacity-70">s</span><span class="opacity-70">p</span><span class="opacity-70">a</span><span class="opacity-70">c</span><span class="opacity-70">e</span><span> </span><span class="opacity-40">R</span><span class="opacity-40">e</span><span class="opacity-40">g</span><span class="opacity-40">i</span><span class="opacity-40">s</span><span class="opacity-40">t</span><span class="opacity-40">r</span><span class="opacity-40">y</span></div></div><nav class="relative z-10 mx-12"><a href="/kasm-registry/1.0/" class="p-4 inline-block rounded-full border border-solid border-transparent">Library</a><a class="p-4 inline-block rounded-full border border-solid border-transparent" href="/kasm-registry/1.0/new/">New</a></nav><div class="grow flex justify-center relative z-10"><div class="bg-black/10 shadow border border-1 border-white/30 rounded flex w-full max-w-md"><input name="search" class="bg-transparent shadow-inner text-lg font-light w-full p-4 placeholder:text-white/40" placeholder="Search for workspace" type="text" value=""/></div></div><button class="p-4 relative z-10 px-5 bg-[#162d48]/70 border-t border-white/20 border-solid hover:bg-slate-900 transition shadow-lg m-2 rounded items-center text-white/70 flex cursor-pointer"><span class="mr-3">Workspace Registry Link</span><svg style="height:14px;fill:#fff" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M224 0c-35.3 0-64 28.7-64 64V288c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V64c0-35.3-28.7-64-64-64H224zM64 160c-35.3 0-64 28.7-64 64V448c0 35.3 28.7 64 64 64H288c35.3 0 64-28.7 64-64V384H288v64H64V224h64V160H64z"></path></svg></button></header><main class="grow"><div style="font-family:-apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Fira Sans", Avenir, "Helvetica Neue", "Lucida Grande", sans-serif;height:100vh;text-align:center;display:flex;flex-direction:column;align-items:center;justify-content:center"><div><style>
|
|
||||||
body { margin: 0; color: #000; background: #fff; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(0, 0, 0, .3);
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (prefers-color-scheme: dark) {
|
|
||||||
body { color: #fff; background: #000; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(255, 255, 255, .3);
|
|
||||||
}
|
|
||||||
}</style><h1 class="next-error-h1" style="display:inline-block;margin:0;margin-right:20px;padding:0 23px 0 0;font-size:24px;font-weight:500;vertical-align:top;line-height:49px">404</h1><div style="display:inline-block;text-align:left;line-height:49px;height:49px;vertical-align:middle"><h2 style="font-size:14px;font-weight:normal;line-height:49px;margin:0;padding:0">This page could not be found<!-- -->.</h2></div></div></div></main><footer class="flex justify-center items-center p-5 bg-gradient-to-tr text-white/80 text-sm from-[#162d48] to-[#2980b9]">This registry is intended to work in conjuction with Kasm Workspaces. <a class="underline" href="https://kasmweb.com">Click here to find out about Kasm Workspaces</a></footer><div class="notification-container notification-container-empty"><div></div></div></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"statusCode":404}},"page":"/_error","query":{},"buildId":"Jv6VjpW4QFDI-7I-l4Vye","assetPrefix":"/kasm-registry/1.0","nextExport":true,"isFallback":false,"gip":true,"scriptLoader":[]}</script></body></html>
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"pageProps":{"workspace":null},"__N_SSG":true}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"pageProps":{"workspace":["a2FzbXdlYi9jaHJvbWl1bTpkZXZlbG9w"]},"__N_SSG":true}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
self.__BUILD_MANIFEST={__rewrites:{beforeFiles:[],afterFiles:[],fallback:[]},"/":["static/css/7c9e31c2156353a4.css","static/chunks/pages/index-0232135f3416a57b.js"],"/_error":["static/chunks/pages/_error-8353112a01355ec2.js"],"/new/[[...workspace]]":["static/chunks/484-ea12e2f7cb01c6ad.js","static/chunks/pages/new/[[...workspace]]-417b4e7697262324.js"],sortedPages:["/","/_app","/_error","/new/[[...workspace]]"]},self.__BUILD_MANIFEST_CB&&self.__BUILD_MANIFEST_CB();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
self.__SSG_MANIFEST=new Set(["\u002Fnew\u002F[[...workspace]]"]);self.__SSG_MANIFEST_CB&&self.__SSG_MANIFEST_CB()
|
|
||||||
@ -1 +0,0 @@
|
|||||||
(self.webpackChunk_N_E=self.webpackChunk_N_E||[]).push([[820],{1981:function(n,_,u){(window.__NEXT_P=window.__NEXT_P||[]).push(["/_error",function(){return u(67)}])}},function(n){n.O(0,[774,888,179],function(){return n(n.s=1981)}),_N_E=n.O()}]);
|
|
||||||
@ -1 +0,0 @@
|
|||||||
(self.webpackChunk_N_E=self.webpackChunk_N_E||[]).push([[405],{5557:function(e,s,t){(window.__NEXT_P=window.__NEXT_P||[]).push(["/",function(){return t(4482)}])},4482:function(e,s,t){"use strict";t.r(s),t.d(s,{default:function(){return d}});var a=t(5893),n=t(7294),r=t(9008),i=t.n(r),l=t(1163),o=function(e){let{Component:s,pageProps:t,workspace:n}=e,r=(0,l.useRouter)(),i=e=>{r.push({pathname:"/new/[workspace]",query:{workspace:btoa(e.name)}})};return(0,a.jsx)("div",{onClick:()=>i(n),className:"w-[245px] h-[88px] transition-all relative cursor-pointer group flex p-2 items-center justify-center bg-slate-100/90 shadow rounded hover:shadow-xl hover:bg-gradient-to-r hover:from-slate-900 hover:to-cyan-800 hover:text-white",children:(0,a.jsx)("div",{className:"w-full h-full",children:(0,a.jsxs)("div",{className:"show-grid flex h-full items-center",children:[(0,a.jsx)("div",{className:"kasmcard-img flex h-full mx-4 items-center justify-center",children:(0,a.jsx)("img",{className:"w-[50px] max-h-[66px]",src:"icons/"+n.image_src})}),(0,a.jsxs)("div",{className:"kasmcard-detail settingPad",children:[(0,a.jsx)("h5",{className:"text-base",children:n.friendly_name}),(0,a.jsx)("p",{className:"text-xs opacity-50",children:n.categories&&n.categories[0]||"Unknown"})]})]})})})},c=t(7160),x=t.n(c);function d(e){let{searchText:s}=e,[t,r]=(0,n.useState)(null),[l,c]=(0,n.useState)(null),[d,h]=(0,n.useState)(null);(0,n.useEffect)(()=>{let e=localStorage.getItem("version")||null;fetch("list.json").then(e=>e.json()).then(s=>{let t=[];s.workspaces.forEach(e=>{e.compatibility&&e.compatibility.forEach(e=>{let s=parseFloat(e);-1===t.indexOf(s)&&t.push(s)})});let a=t.sort((e,s)=>e-s).reverse();c(a),null===e&&(e=a[0],localStorage.setItem("version",e)),h(e),r(s)})},[]);let p=e=>{localStorage.setItem("version",e),h(e)},m=t&&t.workspaces&&t.workspaces.length>0?[...t.workspaces]:[];m=m.filter(e=>e.compatibility.some(e=>e===d+".x"));let u=s&&s.toLowerCase();return s&&""!==s&&(m=m.filter(e=>{let s=e.categories&&e.categories.length>0?e.categories.filter(e=>e.toLowerCase().includes(u)):[];return e.name.toLowerCase().includes(u)||s.length>0})),(0,a.jsxs)("div",{className:"",children:[(0,a.jsxs)(i(),{children:[(0,a.jsx)("title",{children:"Kasm Workspaces"}),(0,a.jsx)("meta",{name:"description",content:"List of workspaces for Kasm Webspaces"}),(0,a.jsx)("link",{rel:"icon",href:"/favicon.ico"})]}),(0,a.jsxs)("main",{className:"p-8 py-10 xl:px-20",children:[(0,a.jsxs)("h1",{className:"flex flex-wrap-reverse uppercase tracking-widest justify-center mb-10 gap-5",children:[(0,a.jsxs)("span",{className:"flex items-center text-lg bg-slate-100/90 rounded overflow-hidden shadow",children:[(0,a.jsx)("span",{className:"flex px-3 text-xs opacity-100",children:"Workspaces"}),(0,a.jsx)("span",{className:"text-white p-3 py-1 flex bg-[#2980b9]",children:t&&t.workspacecount})]}),(0,a.jsxs)("span",{className:"flex items-center text-lg bg-slate-100/90 rounded overflow-hidden shadow",children:[(0,a.jsx)("span",{className:"flex px-3 text-xs opacity-100",children:"Kasm Version"}),(0,a.jsx)("span",{className:"text-white gap-3 p-3 py-1 flex items-center bg-[#2980b9]",children:l&&l.map(e=>(0,a.jsx)("div",{className:"cursor-pointer "+(+e==+d?"text-white":"text-white/50 text-xs"),onClick:()=>p(e),children:e},e))})]})]}),(0,a.jsxs)("div",{className:"flex flex-wrap gap-1 justify-center",children:[m&&m.length>0&&m.map(function(e,s){return(0,a.jsx)(o,{workspace:e},e.sha)}),m&&0===m.length&&(0,a.jsxs)("p",{children:["No workspaces found ",""!==s&&'matching "'+s+'"']})]}),(0,a.jsx)("div",{className:x().grid})]})]})}},7160:function(e){e.exports={container:"Home_container__bCOhY",main:"Home_main__nLjiQ",footer:"Home_footer____T7K",title:"Home_title__T09hD",description:"Home_description__41Owk",code:"Home_code__suPER",grid:"Home_grid__GxQ85",card:"Home_card___LpL1",logo:"Home_logo__27_tb"}},9008:function(e,s,t){e.exports=t(3121)}},function(e){e.O(0,[774,888,179],function(){return e(e.s=5557)}),_N_E=e.O()}]);
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t,e,n,r,o,u,f={},i={};function c(t){var e=i[t];if(void 0!==e)return e.exports;var n=i[t]={exports:{}},r=!0;try{f[t].call(n.exports,n,n.exports,c),r=!1}finally{r&&delete i[t]}return n.exports}c.m=f,t=[],c.O=function(e,n,r,o){if(n){o=o||0;for(var u=t.length;u>0&&t[u-1][2]>o;u--)t[u]=t[u-1];t[u]=[n,r,o];return}for(var f=1/0,u=0;u<t.length;u++){for(var n=t[u][0],r=t[u][1],o=t[u][2],i=!0,l=0;l<n.length;l++)f>=o&&Object.keys(c.O).every(function(t){return c.O[t](n[l])})?n.splice(l--,1):(i=!1,o<f&&(f=o));if(i){t.splice(u--,1);var a=r();void 0!==a&&(e=a)}}return e},c.n=function(t){var e=t&&t.__esModule?function(){return t.default}:function(){return t};return c.d(e,{a:e}),e},n=Object.getPrototypeOf?function(t){return Object.getPrototypeOf(t)}:function(t){return t.__proto__},c.t=function(t,r){if(1&r&&(t=this(t)),8&r||"object"==typeof t&&t&&(4&r&&t.__esModule||16&r&&"function"==typeof t.then))return t;var o=Object.create(null);c.r(o);var u={};e=e||[null,n({}),n([]),n(n)];for(var f=2&r&&t;"object"==typeof f&&!~e.indexOf(f);f=n(f))Object.getOwnPropertyNames(f).forEach(function(e){u[e]=function(){return t[e]}});return u.default=function(){return t},c.d(o,u),o},c.d=function(t,e){for(var n in e)c.o(e,n)&&!c.o(t,n)&&Object.defineProperty(t,n,{enumerable:!0,get:e[n]})},c.g=function(){if("object"==typeof globalThis)return globalThis;try{return this||Function("return this")()}catch(t){if("object"==typeof window)return window}}(),c.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},c.r=function(t){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(t,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(t,"__esModule",{value:!0})},c.p="/kasm-registry/1.0/_next/",r={272:0},c.O.j=function(t){return 0===r[t]},o=function(t,e){var n,o,u=e[0],f=e[1],i=e[2],l=0;if(u.some(function(t){return 0!==r[t]})){for(n in f)c.o(f,n)&&(c.m[n]=f[n]);if(i)var a=i(c)}for(t&&t(e);l<u.length;l++)o=u[l],c.o(r,o)&&r[o]&&r[o][0](),r[o]=0;return c.O(a)},(u=self.webpackChunk_N_E=self.webpackChunk_N_E||[]).forEach(o.bind(null,0)),u.push=o.bind(null,u.push.bind(u))}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
.Home_container__bCOhY{padding:0 2rem}.Home_main__nLjiQ{min-height:100vh;padding:4rem 0;flex:1;flex-direction:column}.Home_footer____T7K,.Home_main__nLjiQ{display:flex;justify-content:center;align-items:center}.Home_footer____T7K{flex:1;padding:2rem 0;border-top:1px solid #eaeaea}.Home_footer____T7K a{display:flex;justify-content:center;align-items:center;flex-grow:1}.Home_title__T09hD a{color:#0070f3;text-decoration:none}.Home_title__T09hD a:active,.Home_title__T09hD a:focus,.Home_title__T09hD a:hover{text-decoration:underline}.Home_title__T09hD{margin:0;line-height:1.15;font-size:4rem}.Home_description__41Owk,.Home_title__T09hD{text-align:center}.Home_description__41Owk{margin:4rem 0;line-height:1.5;font-size:1.5rem}.Home_code__suPER{background:#fafafa;border-radius:5px;padding:.75rem;font-size:1.1rem;font-family:Menlo,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New,monospace}.Home_grid__GxQ85{display:flex;align-items:center;justify-content:center;flex-wrap:wrap;max-width:800px}.Home_card___LpL1{margin:1rem;padding:1.5rem;text-align:left;color:inherit;text-decoration:none;border:1px solid #eaeaea;border-radius:10px;transition:color .15s ease,border-color .15s ease;max-width:300px}.Home_card___LpL1:active,.Home_card___LpL1:focus,.Home_card___LpL1:hover{color:#0070f3;border-color:#0070f3}.Home_card___LpL1 h2{margin:0 0 1rem;font-size:1.5rem}.Home_card___LpL1 p{margin:0;font-size:1.25rem;line-height:1.5}.Home_logo__27_tb{height:1em;margin-left:.5rem}@media (max-width:600px){.Home_grid__GxQ85{width:100%;flex-direction:column}}@media (prefers-color-scheme:dark){.Home_card___LpL1,.Home_footer____T7K{border-color:#222}.Home_code__suPER{background:#111}.Home_logo__27_tb img{filter:invert(1)}}
|
|
||||||
@ -1,14 +0,0 @@
|
|||||||
<?xml version="1.0" standalone="no"?>
|
|
||||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
|
||||||
<svg xmlns="http://www.w3.org/2000/svg">
|
|
||||||
<metadata>Generated by IcoMoon</metadata>
|
|
||||||
<defs>
|
|
||||||
<font id="notification" horiz-adv-x="1024">
|
|
||||||
<font-face units-per-em="1024" ascent="960" descent="-64" />
|
|
||||||
<missing-glyph horiz-adv-x="1024" />
|
|
||||||
<glyph unicode=" " d="" horiz-adv-x="512" />
|
|
||||||
<glyph unicode="" d="M656.571 309.714q0 14.857-10.857 25.714l-103.429 103.429 103.429 103.429q10.857 10.857 10.857 25.714 0 15.429-10.857 26.286l-51.429 51.429q-10.857 10.857-26.286 10.857-14.857 0-25.714-10.857l-103.429-103.429-103.429 103.429q-10.857 10.857-25.714 10.857-15.429 0-26.286-10.857l-51.429-51.429q-10.857-10.857-10.857-26.286 0-14.857 10.857-25.714l103.429-103.429-103.429-103.429q-10.857-10.857-10.857-25.714 0-15.429 10.857-26.286l51.429-51.429q10.857-10.857 26.286-10.857 14.857 0 25.714 10.857l103.429 103.429 103.429-103.429q10.857-10.857 25.714-10.857 15.429 0 26.286 10.857l51.429 51.429q10.857 10.857 10.857 26.286zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M733.714 531.428q0 16-10.286 26.286l-52 51.429q-10.857 10.857-25.714 10.857t-25.714-10.857l-233.143-232.571-129.143 129.143q-10.857 10.857-25.714 10.857t-25.714-10.857l-52-51.429q-10.286-10.286-10.286-26.286 0-15.429 10.286-25.714l206.857-206.857q10.857-10.857 25.714-10.857 15.429 0 26.286 10.857l310.286 310.286q10.286 10.286 10.286 25.714zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M585.143 164.571v91.429q0 8-5.143 13.143t-13.143 5.143h-54.857v292.571q0 8-5.143 13.143t-13.143 5.143h-182.857q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h54.857v-182.857h-54.857q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h256q8 0 13.143 5.143t5.143 13.143zM512 676.571v91.429q0 8-5.143 13.143t-13.143 5.143h-109.714q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h109.714q8 0 13.143 5.143t5.143 13.143zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M438.857 877.714q119.429 0 220.286-58.857t159.714-159.714 58.857-220.286-58.857-220.286-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857zM512 165.143v108.571q0 8-5.143 13.429t-12.571 5.429h-109.714q-7.429 0-13.143-5.714t-5.714-13.143v-108.571q0-7.429 5.714-13.143t13.143-5.714h109.714q7.429 0 12.571 5.429t5.143 13.429zM510.857 361.714l10.286 354.857q0 6.857-5.714 10.286-5.714 4.571-13.714 4.571h-125.714q-8 0-13.714-4.571-5.714-3.429-5.714-10.286l9.714-354.857q0-5.714 5.714-10t13.714-4.286h105.714q8 0 13.429 4.286t6 10z" />
|
|
||||||
</font></defs></svg>
|
|
||||||
|
Before Width: | Height: | Size: 3.2 KiB |
@ -1 +0,0 @@
|
|||||||
{"name":"Kasm Technologies","workspacecount":1,"icon":"/img/logo.svg","description":"The official store for Kasm supported workspaces.","list_url":"https://registry.kasmweb.com/","contact_url":"https://kasmweb.com/support","modified":1726147495801,"workspaces":[{"description":"Chromium is a free and open-source browser, primarily developed and maintained by Google.","docker_registry":"https://index.docker.io/v1/","image_src":"chromium.png","name":"kasmweb/chromium:develop","run_config":{"hostname":"kasm"},"exec_config":{"go":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --go --url \"$KASM_URL\"'"},"assign":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --assign --url \"$KASM_URL\"'"}},"categories":["Browser"],"friendly_name":"Chromium","architecture":["amd64","arm64"],"compatibility":["1.13.x","1.14.x"],"uncompressed_size_mb":2170,"sha":"365ce0f48ab56c008eb362a1b40e2af8aae793c1"}]}
|
|
||||||
12
1.1/404.html
@ -1,12 +0,0 @@
|
|||||||
<!DOCTYPE html><html><head><meta charSet="utf-8"/><meta name="viewport" content="width=device-width"/><title>404: This page could not be found</title><meta name="next-head-count" content="3"/><link rel="preload" href="/kasm-registry/1.1/_next/static/css/26bfc6715e560004.css" as="style"/><link rel="stylesheet" href="/kasm-registry/1.1/_next/static/css/26bfc6715e560004.css" data-n-g=""/><noscript data-n-css=""></noscript><script defer="" nomodule="" src="/kasm-registry/1.1/_next/static/chunks/polyfills-c67a75d1b6f99dc8.js"></script><script src="/kasm-registry/1.1/_next/static/chunks/webpack-6e77354776f41560.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/chunks/framework-8c5acb0054140387.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/chunks/main-b6fbefb9d7252043.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/chunks/pages/_app-8033ef6890b9481c.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/chunks/pages/_error-8353112a01355ec2.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/5g8fp0f1qhLkjkFNNQhxO/_buildManifest.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/5g8fp0f1qhLkjkFNNQhxO/_ssgManifest.js" defer=""></script></head><body><div id="__next"><div class="flex flex-col min-h-screen"><header class="relative font-light overflow-hidden bg-gradient-to-tr from-[#162d48] to-[#2980b9] p-8 xl:px-32 text-white gap-5 md:gap-0 flex flex-wrap justify-center items-center"><ul class="bg-bubbles"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="relative z-10"><div class="text-3xl">Kasm Technologies</div><div class="text-sm uppercase w-full flex justify-between"><span class="opacity-70">W</span><span class="opacity-70">o</span><span class="opacity-70">r</span><span class="opacity-70">k</span><span class="opacity-70">s</span><span class="opacity-70">p</span><span class="opacity-70">a</span><span class="opacity-70">c</span><span class="opacity-70">e</span><span> </span><span class="opacity-40">R</span><span class="opacity-40">e</span><span class="opacity-40">g</span><span class="opacity-40">i</span><span class="opacity-40">s</span><span class="opacity-40">t</span><span class="opacity-40">r</span><span class="opacity-40">y</span></div></div><nav class="relative z-10 mx-12"><a href="/kasm-registry/1.1/" class="p-4 inline-block rounded-full border border-solid border-transparent">Library</a><a class="p-4 inline-block rounded-full border border-solid border-transparent" href="/kasm-registry/1.1/new/">New</a></nav><div class="grow flex justify-center relative z-10"><div class="bg-black/10 shadow border border-1 border-white/30 rounded flex w-full max-w-md"><input name="search" class="bg-transparent shadow-inner text-lg font-light w-full p-4 placeholder:text-white/40" placeholder="Search for workspace" type="text" value=""/></div></div><button class="p-4 relative z-10 px-5 bg-[#162d48]/70 border-t border-white/20 border-solid hover:bg-slate-900 transition shadow-lg m-2 rounded items-center text-white/70 flex cursor-pointer"><span class="mr-3">Workspace Registry Link</span><svg style="height:14px;fill:#fff" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M224 0c-35.3 0-64 28.7-64 64V288c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V64c0-35.3-28.7-64-64-64H224zM64 160c-35.3 0-64 28.7-64 64V448c0 35.3 28.7 64 64 64H288c35.3 0 64-28.7 64-64V384H288v64H64V224h64V160H64z"></path></svg></button></header><main class="grow"><div style="font-family:-apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Fira Sans", Avenir, "Helvetica Neue", "Lucida Grande", sans-serif;height:100vh;text-align:center;display:flex;flex-direction:column;align-items:center;justify-content:center"><div><style>
|
|
||||||
body { margin: 0; color: #000; background: #fff; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(0, 0, 0, .3);
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (prefers-color-scheme: dark) {
|
|
||||||
body { color: #fff; background: #000; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(255, 255, 255, .3);
|
|
||||||
}
|
|
||||||
}</style><h1 class="next-error-h1" style="display:inline-block;margin:0;margin-right:20px;padding:0 23px 0 0;font-size:24px;font-weight:500;vertical-align:top;line-height:49px">404</h1><div style="display:inline-block;text-align:left;line-height:49px;height:49px;vertical-align:middle"><h2 style="font-size:14px;font-weight:normal;line-height:49px;margin:0;padding:0">This page could not be found<!-- -->.</h2></div></div></div></main><footer class="flex justify-center items-center p-5 bg-gradient-to-tr text-white/80 text-sm from-[#162d48] to-[#2980b9]">This registry is intended to work in conjuction with Kasm Workspaces. <a class="underline" href="https://kasmweb.com">Click here to find out about Kasm Workspaces</a></footer><div class="notification-container notification-container-empty"><div></div></div></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"statusCode":404}},"page":"/_error","query":{},"buildId":"5g8fp0f1qhLkjkFNNQhxO","assetPrefix":"/kasm-registry/1.1","nextExport":true,"isFallback":false,"gip":true,"scriptLoader":[]}</script></body></html>
|
|
||||||
@ -1,12 +0,0 @@
|
|||||||
<!DOCTYPE html><html><head><meta charSet="utf-8"/><meta name="viewport" content="width=device-width"/><title>404: This page could not be found</title><meta name="next-head-count" content="3"/><link rel="preload" href="/kasm-registry/1.1/_next/static/css/26bfc6715e560004.css" as="style"/><link rel="stylesheet" href="/kasm-registry/1.1/_next/static/css/26bfc6715e560004.css" data-n-g=""/><noscript data-n-css=""></noscript><script defer="" nomodule="" src="/kasm-registry/1.1/_next/static/chunks/polyfills-c67a75d1b6f99dc8.js"></script><script src="/kasm-registry/1.1/_next/static/chunks/webpack-6e77354776f41560.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/chunks/framework-8c5acb0054140387.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/chunks/main-b6fbefb9d7252043.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/chunks/pages/_app-8033ef6890b9481c.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/chunks/pages/_error-8353112a01355ec2.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/5g8fp0f1qhLkjkFNNQhxO/_buildManifest.js" defer=""></script><script src="/kasm-registry/1.1/_next/static/5g8fp0f1qhLkjkFNNQhxO/_ssgManifest.js" defer=""></script></head><body><div id="__next"><div class="flex flex-col min-h-screen"><header class="relative font-light overflow-hidden bg-gradient-to-tr from-[#162d48] to-[#2980b9] p-8 xl:px-32 text-white gap-5 md:gap-0 flex flex-wrap justify-center items-center"><ul class="bg-bubbles"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="relative z-10"><div class="text-3xl">Kasm Technologies</div><div class="text-sm uppercase w-full flex justify-between"><span class="opacity-70">W</span><span class="opacity-70">o</span><span class="opacity-70">r</span><span class="opacity-70">k</span><span class="opacity-70">s</span><span class="opacity-70">p</span><span class="opacity-70">a</span><span class="opacity-70">c</span><span class="opacity-70">e</span><span> </span><span class="opacity-40">R</span><span class="opacity-40">e</span><span class="opacity-40">g</span><span class="opacity-40">i</span><span class="opacity-40">s</span><span class="opacity-40">t</span><span class="opacity-40">r</span><span class="opacity-40">y</span></div></div><nav class="relative z-10 mx-12"><a href="/kasm-registry/1.1/" class="p-4 inline-block rounded-full border border-solid border-transparent">Library</a><a class="p-4 inline-block rounded-full border border-solid border-transparent" href="/kasm-registry/1.1/new/">New</a></nav><div class="grow flex justify-center relative z-10"><div class="bg-black/10 shadow border border-1 border-white/30 rounded flex w-full max-w-md"><input name="search" class="bg-transparent shadow-inner text-lg font-light w-full p-4 placeholder:text-white/40" placeholder="Search for workspace" type="text" value=""/></div></div><button class="p-4 relative z-10 px-5 bg-[#162d48]/70 border-t border-white/20 border-solid hover:bg-slate-900 transition shadow-lg m-2 rounded items-center text-white/70 flex cursor-pointer"><span class="mr-3">Workspace Registry Link</span><svg style="height:14px;fill:#fff" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M224 0c-35.3 0-64 28.7-64 64V288c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V64c0-35.3-28.7-64-64-64H224zM64 160c-35.3 0-64 28.7-64 64V448c0 35.3 28.7 64 64 64H288c35.3 0 64-28.7 64-64V384H288v64H64V224h64V160H64z"></path></svg></button></header><main class="grow"><div style="font-family:-apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Fira Sans", Avenir, "Helvetica Neue", "Lucida Grande", sans-serif;height:100vh;text-align:center;display:flex;flex-direction:column;align-items:center;justify-content:center"><div><style>
|
|
||||||
body { margin: 0; color: #000; background: #fff; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(0, 0, 0, .3);
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (prefers-color-scheme: dark) {
|
|
||||||
body { color: #fff; background: #000; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(255, 255, 255, .3);
|
|
||||||
}
|
|
||||||
}</style><h1 class="next-error-h1" style="display:inline-block;margin:0;margin-right:20px;padding:0 23px 0 0;font-size:24px;font-weight:500;vertical-align:top;line-height:49px">404</h1><div style="display:inline-block;text-align:left;line-height:49px;height:49px;vertical-align:middle"><h2 style="font-size:14px;font-weight:normal;line-height:49px;margin:0;padding:0">This page could not be found<!-- -->.</h2></div></div></div></main><footer class="flex justify-center items-center p-5 bg-gradient-to-tr text-white/80 text-sm from-[#162d48] to-[#2980b9]">This registry is intended to work in conjuction with Kasm Workspaces. <a class="underline" href="https://kasmweb.com">Click here to find out about Kasm Workspaces</a></footer><div class="notification-container notification-container-empty"><div></div></div></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"statusCode":404}},"page":"/_error","query":{},"buildId":"5g8fp0f1qhLkjkFNNQhxO","assetPrefix":"/kasm-registry/1.1","nextExport":true,"isFallback":false,"gip":true,"scriptLoader":[]}</script></body></html>
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"pageProps":{"workspace":null},"__N_SSG":true}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"pageProps":{"workspace":["Q2hyb21pdW0="]},"__N_SSG":true}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
self.__BUILD_MANIFEST={__rewrites:{beforeFiles:[],afterFiles:[],fallback:[]},"/":["static/css/7c9e31c2156353a4.css","static/chunks/pages/index-eaa62ebf017ae731.js"],"/_error":["static/chunks/pages/_error-8353112a01355ec2.js"],"/new/[[...workspace]]":["static/chunks/484-ea12e2f7cb01c6ad.js","static/chunks/pages/new/[[...workspace]]-2ba26ebe4e7a55c6.js"],sortedPages:["/","/_app","/_error","/new/[[...workspace]]"]},self.__BUILD_MANIFEST_CB&&self.__BUILD_MANIFEST_CB();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
self.__SSG_MANIFEST=new Set(["\u002Fnew\u002F[[...workspace]]"]);self.__SSG_MANIFEST_CB&&self.__SSG_MANIFEST_CB()
|
|
||||||
@ -1 +0,0 @@
|
|||||||
(self.webpackChunk_N_E=self.webpackChunk_N_E||[]).push([[820],{1981:function(n,_,u){(window.__NEXT_P=window.__NEXT_P||[]).push(["/_error",function(){return u(67)}])}},function(n){n.O(0,[774,888,179],function(){return n(n.s=1981)}),_N_E=n.O()}]);
|
|
||||||
@ -1 +0,0 @@
|
|||||||
(self.webpackChunk_N_E=self.webpackChunk_N_E||[]).push([[405],{5557:function(e,s,t){(window.__NEXT_P=window.__NEXT_P||[]).push(["/",function(){return t(4482)}])},4482:function(e,s,t){"use strict";t.r(s),t.d(s,{default:function(){return x}});var n=t(5893),a=t(7294),r=t(9008),i=t.n(r),l=t(1163),o=function(e){let{Component:s,pageProps:t,workspace:a}=e,r=(0,l.useRouter)(),i=e=>{r.push({pathname:"/new/[workspace]",query:{workspace:btoa(e.friendly_name)}})};return(0,n.jsx)("div",{onClick:()=>i(a),className:"w-[245px] h-[88px] transition-all relative cursor-pointer group flex p-2 items-center justify-center bg-slate-100/90 shadow rounded hover:shadow-xl hover:bg-gradient-to-r hover:from-[#162d48] hover:to-[#2980b9] hover:text-white",children:(0,n.jsx)("div",{className:"w-full h-full",children:(0,n.jsxs)("div",{className:"show-grid flex h-full items-center",children:[(0,n.jsx)("div",{className:"kasmcard-img flex h-full mx-4 items-center justify-center",children:(0,n.jsx)("img",{className:"w-[50px] max-h-[66px]",src:"icons/"+a.image_src})}),(0,n.jsxs)("div",{className:"kasmcard-detail settingPad",children:[(0,n.jsx)("h5",{className:"text-base",children:a.friendly_name}),(0,n.jsx)("p",{className:"text-xs opacity-50",children:a.categories&&a.categories[0]||"Unknown"})]})]})})})},c=t(7160),d=t.n(c);function x(e){let{searchText:s}=e,[t,r]=(0,a.useState)(null),[l,c]=(0,a.useState)(null),[x,h]=(0,a.useState)(null);(0,a.useEffect)(()=>{let e=localStorage.getItem("version")||null;fetch("list.json").then(e=>e.json()).then(s=>{let t=[];s.workspaces.forEach(e=>{e.compatibility&&e.compatibility.forEach(e=>{let s=parseFloat(e.version);-1===t.indexOf(s)&&t.push(s)})});let n=t.sort((e,s)=>e-s).reverse();c(n),null===e&&(e=n[0],localStorage.setItem("version",e)),h(e),r(s)})},[]);let m=e=>{localStorage.setItem("version",e),h(e)},p=t&&t.workspaces&&t.workspaces.length>0?[...t.workspaces]:[];p=p.filter(e=>e.compatibility.some(e=>e.version===x+".x"));let u=s&&s.toLowerCase();return s&&""!==s&&(p=p.filter(e=>{let s=e.categories&&e.categories.length>0?e.categories.filter(e=>e.toLowerCase().includes(u)):[];return e.name.toLowerCase().includes(u)||s.length>0})),(0,n.jsxs)("div",{className:"",children:[(0,n.jsxs)(i(),{children:[(0,n.jsx)("title",{children:"Kasm Workspaces"}),(0,n.jsx)("meta",{name:"description",content:"List of workspaces for Kasm Webspaces"}),(0,n.jsx)("link",{rel:"icon",href:"/favicon.ico"})]}),(0,n.jsxs)("main",{className:"p-8 py-10 xl:px-20",children:[(0,n.jsxs)("h1",{className:"flex flex-wrap-reverse uppercase tracking-widest justify-center mb-10 gap-5",children:[(0,n.jsxs)("span",{className:"flex items-center text-lg bg-slate-100/90 rounded overflow-hidden shadow",children:[(0,n.jsx)("span",{className:"flex px-3 text-xs opacity-100",children:"Workspaces"}),(0,n.jsx)("span",{className:"text-white p-3 py-1 flex bg-[#2980b9]",children:p&&p.length})]}),(0,n.jsxs)("span",{className:"flex items-center text-lg bg-slate-100/90 rounded overflow-hidden shadow",children:[(0,n.jsx)("span",{className:"flex px-3 text-xs opacity-100",children:"Kasm Version"}),(0,n.jsx)("span",{className:"text-white gap-3 p-3 py-1 flex items-center bg-[#2980b9]",children:l&&l.map(e=>(0,n.jsx)("div",{className:"cursor-pointer "+(+e==+x?"text-white":"text-white/50 text-xs"),onClick:()=>m(e),children:e},e))})]})]}),(0,n.jsxs)("div",{className:"flex flex-wrap gap-1 justify-center",children:[p&&p.length>0&&p.map(function(e,s){return(0,n.jsx)(o,{workspace:e},e.sha)}),p&&0===p.length&&(0,n.jsxs)("p",{children:["No workspaces found ",""!==s&&'matching "'+s+'"']})]}),(0,n.jsx)("div",{className:d().grid})]})]})}},7160:function(e){e.exports={container:"Home_container__bCOhY",main:"Home_main__nLjiQ",footer:"Home_footer____T7K",title:"Home_title__T09hD",description:"Home_description__41Owk",code:"Home_code__suPER",grid:"Home_grid__GxQ85",card:"Home_card___LpL1",logo:"Home_logo__27_tb"}},9008:function(e,s,t){e.exports=t(3121)}},function(e){e.O(0,[774,888,179],function(){return e(e.s=5557)}),_N_E=e.O()}]);
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var t,e,n,r,o,u,f={},i={};function c(t){var e=i[t];if(void 0!==e)return e.exports;var n=i[t]={exports:{}},r=!0;try{f[t].call(n.exports,n,n.exports,c),r=!1}finally{r&&delete i[t]}return n.exports}c.m=f,t=[],c.O=function(e,n,r,o){if(n){o=o||0;for(var u=t.length;u>0&&t[u-1][2]>o;u--)t[u]=t[u-1];t[u]=[n,r,o];return}for(var f=1/0,u=0;u<t.length;u++){for(var n=t[u][0],r=t[u][1],o=t[u][2],i=!0,l=0;l<n.length;l++)f>=o&&Object.keys(c.O).every(function(t){return c.O[t](n[l])})?n.splice(l--,1):(i=!1,o<f&&(f=o));if(i){t.splice(u--,1);var a=r();void 0!==a&&(e=a)}}return e},c.n=function(t){var e=t&&t.__esModule?function(){return t.default}:function(){return t};return c.d(e,{a:e}),e},n=Object.getPrototypeOf?function(t){return Object.getPrototypeOf(t)}:function(t){return t.__proto__},c.t=function(t,r){if(1&r&&(t=this(t)),8&r||"object"==typeof t&&t&&(4&r&&t.__esModule||16&r&&"function"==typeof t.then))return t;var o=Object.create(null);c.r(o);var u={};e=e||[null,n({}),n([]),n(n)];for(var f=2&r&&t;"object"==typeof f&&!~e.indexOf(f);f=n(f))Object.getOwnPropertyNames(f).forEach(function(e){u[e]=function(){return t[e]}});return u.default=function(){return t},c.d(o,u),o},c.d=function(t,e){for(var n in e)c.o(e,n)&&!c.o(t,n)&&Object.defineProperty(t,n,{enumerable:!0,get:e[n]})},c.g=function(){if("object"==typeof globalThis)return globalThis;try{return this||Function("return this")()}catch(t){if("object"==typeof window)return window}}(),c.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},c.r=function(t){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(t,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(t,"__esModule",{value:!0})},c.p="/kasm-registry/1.1/_next/",r={272:0},c.O.j=function(t){return 0===r[t]},o=function(t,e){var n,o,u=e[0],f=e[1],i=e[2],l=0;if(u.some(function(t){return 0!==r[t]})){for(n in f)c.o(f,n)&&(c.m[n]=f[n]);if(i)var a=i(c)}for(t&&t(e);l<u.length;l++)o=u[l],c.o(r,o)&&r[o]&&r[o][0](),r[o]=0;return c.O(a)},(u=self.webpackChunk_N_E=self.webpackChunk_N_E||[]).forEach(o.bind(null,0)),u.push=o.bind(null,u.push.bind(u))}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
.Home_container__bCOhY{padding:0 2rem}.Home_main__nLjiQ{min-height:100vh;padding:4rem 0;flex:1;flex-direction:column}.Home_footer____T7K,.Home_main__nLjiQ{display:flex;justify-content:center;align-items:center}.Home_footer____T7K{flex:1;padding:2rem 0;border-top:1px solid #eaeaea}.Home_footer____T7K a{display:flex;justify-content:center;align-items:center;flex-grow:1}.Home_title__T09hD a{color:#0070f3;text-decoration:none}.Home_title__T09hD a:active,.Home_title__T09hD a:focus,.Home_title__T09hD a:hover{text-decoration:underline}.Home_title__T09hD{margin:0;line-height:1.15;font-size:4rem}.Home_description__41Owk,.Home_title__T09hD{text-align:center}.Home_description__41Owk{margin:4rem 0;line-height:1.5;font-size:1.5rem}.Home_code__suPER{background:#fafafa;border-radius:5px;padding:.75rem;font-size:1.1rem;font-family:Menlo,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New,monospace}.Home_grid__GxQ85{display:flex;align-items:center;justify-content:center;flex-wrap:wrap;max-width:800px}.Home_card___LpL1{margin:1rem;padding:1.5rem;text-align:left;color:inherit;text-decoration:none;border:1px solid #eaeaea;border-radius:10px;transition:color .15s ease,border-color .15s ease;max-width:300px}.Home_card___LpL1:active,.Home_card___LpL1:focus,.Home_card___LpL1:hover{color:#0070f3;border-color:#0070f3}.Home_card___LpL1 h2{margin:0 0 1rem;font-size:1.5rem}.Home_card___LpL1 p{margin:0;font-size:1.25rem;line-height:1.5}.Home_logo__27_tb{height:1em;margin-left:.5rem}@media (max-width:600px){.Home_grid__GxQ85{width:100%;flex-direction:column}}@media (prefers-color-scheme:dark){.Home_card___LpL1,.Home_footer____T7K{border-color:#222}.Home_code__suPER{background:#111}.Home_logo__27_tb img{filter:invert(1)}}
|
|
||||||
@ -1,14 +0,0 @@
|
|||||||
<?xml version="1.0" standalone="no"?>
|
|
||||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
|
||||||
<svg xmlns="http://www.w3.org/2000/svg">
|
|
||||||
<metadata>Generated by IcoMoon</metadata>
|
|
||||||
<defs>
|
|
||||||
<font id="notification" horiz-adv-x="1024">
|
|
||||||
<font-face units-per-em="1024" ascent="960" descent="-64" />
|
|
||||||
<missing-glyph horiz-adv-x="1024" />
|
|
||||||
<glyph unicode=" " d="" horiz-adv-x="512" />
|
|
||||||
<glyph unicode="" d="M656.571 309.714q0 14.857-10.857 25.714l-103.429 103.429 103.429 103.429q10.857 10.857 10.857 25.714 0 15.429-10.857 26.286l-51.429 51.429q-10.857 10.857-26.286 10.857-14.857 0-25.714-10.857l-103.429-103.429-103.429 103.429q-10.857 10.857-25.714 10.857-15.429 0-26.286-10.857l-51.429-51.429q-10.857-10.857-10.857-26.286 0-14.857 10.857-25.714l103.429-103.429-103.429-103.429q-10.857-10.857-10.857-25.714 0-15.429 10.857-26.286l51.429-51.429q10.857-10.857 26.286-10.857 14.857 0 25.714 10.857l103.429 103.429 103.429-103.429q10.857-10.857 25.714-10.857 15.429 0 26.286 10.857l51.429 51.429q10.857 10.857 10.857 26.286zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M733.714 531.428q0 16-10.286 26.286l-52 51.429q-10.857 10.857-25.714 10.857t-25.714-10.857l-233.143-232.571-129.143 129.143q-10.857 10.857-25.714 10.857t-25.714-10.857l-52-51.429q-10.286-10.286-10.286-26.286 0-15.429 10.286-25.714l206.857-206.857q10.857-10.857 25.714-10.857 15.429 0 26.286 10.857l310.286 310.286q10.286 10.286 10.286 25.714zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M585.143 164.571v91.429q0 8-5.143 13.143t-13.143 5.143h-54.857v292.571q0 8-5.143 13.143t-13.143 5.143h-182.857q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h54.857v-182.857h-54.857q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h256q8 0 13.143 5.143t5.143 13.143zM512 676.571v91.429q0 8-5.143 13.143t-13.143 5.143h-109.714q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h109.714q8 0 13.143 5.143t5.143 13.143zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M438.857 877.714q119.429 0 220.286-58.857t159.714-159.714 58.857-220.286-58.857-220.286-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857zM512 165.143v108.571q0 8-5.143 13.429t-12.571 5.429h-109.714q-7.429 0-13.143-5.714t-5.714-13.143v-108.571q0-7.429 5.714-13.143t13.143-5.714h109.714q7.429 0 12.571 5.429t5.143 13.429zM510.857 361.714l10.286 354.857q0 6.857-5.714 10.286-5.714 4.571-13.714 4.571h-125.714q-8 0-13.714-4.571-5.714-3.429-5.714-10.286l9.714-354.857q0-5.714 5.714-10t13.714-4.286h105.714q8 0 13.429 4.286t6 10z" />
|
|
||||||
</font></defs></svg>
|
|
||||||
|
Before Width: | Height: | Size: 3.2 KiB |
BIN
1.1/favicon.ico
|
Before Width: | Height: | Size: 25 KiB |
|
Before Width: | Height: | Size: 24 KiB |
@ -1 +0,0 @@
|
|||||||
{"name":"Kasm Technologies","workspacecount":1,"icon":"/img/logo.svg","description":"The official store for Kasm supported workspaces.","list_url":"https://registry.kasmweb.com/","contact_url":"https://kasmweb.com/support","modified":1726147507185,"workspaces":[{"description":"Chromium is a free and open-source browser, primarily developed and maintained by Google.","docker_registry":"https://index.docker.io/v1/","image_src":"chromium.png","run_config":{"hostname":"kasm"},"exec_config":{"go":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --go --url \"$KASM_URL\"'"},"assign":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --assign --url \"$KASM_URL\"'"}},"categories":["Browser"],"friendly_name":"Chromium","architecture":["amd64","arm64"],"compatibility":[{"version":"1.17.x","image":"kasmweb/chromium:develop","uncompressed_size_mb":2170,"available_tags":["develop"]}],"sha":"c86d91f7897890e9bb3dc5af9079f7635ec877c8"}],"channels":["develop"],"default_channel":"develop"}
|
|
||||||
@ -1,4 +0,0 @@
|
|||||||
<svg width="283" height="64" viewBox="0 0 283 64" fill="none"
|
|
||||||
xmlns="http://www.w3.org/2000/svg">
|
|
||||||
<path d="M141.04 16c-11.04 0-19 7.2-19 18s8.96 18 20 18c6.67 0 12.55-2.64 16.19-7.09l-7.65-4.42c-2.02 2.21-5.09 3.5-8.54 3.5-4.79 0-8.86-2.5-10.37-6.5h28.02c.22-1.12.35-2.28.35-3.5 0-10.79-7.96-17.99-19-17.99zm-9.46 14.5c1.25-3.99 4.67-6.5 9.45-6.5 4.79 0 8.21 2.51 9.45 6.5h-18.9zM248.72 16c-11.04 0-19 7.2-19 18s8.96 18 20 18c6.67 0 12.55-2.64 16.19-7.09l-7.65-4.42c-2.02 2.21-5.09 3.5-8.54 3.5-4.79 0-8.86-2.5-10.37-6.5h28.02c.22-1.12.35-2.28.35-3.5 0-10.79-7.96-17.99-19-17.99zm-9.45 14.5c1.25-3.99 4.67-6.5 9.45-6.5 4.79 0 8.21 2.51 9.45 6.5h-18.9zM200.24 34c0 6 3.92 10 10 10 4.12 0 7.21-1.87 8.8-4.92l7.68 4.43c-3.18 5.3-9.14 8.49-16.48 8.49-11.05 0-19-7.2-19-18s7.96-18 19-18c7.34 0 13.29 3.19 16.48 8.49l-7.68 4.43c-1.59-3.05-4.68-4.92-8.8-4.92-6.07 0-10 4-10 10zm82.48-29v46h-9V5h9zM36.95 0L73.9 64H0L36.95 0zm92.38 5l-27.71 48L73.91 5H84.3l17.32 30 17.32-30h10.39zm58.91 12v9.69c-1-.29-2.06-.49-3.2-.49-5.81 0-10 4-10 10V51h-9V17h9v9.2c0-5.08 5.91-9.2 13.2-9.2z" fill="#000"/>
|
|
||||||
</svg>
|
|
||||||
|
Before Width: | Height: | Size: 1.1 KiB |
@ -1 +0,0 @@
|
|||||||
{"versions":["1.17.x"]}
|
|
||||||
250
README.md
Normal file
@ -0,0 +1,250 @@
|
|||||||
|
<h1 align="center">
|
||||||
|
<br>
|
||||||
|
<img width="150" src="https://user-images.githubusercontent.com/5698566/230345149-ef757e51-6eb9-479d-94f5-a13e4ad33b03.png">
|
||||||
|
<br>
|
||||||
|
Kasm Workspaces Registry
|
||||||
|
<br>
|
||||||
|
</h1>
|
||||||
|
|
||||||
|
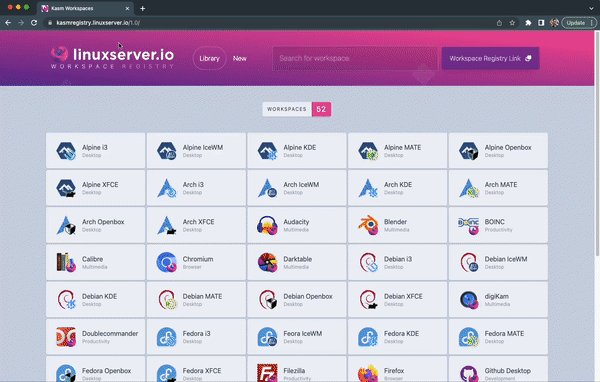
<p align="center">This repository is a template you can use to create your own registry that will work with Kasm Workspaces. A front end website is automatically generated for you and will look similar to the one below.</p>
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Contents
|
||||||
|
|
||||||
|
1. [Create your own repository](#1-create-your-own-repository)
|
||||||
|
- [Use this template](#use-this-template)
|
||||||
|
- [Configure repository](#configure-repository)
|
||||||
|
1. [Check workflows are running](#2-check-workflows-are-running)
|
||||||
|
1. [Edit the config variables](#3-edit-the-config-variables)
|
||||||
|
- [Modify next.config.js](#modify-nextconfigjs)
|
||||||
|
- [Settings definitions](#settings-definitions)
|
||||||
|
- [Commit changes](#commit-changes)
|
||||||
|
1. [Set up GitHub pages](#4-set-up-github-pages)
|
||||||
|
- [Initial setup](#initial-setup)
|
||||||
|
- [Visit the site](#visit-the-site)
|
||||||
|
- [Check build progress](#check-build-progress)
|
||||||
|
- [Checking it works](#checking-it-works)
|
||||||
|
1. [Creating Workspaces](#5-creating-workspaces)
|
||||||
|
- [Folder structure](#folder-structure)
|
||||||
|
- [Schema](#schema)
|
||||||
|
- [New schema version](#new-schema-version)
|
||||||
|
1. [Discovery](#6-dicovery)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 1. Create your own repository
|
||||||
|
|
||||||
|
### Use this template
|
||||||
|
|
||||||
|
<img width="800" src="https://user-images.githubusercontent.com/5698566/230080486-08d4c678-a0bd-4f30-863b-5f7f0bb9182f.png" />
|
||||||
|
|
||||||
|
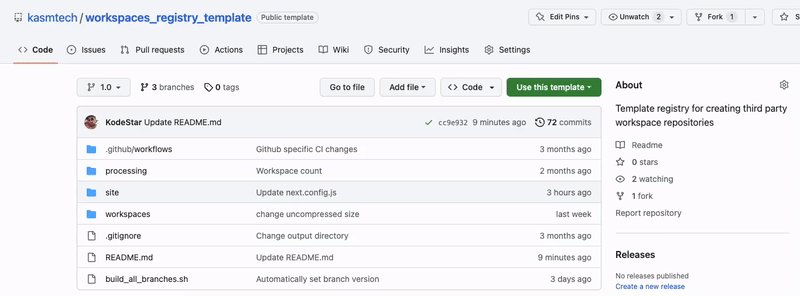
1. Click on the green **Use this template** button.
|
||||||
|
2. Select **Create a new repository** from the dropdown.
|
||||||
|
|
||||||
|
|
||||||
|
### Configure repository
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
> **Note**
|
||||||
|
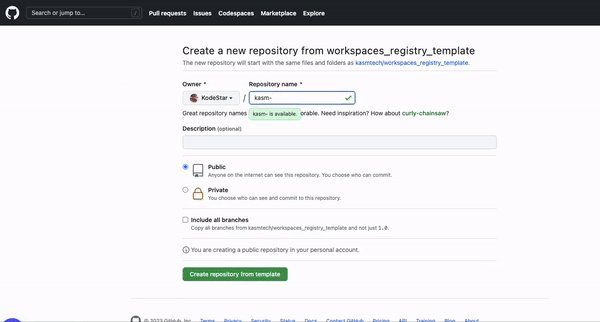
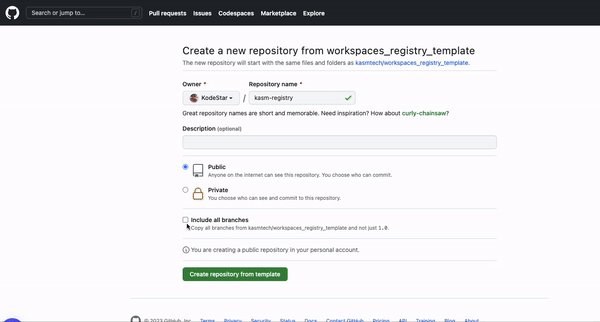
> If you set the **Repository name** to `kasm-registry` you wont have to make any changes to the `baseUrl` later, unless you want to use a (sub)domain.
|
||||||
|
|
||||||
|
1. Select a **Repository name**, this name will also be used later for the `baseUrl`,
|
||||||
|
2. Make sure it's set as a **Public** repository
|
||||||
|
3. Tick the **Include all branches** checkbox,
|
||||||
|
4. Click on the **Create repository from template** button.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 2. Check workflows are running
|
||||||
|
|
||||||
|
<img width="600" src="https://user-images.githubusercontent.com/5698566/230056251-09d722e8-41d8-4adf-b166-b623624e19ec.png" />
|
||||||
|
|
||||||
|
> **Note**
|
||||||
|
> If you see something in the table that looks similar to the above then it's working. If it needs enabling this section will probably be blank with a message about workflows needing to be enabled.
|
||||||
|
|
||||||
|
Click on the **Actions** tab in the top menu and check whether workflows need enabling, if they do, enable them, otherwise you should be good to go.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 3. Edit the config variables
|
||||||
|
|
||||||
|
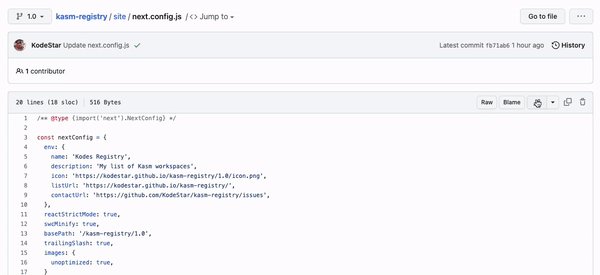
### Modify next.config.js
|
||||||
|

|
||||||
|
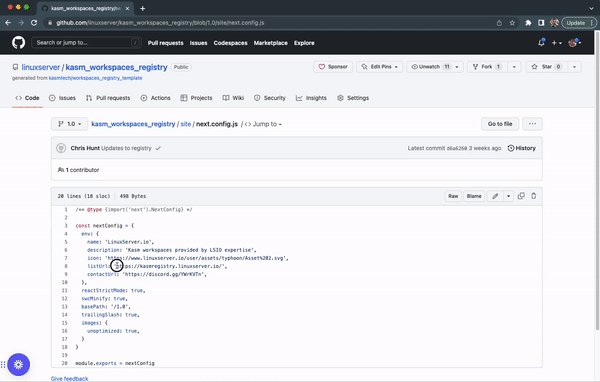
|
||||||
|
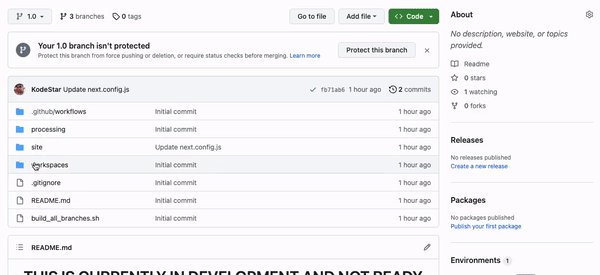
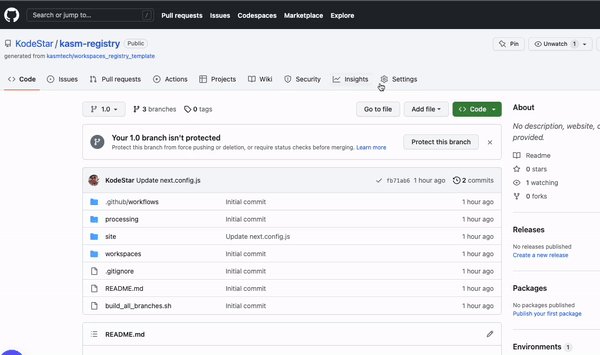
1. Go back to the `Code` tab
|
||||||
|
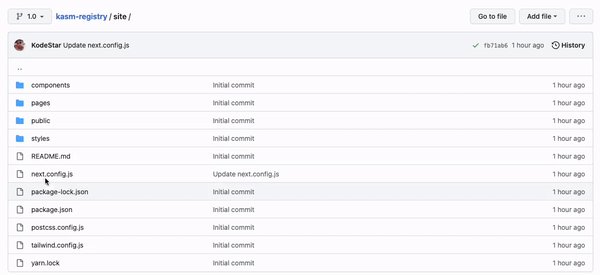
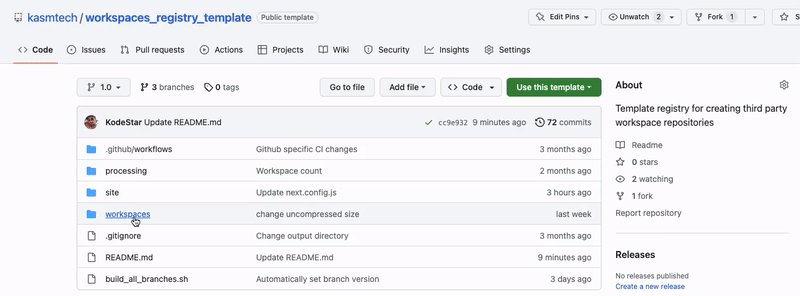
1. Click the `site` folder
|
||||||
|
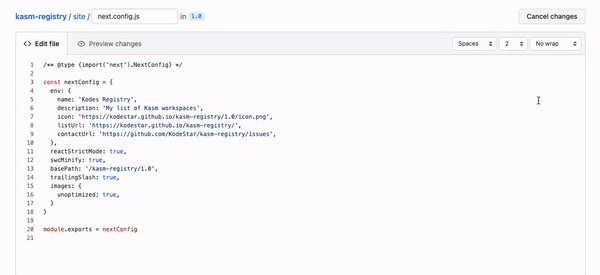
2. Click on the `next.config.js` file
|
||||||
|
1. Click the edit button.
|
||||||
|
2. Fill in the `env` section with the relevant information and change the basePath if needed (details below).
|
||||||
|
|
||||||
|
### Settings definitions
|
||||||
|
|
||||||
|
<img width="600" src="https://user-images.githubusercontent.com/5698566/230057592-a6fbde4d-2bda-44ca-b77d-62c58ed97cc4.png" />
|
||||||
|
|
||||||
|
| Property | Description |
|
||||||
|
| --------- | ----------- |
|
||||||
|
| env.name | The name you want to display for your registry. |
|
||||||
|
| env.description | A short description to display when a store's information button is pressed. |
|
||||||
|
| env.icon | The image to display for your registry. You can upload an image to `/site/public/` and reference that by https://domain.com/1.0/image.png or if you aren't using a {sub}domain by referencing it from https://username.github.io/repositoryname/1.0/image.png where image.png is the name of the image you uploaded. Alternatively just put the url of an image available on the web. If you just want to get the registry up and working, leave the default value in place until later. |
|
||||||
|
| env.listUrl | The link to the root of your site. For example https://username.github.io/repositoryname/ it should always include a trailing slash. |
|
||||||
|
| env.contactUrl | A link users can use to contact you on, such as your github issues page (right click the **Issues** tab in the top menu - next to the **Code** tab - and select `copy link address` and paste that in). |
|
||||||
|
| basePath | If you are using a domain or a subdomain, your basePath will just be `basePath: '/1.0',`, otherwise change the value to include what you chose for the repository name in step 2 `basePath: '/repositoryname/1.0',`. **The `1.0` will be replaced with the branch name automatically, so you should always keep it as 1.0.** |
|
||||||
|
|
||||||
|
### Commit changes
|
||||||
|
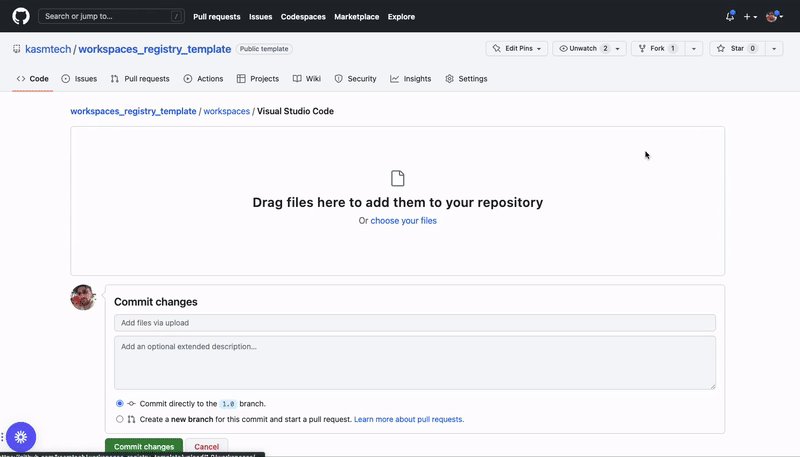
<img width="600" alt="image" src="https://user-images.githubusercontent.com/5698566/230355586-39f6b4a6-9e01-482d-bab1-f0c1a292de24.png">
|
||||||
|
|
||||||
|
|
||||||
|
1. Scroll down to the bottom of the page
|
||||||
|
2. Enter a commit message (You can also leave this blank)
|
||||||
|
3. Click the **Commit changes** button.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 4. Set up GitHub pages
|
||||||
|
|
||||||
|
### Initial setup
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
> **Note**
|
||||||
|
> If you ticked the "Include all branches" checkbox in step 1, this should all be set up for you, if not, just follow the instructions below
|
||||||
|
|
||||||
|
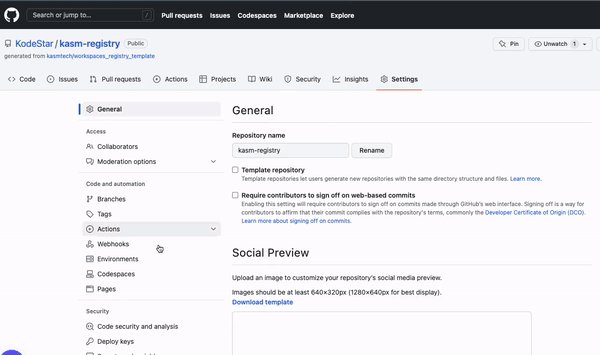
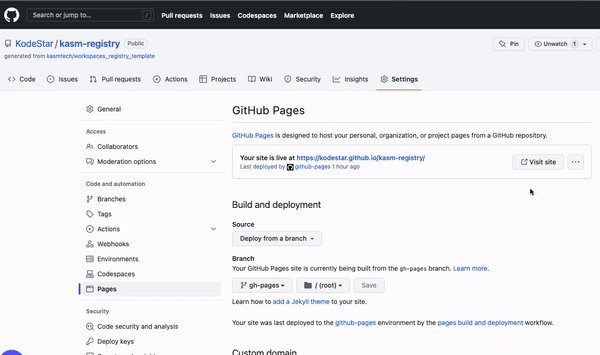
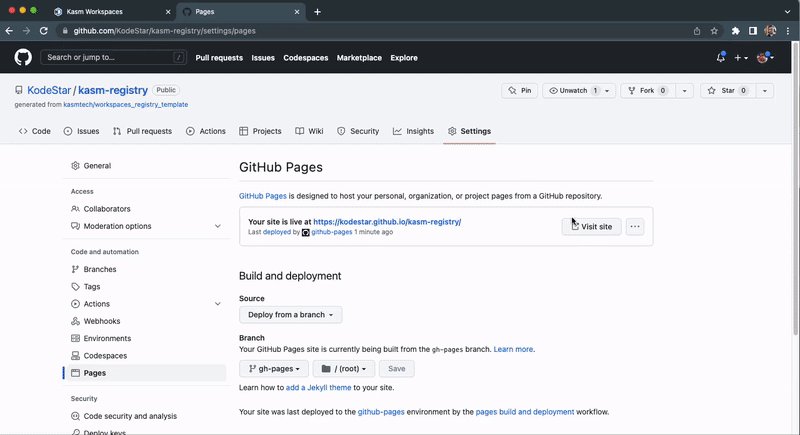
1. Go to the **Settings** top menu tab
|
||||||
|
2. Click the **Pages** left menu item
|
||||||
|
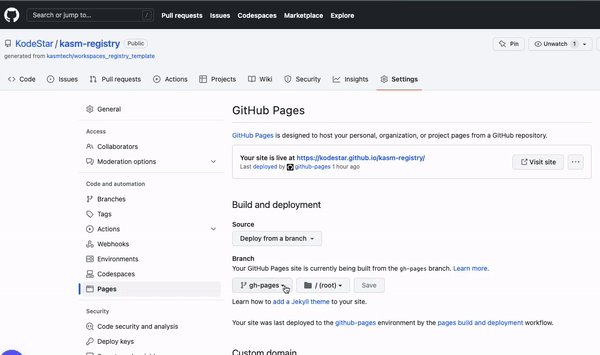
3. In the **Build and deployment** section, under the **Branch** heading, make sure the dropdown is set to gh-pages, if not, set it and click **Save**.
|
||||||
|
|
||||||
|
### Visit the site
|
||||||
|
|
||||||
|
If you see a message like the following:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Then congratulations, you should have a working site! Just click the **Visit Site** button. **However**, you changes may not have finished building yet, so before clicking the button it's advised to check the build process first.
|
||||||
|
|
||||||
|
### Check build progress
|
||||||
|
|
||||||
|
If you don't see that button yet, then not to worry, it's likely that you are just too quick (also if you do see the button but it doesn't reflect the changes you made, this next bit is relevant as well)
|
||||||
|
|
||||||
|
Check on the CI progress in the **Actions** tab,
|
||||||
|
|
||||||
|
<img width="600" alt="image" src="https://user-images.githubusercontent.com/5698566/230061667-63829dbd-46f2-4f7b-96c4-0cab8279e8a6.png" />
|
||||||
|
|
||||||
|
Once `Page build and deployment` is finished go back to Settings / Pages and you should have a live site. Click on the Visit Site button.
|
||||||
|
|
||||||
|
**You should now have a working site which includes any workspaces you added or the default if you haven't made any changes yet**
|
||||||
|
|
||||||
|
<img width="600" alt="image" src="https://user-images.githubusercontent.com/5698566/230064289-9e8967a1-4ff9-43f3-8495-f4170c23a80f.png" />
|
||||||
|
|
||||||
|
### Checking it works
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
> **Note**
|
||||||
|
> If you copy the url from the address bar instead of clicking the button, be sure to remove the branch version from the URL when adding to workspaces, otherwise it wont work.
|
||||||
|
|
||||||
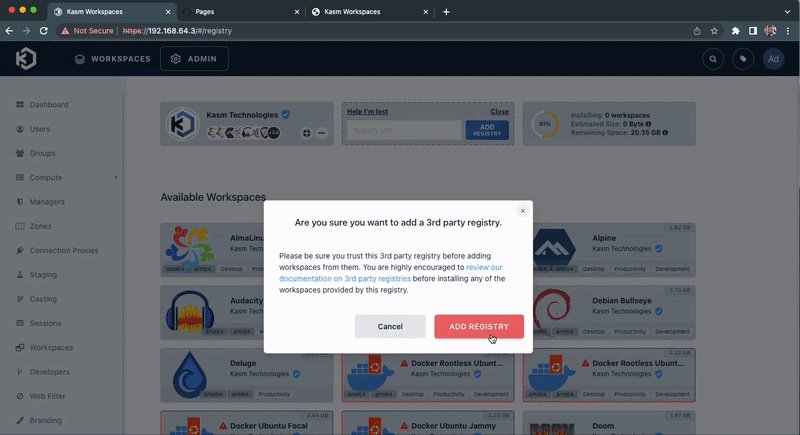
|
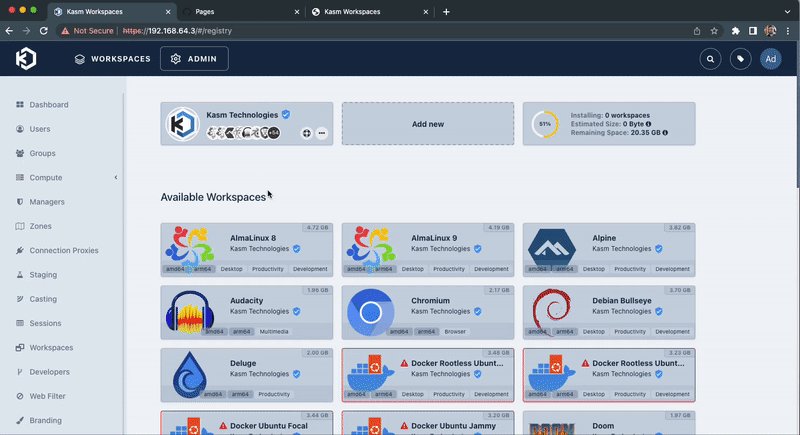
1. Click on the **Workspace Registry Link** button, this will put the correct url in your clipboard.
|
||||||
|
2. Go to your Kasm Workspaces instance.
|
||||||
|
3. Navigate to the Workspaces Registry (Admin / Workspaces / Click on the **Workspaces Registry** button).
|
||||||
|
4. Click on **Add new** in the registries list.
|
||||||
|
5. Paste the URL into the text box and click **Add Registry**
|
||||||
|
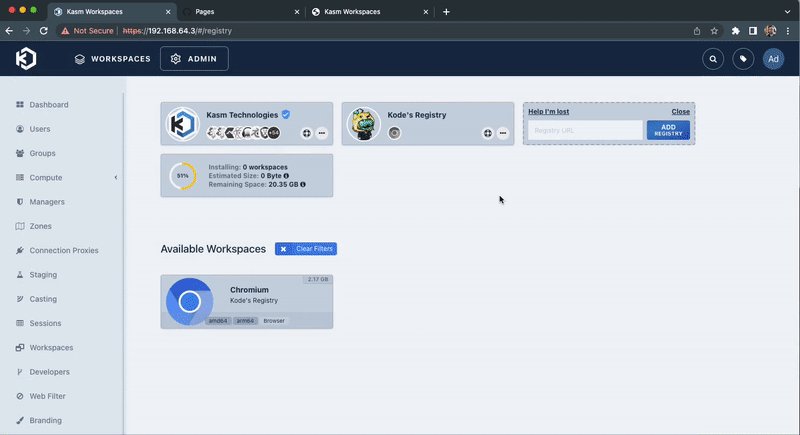
6. Click on the mini icon under the registry name to filter by your registries workspaces
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 5. Creating workspaces
|
||||||
|
|
||||||
|
Once you are ready to upload your workspaces, head back to the **Code** tab. You can either continue using the online editor or you might find it easier to clone the repository and work on a local copy, it's up to you. For this example we will continue with the online editor.
|
||||||
|
|
||||||
|
### Folder structure
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
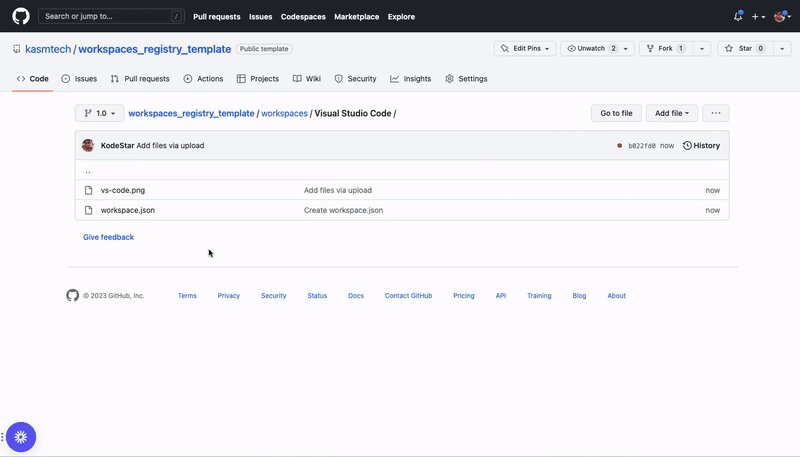
|
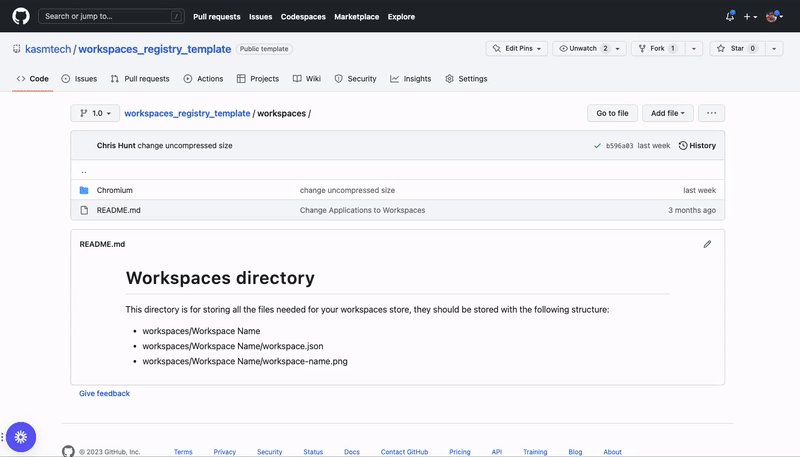
All workspaces reside in the **workspaces** folder
|
||||||
|
|
||||||
|
You will need to create a folder and the necessary files using the following format:
|
||||||
|
|
||||||
|
```
|
||||||
|
Workspace Name
|
||||||
|
- workspace.json
|
||||||
|
- workspace-name.png
|
||||||
|
```
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
**Folder name** - The folder name can be whatever it needs to be. You probably want to stay clear of special characters to be on the safe side, but spaces should be fine.
|
||||||
|
|
||||||
|
**workspace.json** - This is a JSON file with all the parameters you want to be sent to Kasm Workspaces when it builds the container. You can see the valid paramaters in the schema section and whether they are required or not.
|
||||||
|
|
||||||
|
```
|
||||||
|
{
|
||||||
|
"description": "Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications.",
|
||||||
|
"docker_registry": "https://index.docker.io/v1/",
|
||||||
|
"name": "kasmweb/vs-code:develop",
|
||||||
|
"image_src": "vs-code.png",
|
||||||
|
"categories": [
|
||||||
|
"Development"
|
||||||
|
],
|
||||||
|
"friendly_name": "Visual Studio Code",
|
||||||
|
"architecture": [
|
||||||
|
"amd64",
|
||||||
|
"arm64"
|
||||||
|
],
|
||||||
|
"compatibility": [
|
||||||
|
"1.13.x"
|
||||||
|
],
|
||||||
|
"uncompressed_size_mb": 2170
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
**Image file** - The image can be `.png` or `.svg` and ideally will be square and at least 50 x 50px. If you use the workspace builder on your registry store front it will try to normalise everything to make it simpler.
|
||||||
|
|
||||||
|
Don't forget to commit your changes!
|
||||||
|
|
||||||
|
### Schema
|
||||||
|
|
||||||
|
**Version** 1.0
|
||||||
|
|
||||||
|
| Property | Required | Type | Description |
|
||||||
|
| --------------------- | -------- | --- | --- |
|
||||||
|
| friendly_name | True | String | The name to show |
|
||||||
|
| name | True | String | The docker image to use |
|
||||||
|
| description | True | String | A short description of the workspace |
|
||||||
|
| image_src | True | String | The name of the workspace icon used |
|
||||||
|
| architecture | True | Array | Json list containing either "amd64", "arm64" or both |
|
||||||
|
| compatability | True | Array | A list of Kasm versions the workspace should work with |
|
||||||
|
| uncompressed_size_mb | True | Integer | Integer of the approximate size of the workspace when it's uncompressed in MB. This doesn't take into account layers. For example if an image is 2.46GB you would enter 2460 |
|
||||||
|
| categories | False | Array | Json list containing the categories the workspace belongs too. This should be limited to a max of 3. |
|
||||||
|
| docker_registry | False | String | Which docker registry to use |
|
||||||
|
| run_config | False | Object | Any additional parameters to add to the run config |
|
||||||
|
| exec_config | False | Object | Any additional parameters to add to the exec config |
|
||||||
|
| notes | False | String | Notes about running the workspace, such as if it requires libseccomp. |
|
||||||
|
| cores | False | Integer | Specify the amount of cores to use for this workspace |
|
||||||
|
| memory | False | Integer | Specify the amount of memory to use for this workspace |
|
||||||
|
| gpu_count | False | Integer | Specify the amount of GPUs to use for this workspace |
|
||||||
|
| cpu_allocation_method | False | String | What CPU allocation method to use for this workspace. Can be either "Inherit", "Quotas" or "Shares" |
|
||||||
|
|
||||||
|
Head to the **Actions** tab to check your progress and once `Page build and deployment` is complete, your site should be ready.
|
||||||
|
|
||||||
|
|
||||||
|
### New schema version
|
||||||
|
|
||||||
|
When a new schema version comes out, you just need to create a new branch that refrlects the new schema, for example `1.1` and make it the default branch.
|
||||||
|
|
||||||
|
In the new branch, make any updates that are needed, when the changes are committed a new version will be built.
|
||||||
|
|
||||||
|
Kasm Workspaces will automatically pull the version of the schema that it understands.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## 6. Discovery
|
||||||
|
|
||||||
|
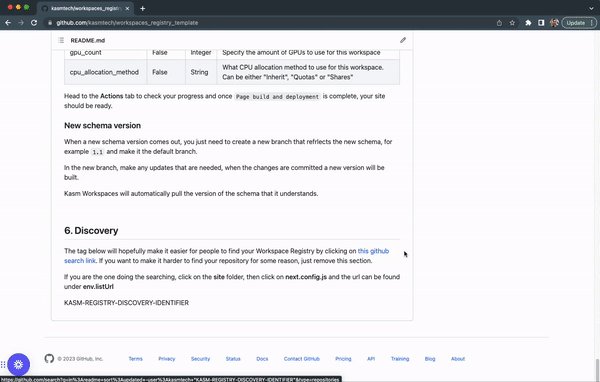
The tag below will hopefully make it easier for people to find your Workspace Registry by clicking on [this github search link](https://github.com/search?q=in%3Areadme+sort%3Aupdated+-user%3Akasmtech+%22KASM-REGISTRY-DISCOVERY-IDENTIFIER%22&type=repositories). If you want to make it harder to find your repository for some reason, just remove this section.
|
||||||
|
|
||||||
|
If you are the one doing the searching, click on the **site** folder, then click on **next.config.js** and the url can be found under **env.listUrl**
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
KASM-REGISTRY-DISCOVERY-IDENTIFIER
|
||||||
30
build_all_branches.sh
Executable file
@ -0,0 +1,30 @@
|
|||||||
|
#!/bin/sh
|
||||||
|
|
||||||
|
DEFAULT=$(git remote show origin | sed -n '/HEAD branch/s/.*: //p')
|
||||||
|
|
||||||
|
mkdir base
|
||||||
|
cat > base/index.html << EOF
|
||||||
|
<meta http-equiv="refresh" content="0; url=./$DEFAULT/">
|
||||||
|
EOF
|
||||||
|
touch base/.nojekyll
|
||||||
|
|
||||||
|
# Generating documentation for each other branch in a subdirectory
|
||||||
|
echo "All branches:"
|
||||||
|
git fetch --all
|
||||||
|
echo "$(git branch --remotes --format '%(refname:lstrip=3)' | grep -Ev '^(HEAD|develop|gh-pages)$')"
|
||||||
|
for BRANCH in $(git branch --remotes --format '%(refname:lstrip=3)' | grep -Ev '^(HEAD|develop|gh-pages)$'); do
|
||||||
|
SANITIZED_BRANCH="$(echo $BRANCH | sed 's/\//_/g')"
|
||||||
|
echo "$SANITIZED_BRANCH" >> base/versions.txt
|
||||||
|
git checkout $BRANCH
|
||||||
|
node processing
|
||||||
|
cp -a public/. process
|
||||||
|
sed -i "s/1.0/$SANITIZED_BRANCH/" site/next.config.js
|
||||||
|
npm run deploy --prefix site
|
||||||
|
cp -a process/. public/ # Have to run it again because the deploy wipes the file and folders out
|
||||||
|
rm -rf process
|
||||||
|
sed -i "s/$SANITIZED_BRANCH/1.0/" site/next.config.js # Set it back to 1.0 so it can be changed again on the next loop
|
||||||
|
mv public base/$SANITIZED_BRANCH
|
||||||
|
cp base/$SANITIZED_BRANCH/favicon.ico base/favicon.ico
|
||||||
|
done
|
||||||
|
|
||||||
|
mv base public
|
||||||
BIN
favicon.ico
|
Before Width: | Height: | Size: 25 KiB |
@ -1,12 +0,0 @@
|
|||||||
<!DOCTYPE html><html><head><meta charSet="utf-8"/><meta name="viewport" content="width=device-width"/><title>404: This page could not be found</title><meta name="next-head-count" content="3"/><link rel="preload" href="/kasm-registry/feature_dependency_update/_next/static/css/87a60245e3282aaa.css" as="style"/><link rel="stylesheet" href="/kasm-registry/feature_dependency_update/_next/static/css/87a60245e3282aaa.css" data-n-g=""/><noscript data-n-css=""></noscript><script defer="" nomodule="" src="/kasm-registry/feature_dependency_update/_next/static/chunks/polyfills-c67a75d1b6f99dc8.js"></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/webpack-bf29bf65aa50887c.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/framework-8c5acb0054140387.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/main-2d3d456fe997c194.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/pages/_app-8033ef6890b9481c.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/pages/_error-8353112a01355ec2.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/T1SD8AvjkAmJv7IgD2Gzt/_buildManifest.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/T1SD8AvjkAmJv7IgD2Gzt/_ssgManifest.js" defer=""></script></head><body><div id="__next"><div class="flex flex-col min-h-screen"><header class="relative font-light overflow-hidden bg-gradient-to-tr from-[#162d48] to-[#2980b9] p-8 xl:px-32 text-white gap-5 md:gap-0 flex flex-wrap justify-center items-center"><ul class="bg-bubbles"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="relative z-10"><div class="text-3xl">Kasm Technologies</div><div class="text-sm uppercase w-full flex justify-between"><span class="opacity-70">W</span><span class="opacity-70">o</span><span class="opacity-70">r</span><span class="opacity-70">k</span><span class="opacity-70">s</span><span class="opacity-70">p</span><span class="opacity-70">a</span><span class="opacity-70">c</span><span class="opacity-70">e</span><span> </span><span class="opacity-40">R</span><span class="opacity-40">e</span><span class="opacity-40">g</span><span class="opacity-40">i</span><span class="opacity-40">s</span><span class="opacity-40">t</span><span class="opacity-40">r</span><span class="opacity-40">y</span></div></div><nav class="relative z-10 mx-12"><a href="/kasm-registry/feature_dependency_update/" class="p-4 inline-block rounded-full border border-solid border-transparent">Library</a><a class="p-4 inline-block rounded-full border border-solid border-transparent" href="/kasm-registry/feature_dependency_update/new/">New</a></nav><div class="grow flex justify-center relative z-10"><div class="bg-black/10 shadow border border-1 border-white/30 rounded flex w-full max-w-md"><input name="search" class="bg-transparent shadow-inner text-lg font-light w-full p-4 placeholder:text-white/40" placeholder="Search for workspace" type="text" value=""/></div></div><button class="p-4 relative z-10 px-5 bg-[#162d48]/70 border-t border-white/20 border-solid hover:bg-slate-900 transition shadow-lg m-2 rounded items-center text-white/70 flex cursor-pointer"><span class="mr-3">Workspace Registry Link</span><svg style="height:14px;fill:#fff" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M224 0c-35.3 0-64 28.7-64 64V288c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V64c0-35.3-28.7-64-64-64H224zM64 160c-35.3 0-64 28.7-64 64V448c0 35.3 28.7 64 64 64H288c35.3 0 64-28.7 64-64V384H288v64H64V224h64V160H64z"></path></svg></button></header><main class="grow"><div style="font-family:-apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Fira Sans", Avenir, "Helvetica Neue", "Lucida Grande", sans-serif;height:100vh;text-align:center;display:flex;flex-direction:column;align-items:center;justify-content:center"><div><style>
|
|
||||||
body { margin: 0; color: #000; background: #fff; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(0, 0, 0, .3);
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (prefers-color-scheme: dark) {
|
|
||||||
body { color: #fff; background: #000; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(255, 255, 255, .3);
|
|
||||||
}
|
|
||||||
}</style><h1 class="next-error-h1" style="display:inline-block;margin:0;margin-right:20px;padding:0 23px 0 0;font-size:24px;font-weight:500;vertical-align:top;line-height:49px">404</h1><div style="display:inline-block;text-align:left;line-height:49px;height:49px;vertical-align:middle"><h2 style="font-size:14px;font-weight:normal;line-height:49px;margin:0;padding:0">This page could not be found<!-- -->.</h2></div></div></div></main><footer class="flex justify-center items-center p-5 bg-gradient-to-tr text-white/80 text-sm from-[#162d48] to-[#2980b9]">This registry is intended to work in conjuction with Kasm Workspaces. <a class="underline" href="https://kasmweb.com">Click here to find out about Kasm Workspaces</a></footer><div class="notification-container notification-container-empty"><div></div></div></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"statusCode":404}},"page":"/_error","query":{},"buildId":"T1SD8AvjkAmJv7IgD2Gzt","assetPrefix":"/kasm-registry/feature_dependency_update","nextExport":true,"isFallback":false,"gip":true,"scriptLoader":[]}</script></body></html>
|
|
||||||
@ -1,12 +0,0 @@
|
|||||||
<!DOCTYPE html><html><head><meta charSet="utf-8"/><meta name="viewport" content="width=device-width"/><title>404: This page could not be found</title><meta name="next-head-count" content="3"/><link rel="preload" href="/kasm-registry/feature_dependency_update/_next/static/css/87a60245e3282aaa.css" as="style"/><link rel="stylesheet" href="/kasm-registry/feature_dependency_update/_next/static/css/87a60245e3282aaa.css" data-n-g=""/><noscript data-n-css=""></noscript><script defer="" nomodule="" src="/kasm-registry/feature_dependency_update/_next/static/chunks/polyfills-c67a75d1b6f99dc8.js"></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/webpack-bf29bf65aa50887c.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/framework-8c5acb0054140387.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/main-2d3d456fe997c194.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/pages/_app-8033ef6890b9481c.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/chunks/pages/_error-8353112a01355ec2.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/T1SD8AvjkAmJv7IgD2Gzt/_buildManifest.js" defer=""></script><script src="/kasm-registry/feature_dependency_update/_next/static/T1SD8AvjkAmJv7IgD2Gzt/_ssgManifest.js" defer=""></script></head><body><div id="__next"><div class="flex flex-col min-h-screen"><header class="relative font-light overflow-hidden bg-gradient-to-tr from-[#162d48] to-[#2980b9] p-8 xl:px-32 text-white gap-5 md:gap-0 flex flex-wrap justify-center items-center"><ul class="bg-bubbles"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="relative z-10"><div class="text-3xl">Kasm Technologies</div><div class="text-sm uppercase w-full flex justify-between"><span class="opacity-70">W</span><span class="opacity-70">o</span><span class="opacity-70">r</span><span class="opacity-70">k</span><span class="opacity-70">s</span><span class="opacity-70">p</span><span class="opacity-70">a</span><span class="opacity-70">c</span><span class="opacity-70">e</span><span> </span><span class="opacity-40">R</span><span class="opacity-40">e</span><span class="opacity-40">g</span><span class="opacity-40">i</span><span class="opacity-40">s</span><span class="opacity-40">t</span><span class="opacity-40">r</span><span class="opacity-40">y</span></div></div><nav class="relative z-10 mx-12"><a href="/kasm-registry/feature_dependency_update/" class="p-4 inline-block rounded-full border border-solid border-transparent">Library</a><a class="p-4 inline-block rounded-full border border-solid border-transparent" href="/kasm-registry/feature_dependency_update/new/">New</a></nav><div class="grow flex justify-center relative z-10"><div class="bg-black/10 shadow border border-1 border-white/30 rounded flex w-full max-w-md"><input name="search" class="bg-transparent shadow-inner text-lg font-light w-full p-4 placeholder:text-white/40" placeholder="Search for workspace" type="text" value=""/></div></div><button class="p-4 relative z-10 px-5 bg-[#162d48]/70 border-t border-white/20 border-solid hover:bg-slate-900 transition shadow-lg m-2 rounded items-center text-white/70 flex cursor-pointer"><span class="mr-3">Workspace Registry Link</span><svg style="height:14px;fill:#fff" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M224 0c-35.3 0-64 28.7-64 64V288c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V64c0-35.3-28.7-64-64-64H224zM64 160c-35.3 0-64 28.7-64 64V448c0 35.3 28.7 64 64 64H288c35.3 0 64-28.7 64-64V384H288v64H64V224h64V160H64z"></path></svg></button></header><main class="grow"><div style="font-family:-apple-system, BlinkMacSystemFont, Roboto, "Segoe UI", "Fira Sans", Avenir, "Helvetica Neue", "Lucida Grande", sans-serif;height:100vh;text-align:center;display:flex;flex-direction:column;align-items:center;justify-content:center"><div><style>
|
|
||||||
body { margin: 0; color: #000; background: #fff; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(0, 0, 0, .3);
|
|
||||||
}
|
|
||||||
|
|
||||||
@media (prefers-color-scheme: dark) {
|
|
||||||
body { color: #fff; background: #000; }
|
|
||||||
.next-error-h1 {
|
|
||||||
border-right: 1px solid rgba(255, 255, 255, .3);
|
|
||||||
}
|
|
||||||
}</style><h1 class="next-error-h1" style="display:inline-block;margin:0;margin-right:20px;padding:0 23px 0 0;font-size:24px;font-weight:500;vertical-align:top;line-height:49px">404</h1><div style="display:inline-block;text-align:left;line-height:49px;height:49px;vertical-align:middle"><h2 style="font-size:14px;font-weight:normal;line-height:49px;margin:0;padding:0">This page could not be found<!-- -->.</h2></div></div></div></main><footer class="flex justify-center items-center p-5 bg-gradient-to-tr text-white/80 text-sm from-[#162d48] to-[#2980b9]">This registry is intended to work in conjuction with Kasm Workspaces. <a class="underline" href="https://kasmweb.com">Click here to find out about Kasm Workspaces</a></footer><div class="notification-container notification-container-empty"><div></div></div></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"statusCode":404}},"page":"/_error","query":{},"buildId":"T1SD8AvjkAmJv7IgD2Gzt","assetPrefix":"/kasm-registry/feature_dependency_update","nextExport":true,"isFallback":false,"gip":true,"scriptLoader":[]}</script></body></html>
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"pageProps":{"workspace":null},"__N_SSG":true}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
{"pageProps":{"workspace":["Q2hyb21pdW0="]},"__N_SSG":true}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
self.__BUILD_MANIFEST={__rewrites:{beforeFiles:[],afterFiles:[],fallback:[]},"/":["static/css/7c9e31c2156353a4.css","static/chunks/pages/index-eaa62ebf017ae731.js"],"/_error":["static/chunks/pages/_error-8353112a01355ec2.js"],"/new/[[...workspace]]":["static/chunks/484-ea12e2f7cb01c6ad.js","static/chunks/pages/new/[[...workspace]]-2ba26ebe4e7a55c6.js"],sortedPages:["/","/_app","/_error","/new/[[...workspace]]"]},self.__BUILD_MANIFEST_CB&&self.__BUILD_MANIFEST_CB();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
self.__SSG_MANIFEST=new Set(["\u002Fnew\u002F[[...workspace]]"]);self.__SSG_MANIFEST_CB&&self.__SSG_MANIFEST_CB()
|
|
||||||
@ -1 +0,0 @@
|
|||||||
(self.webpackChunk_N_E=self.webpackChunk_N_E||[]).push([[820],{1981:function(n,_,u){(window.__NEXT_P=window.__NEXT_P||[]).push(["/_error",function(){return u(67)}])}},function(n){n.O(0,[774,888,179],function(){return n(n.s=1981)}),_N_E=n.O()}]);
|
|
||||||
@ -1 +0,0 @@
|
|||||||
(self.webpackChunk_N_E=self.webpackChunk_N_E||[]).push([[405],{5557:function(e,s,t){(window.__NEXT_P=window.__NEXT_P||[]).push(["/",function(){return t(4482)}])},4482:function(e,s,t){"use strict";t.r(s),t.d(s,{default:function(){return x}});var n=t(5893),a=t(7294),r=t(9008),i=t.n(r),l=t(1163),o=function(e){let{Component:s,pageProps:t,workspace:a}=e,r=(0,l.useRouter)(),i=e=>{r.push({pathname:"/new/[workspace]",query:{workspace:btoa(e.friendly_name)}})};return(0,n.jsx)("div",{onClick:()=>i(a),className:"w-[245px] h-[88px] transition-all relative cursor-pointer group flex p-2 items-center justify-center bg-slate-100/90 shadow rounded hover:shadow-xl hover:bg-gradient-to-r hover:from-[#162d48] hover:to-[#2980b9] hover:text-white",children:(0,n.jsx)("div",{className:"w-full h-full",children:(0,n.jsxs)("div",{className:"show-grid flex h-full items-center",children:[(0,n.jsx)("div",{className:"kasmcard-img flex h-full mx-4 items-center justify-center",children:(0,n.jsx)("img",{className:"w-[50px] max-h-[66px]",src:"icons/"+a.image_src})}),(0,n.jsxs)("div",{className:"kasmcard-detail settingPad",children:[(0,n.jsx)("h5",{className:"text-base",children:a.friendly_name}),(0,n.jsx)("p",{className:"text-xs opacity-50",children:a.categories&&a.categories[0]||"Unknown"})]})]})})})},c=t(7160),d=t.n(c);function x(e){let{searchText:s}=e,[t,r]=(0,a.useState)(null),[l,c]=(0,a.useState)(null),[x,h]=(0,a.useState)(null);(0,a.useEffect)(()=>{let e=localStorage.getItem("version")||null;fetch("list.json").then(e=>e.json()).then(s=>{let t=[];s.workspaces.forEach(e=>{e.compatibility&&e.compatibility.forEach(e=>{let s=parseFloat(e.version);-1===t.indexOf(s)&&t.push(s)})});let n=t.sort((e,s)=>e-s).reverse();c(n),null===e&&(e=n[0],localStorage.setItem("version",e)),h(e),r(s)})},[]);let m=e=>{localStorage.setItem("version",e),h(e)},p=t&&t.workspaces&&t.workspaces.length>0?[...t.workspaces]:[];p=p.filter(e=>e.compatibility.some(e=>e.version===x+".x"));let u=s&&s.toLowerCase();return s&&""!==s&&(p=p.filter(e=>{let s=e.categories&&e.categories.length>0?e.categories.filter(e=>e.toLowerCase().includes(u)):[];return e.name.toLowerCase().includes(u)||s.length>0})),(0,n.jsxs)("div",{className:"",children:[(0,n.jsxs)(i(),{children:[(0,n.jsx)("title",{children:"Kasm Workspaces"}),(0,n.jsx)("meta",{name:"description",content:"List of workspaces for Kasm Webspaces"}),(0,n.jsx)("link",{rel:"icon",href:"/favicon.ico"})]}),(0,n.jsxs)("main",{className:"p-8 py-10 xl:px-20",children:[(0,n.jsxs)("h1",{className:"flex flex-wrap-reverse uppercase tracking-widest justify-center mb-10 gap-5",children:[(0,n.jsxs)("span",{className:"flex items-center text-lg bg-slate-100/90 rounded overflow-hidden shadow",children:[(0,n.jsx)("span",{className:"flex px-3 text-xs opacity-100",children:"Workspaces"}),(0,n.jsx)("span",{className:"text-white p-3 py-1 flex bg-[#2980b9]",children:p&&p.length})]}),(0,n.jsxs)("span",{className:"flex items-center text-lg bg-slate-100/90 rounded overflow-hidden shadow",children:[(0,n.jsx)("span",{className:"flex px-3 text-xs opacity-100",children:"Kasm Version"}),(0,n.jsx)("span",{className:"text-white gap-3 p-3 py-1 flex items-center bg-[#2980b9]",children:l&&l.map(e=>(0,n.jsx)("div",{className:"cursor-pointer "+(+e==+x?"text-white":"text-white/50 text-xs"),onClick:()=>m(e),children:e},e))})]})]}),(0,n.jsxs)("div",{className:"flex flex-wrap gap-1 justify-center",children:[p&&p.length>0&&p.map(function(e,s){return(0,n.jsx)(o,{workspace:e},e.sha)}),p&&0===p.length&&(0,n.jsxs)("p",{children:["No workspaces found ",""!==s&&'matching "'+s+'"']})]}),(0,n.jsx)("div",{className:d().grid})]})]})}},7160:function(e){e.exports={container:"Home_container__bCOhY",main:"Home_main__nLjiQ",footer:"Home_footer____T7K",title:"Home_title__T09hD",description:"Home_description__41Owk",code:"Home_code__suPER",grid:"Home_grid__GxQ85",card:"Home_card___LpL1",logo:"Home_logo__27_tb"}},9008:function(e,s,t){e.exports=t(3121)}},function(e){e.O(0,[774,888,179],function(){return e(e.s=5557)}),_N_E=e.O()}]);
|
|
||||||
@ -1 +0,0 @@
|
|||||||
!function(){"use strict";var e,t,n,r,o,u,f={},i={};function c(e){var t=i[e];if(void 0!==t)return t.exports;var n=i[e]={exports:{}},r=!0;try{f[e].call(n.exports,n,n.exports,c),r=!1}finally{r&&delete i[e]}return n.exports}c.m=f,e=[],c.O=function(t,n,r,o){if(n){o=o||0;for(var u=e.length;u>0&&e[u-1][2]>o;u--)e[u]=e[u-1];e[u]=[n,r,o];return}for(var f=1/0,u=0;u<e.length;u++){for(var n=e[u][0],r=e[u][1],o=e[u][2],i=!0,l=0;l<n.length;l++)f>=o&&Object.keys(c.O).every(function(e){return c.O[e](n[l])})?n.splice(l--,1):(i=!1,o<f&&(f=o));if(i){e.splice(u--,1);var a=r();void 0!==a&&(t=a)}}return t},c.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return c.d(t,{a:t}),t},n=Object.getPrototypeOf?function(e){return Object.getPrototypeOf(e)}:function(e){return e.__proto__},c.t=function(e,r){if(1&r&&(e=this(e)),8&r||"object"==typeof e&&e&&(4&r&&e.__esModule||16&r&&"function"==typeof e.then))return e;var o=Object.create(null);c.r(o);var u={};t=t||[null,n({}),n([]),n(n)];for(var f=2&r&&e;"object"==typeof f&&!~t.indexOf(f);f=n(f))Object.getOwnPropertyNames(f).forEach(function(t){u[t]=function(){return e[t]}});return u.default=function(){return e},c.d(o,u),o},c.d=function(e,t){for(var n in t)c.o(t,n)&&!c.o(e,n)&&Object.defineProperty(e,n,{enumerable:!0,get:t[n]})},c.g=function(){if("object"==typeof globalThis)return globalThis;try{return this||Function("return this")()}catch(e){if("object"==typeof window)return window}}(),c.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},c.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},c.p="/kasm-registry/feature_dependency_update/_next/",r={272:0},c.O.j=function(e){return 0===r[e]},o=function(e,t){var n,o,u=t[0],f=t[1],i=t[2],l=0;if(u.some(function(e){return 0!==r[e]})){for(n in f)c.o(f,n)&&(c.m[n]=f[n]);if(i)var a=i(c)}for(e&&e(t);l<u.length;l++)o=u[l],c.o(r,o)&&r[o]&&r[o][0](),r[o]=0;return c.O(a)},(u=self.webpackChunk_N_E=self.webpackChunk_N_E||[]).forEach(o.bind(null,0)),u.push=o.bind(null,u.push.bind(u))}();
|
|
||||||
@ -1 +0,0 @@
|
|||||||
.Home_container__bCOhY{padding:0 2rem}.Home_main__nLjiQ{min-height:100vh;padding:4rem 0;flex:1;flex-direction:column}.Home_footer____T7K,.Home_main__nLjiQ{display:flex;justify-content:center;align-items:center}.Home_footer____T7K{flex:1;padding:2rem 0;border-top:1px solid #eaeaea}.Home_footer____T7K a{display:flex;justify-content:center;align-items:center;flex-grow:1}.Home_title__T09hD a{color:#0070f3;text-decoration:none}.Home_title__T09hD a:active,.Home_title__T09hD a:focus,.Home_title__T09hD a:hover{text-decoration:underline}.Home_title__T09hD{margin:0;line-height:1.15;font-size:4rem}.Home_description__41Owk,.Home_title__T09hD{text-align:center}.Home_description__41Owk{margin:4rem 0;line-height:1.5;font-size:1.5rem}.Home_code__suPER{background:#fafafa;border-radius:5px;padding:.75rem;font-size:1.1rem;font-family:Menlo,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New,monospace}.Home_grid__GxQ85{display:flex;align-items:center;justify-content:center;flex-wrap:wrap;max-width:800px}.Home_card___LpL1{margin:1rem;padding:1.5rem;text-align:left;color:inherit;text-decoration:none;border:1px solid #eaeaea;border-radius:10px;transition:color .15s ease,border-color .15s ease;max-width:300px}.Home_card___LpL1:active,.Home_card___LpL1:focus,.Home_card___LpL1:hover{color:#0070f3;border-color:#0070f3}.Home_card___LpL1 h2{margin:0 0 1rem;font-size:1.5rem}.Home_card___LpL1 p{margin:0;font-size:1.25rem;line-height:1.5}.Home_logo__27_tb{height:1em;margin-left:.5rem}@media (max-width:600px){.Home_grid__GxQ85{width:100%;flex-direction:column}}@media (prefers-color-scheme:dark){.Home_card___LpL1,.Home_footer____T7K{border-color:#222}.Home_code__suPER{background:#111}.Home_logo__27_tb img{filter:invert(1)}}
|
|
||||||
@ -1,14 +0,0 @@
|
|||||||
<?xml version="1.0" standalone="no"?>
|
|
||||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
|
||||||
<svg xmlns="http://www.w3.org/2000/svg">
|
|
||||||
<metadata>Generated by IcoMoon</metadata>
|
|
||||||
<defs>
|
|
||||||
<font id="notification" horiz-adv-x="1024">
|
|
||||||
<font-face units-per-em="1024" ascent="960" descent="-64" />
|
|
||||||
<missing-glyph horiz-adv-x="1024" />
|
|
||||||
<glyph unicode=" " d="" horiz-adv-x="512" />
|
|
||||||
<glyph unicode="" d="M656.571 309.714q0 14.857-10.857 25.714l-103.429 103.429 103.429 103.429q10.857 10.857 10.857 25.714 0 15.429-10.857 26.286l-51.429 51.429q-10.857 10.857-26.286 10.857-14.857 0-25.714-10.857l-103.429-103.429-103.429 103.429q-10.857 10.857-25.714 10.857-15.429 0-26.286-10.857l-51.429-51.429q-10.857-10.857-10.857-26.286 0-14.857 10.857-25.714l103.429-103.429-103.429-103.429q-10.857-10.857-10.857-25.714 0-15.429 10.857-26.286l51.429-51.429q10.857-10.857 26.286-10.857 14.857 0 25.714 10.857l103.429 103.429 103.429-103.429q10.857-10.857 25.714-10.857 15.429 0 26.286 10.857l51.429 51.429q10.857 10.857 10.857 26.286zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M733.714 531.428q0 16-10.286 26.286l-52 51.429q-10.857 10.857-25.714 10.857t-25.714-10.857l-233.143-232.571-129.143 129.143q-10.857 10.857-25.714 10.857t-25.714-10.857l-52-51.429q-10.286-10.286-10.286-26.286 0-15.429 10.286-25.714l206.857-206.857q10.857-10.857 25.714-10.857 15.429 0 26.286 10.857l310.286 310.286q10.286 10.286 10.286 25.714zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M585.143 164.571v91.429q0 8-5.143 13.143t-13.143 5.143h-54.857v292.571q0 8-5.143 13.143t-13.143 5.143h-182.857q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h54.857v-182.857h-54.857q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h256q8 0 13.143 5.143t5.143 13.143zM512 676.571v91.429q0 8-5.143 13.143t-13.143 5.143h-109.714q-8 0-13.143-5.143t-5.143-13.143v-91.429q0-8 5.143-13.143t13.143-5.143h109.714q8 0 13.143 5.143t5.143 13.143zM877.714 438.857q0-119.429-58.857-220.286t-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857 220.286-58.857 159.714-159.714 58.857-220.286z" />
|
|
||||||
<glyph unicode="" d="M438.857 877.714q119.429 0 220.286-58.857t159.714-159.714 58.857-220.286-58.857-220.286-159.714-159.714-220.286-58.857-220.286 58.857-159.714 159.714-58.857 220.286 58.857 220.286 159.714 159.714 220.286 58.857zM512 165.143v108.571q0 8-5.143 13.429t-12.571 5.429h-109.714q-7.429 0-13.143-5.714t-5.714-13.143v-108.571q0-7.429 5.714-13.143t13.143-5.714h109.714q7.429 0 12.571 5.429t5.143 13.429zM510.857 361.714l10.286 354.857q0 6.857-5.714 10.286-5.714 4.571-13.714 4.571h-125.714q-8 0-13.714-4.571-5.714-3.429-5.714-10.286l9.714-354.857q0-5.714 5.714-10t13.714-4.286h105.714q8 0 13.429 4.286t6 10z" />
|
|
||||||
</font></defs></svg>
|
|
||||||
|
Before Width: | Height: | Size: 3.2 KiB |
|
Before Width: | Height: | Size: 25 KiB |
|
Before Width: | Height: | Size: 24 KiB |
@ -1 +0,0 @@
|
|||||||
{"name":"Kasm Technologies","workspacecount":1,"icon":"/img/logo.svg","description":"The official store for Kasm supported workspaces.","list_url":"https://registry.kasmweb.com/","contact_url":"https://kasmweb.com/support","modified":1726147515171,"workspaces":[{"description":"Chromium is a free and open-source browser, primarily developed and maintained by Google.","docker_registry":"https://index.docker.io/v1/","image_src":"chromium.png","run_config":{"hostname":"kasm"},"exec_config":{"go":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --go --url \"$KASM_URL\"'"},"assign":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --assign --url \"$KASM_URL\"'"}},"categories":["Browser"],"friendly_name":"Chromium","architecture":["amd64","arm64"],"compatibility":[{"version":"1.17.x","image":"kasmweb/chromium:develop","uncompressed_size_mb":2170,"available_tags":["develop"]}],"sha":"c86d91f7897890e9bb3dc5af9079f7635ec877c8"}],"channels":["develop"],"default_channel":"develop"}
|
|
||||||
@ -1,4 +0,0 @@
|
|||||||
<svg width="283" height="64" viewBox="0 0 283 64" fill="none"
|
|
||||||
xmlns="http://www.w3.org/2000/svg">
|
|
||||||
<path d="M141.04 16c-11.04 0-19 7.2-19 18s8.96 18 20 18c6.67 0 12.55-2.64 16.19-7.09l-7.65-4.42c-2.02 2.21-5.09 3.5-8.54 3.5-4.79 0-8.86-2.5-10.37-6.5h28.02c.22-1.12.35-2.28.35-3.5 0-10.79-7.96-17.99-19-17.99zm-9.46 14.5c1.25-3.99 4.67-6.5 9.45-6.5 4.79 0 8.21 2.51 9.45 6.5h-18.9zM248.72 16c-11.04 0-19 7.2-19 18s8.96 18 20 18c6.67 0 12.55-2.64 16.19-7.09l-7.65-4.42c-2.02 2.21-5.09 3.5-8.54 3.5-4.79 0-8.86-2.5-10.37-6.5h28.02c.22-1.12.35-2.28.35-3.5 0-10.79-7.96-17.99-19-17.99zm-9.45 14.5c1.25-3.99 4.67-6.5 9.45-6.5 4.79 0 8.21 2.51 9.45 6.5h-18.9zM200.24 34c0 6 3.92 10 10 10 4.12 0 7.21-1.87 8.8-4.92l7.68 4.43c-3.18 5.3-9.14 8.49-16.48 8.49-11.05 0-19-7.2-19-18s7.96-18 19-18c7.34 0 13.29 3.19 16.48 8.49l-7.68 4.43c-1.59-3.05-4.68-4.92-8.8-4.92-6.07 0-10 4-10 10zm82.48-29v46h-9V5h9zM36.95 0L73.9 64H0L36.95 0zm92.38 5l-27.71 48L73.91 5H84.3l17.32 30 17.32-30h10.39zm58.91 12v9.69c-1-.29-2.06-.49-3.2-.49-5.81 0-10 4-10 10V51h-9V17h9v9.2c0-5.08 5.91-9.2 13.2-9.2z" fill="#000"/>
|
|
||||||
</svg>
|
|
||||||
|
Before Width: | Height: | Size: 1.1 KiB |
@ -1 +0,0 @@
|
|||||||
{"versions":["1.17.x"]}
|
|
||||||
@ -1 +0,0 @@
|
|||||||
<meta http-equiv="refresh" content="0; url=./1.0/">
|
|
||||||
326
processing/package-lock.json
generated
Normal file
@ -0,0 +1,326 @@
|
|||||||
|
{
|
||||||
|
"name": "Kasm-Apps",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"lockfileVersion": 2,
|
||||||
|
"requires": true,
|
||||||
|
"packages": {
|
||||||
|
"": {
|
||||||
|
"name": "Kasm-Apps",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"license": "ISC",
|
||||||
|
"devDependencies": {
|
||||||
|
"folder-hash": "^4.0.2",
|
||||||
|
"glob": "^7.1.6"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/balanced-match": {
|
||||||
|
"version": "1.0.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/balanced-match/-/balanced-match-1.0.2.tgz",
|
||||||
|
"integrity": "sha512-3oSeUO0TMV67hN1AmbXsK4yaqU7tjiHlbxRDZOpH0KW9+CeX4bRAaX0Anxt0tx2MrpRpWwQaPwIlISEJhYU5Pw==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"node_modules/brace-expansion": {
|
||||||
|
"version": "2.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/brace-expansion/-/brace-expansion-2.0.1.tgz",
|
||||||
|
"integrity": "sha512-XnAIvQ8eM+kC6aULx6wuQiwVsnzsi9d3WxzV3FpWTGA19F621kwdbsAcFKXgKUHZWsy+mY6iL1sHTxWEFCytDA==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"balanced-match": "^1.0.0"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/concat-map": {
|
||||||
|
"version": "0.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/concat-map/-/concat-map-0.0.1.tgz",
|
||||||
|
"integrity": "sha512-/Srv4dswyQNBfohGpz9o6Yb3Gz3SrUDqBH5rTuhGR7ahtlbYKnVxw2bCFMRljaA7EXHaXZ8wsHdodFvbkhKmqg==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"node_modules/debug": {
|
||||||
|
"version": "4.3.4",
|
||||||
|
"resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
|
||||||
|
"integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"ms": "2.1.2"
|
||||||
|
},
|
||||||
|
"engines": {
|
||||||
|
"node": ">=6.0"
|
||||||
|
},
|
||||||
|
"peerDependenciesMeta": {
|
||||||
|
"supports-color": {
|
||||||
|
"optional": true
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/folder-hash": {
|
||||||
|
"version": "4.0.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/folder-hash/-/folder-hash-4.0.2.tgz",
|
||||||
|
"integrity": "sha512-Iw9GCqdA+zHfDVvk90TSAV66jq0IwiZaPvPgUiW+DHRwnaPOeZomzlgutx9QclinsQGz/XcVIGlDEJbFhCV5wA==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"debug": "^4.3.3",
|
||||||
|
"graceful-fs": "~4.2.9",
|
||||||
|
"minimatch": "~5.0.0"
|
||||||
|
},
|
||||||
|
"bin": {
|
||||||
|
"folder-hash": "bin/folder-hash"
|
||||||
|
},
|
||||||
|
"engines": {
|
||||||
|
"node": ">=10.10.0"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/fs.realpath": {
|
||||||
|
"version": "1.0.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/fs.realpath/-/fs.realpath-1.0.0.tgz",
|
||||||
|
"integrity": "sha512-OO0pH2lK6a0hZnAdau5ItzHPI6pUlvI7jMVnxUQRtw4owF2wk8lOSabtGDCTP4Ggrg2MbGnWO9X8K1t4+fGMDw==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"node_modules/glob": {
|
||||||
|
"version": "7.2.3",
|
||||||
|
"resolved": "https://registry.npmjs.org/glob/-/glob-7.2.3.tgz",
|
||||||
|
"integrity": "sha512-nFR0zLpU2YCaRxwoCJvL6UvCH2JFyFVIvwTLsIf21AuHlMskA1hhTdk+LlYJtOlYt9v6dvszD2BGRqBL+iQK9Q==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"fs.realpath": "^1.0.0",
|
||||||
|
"inflight": "^1.0.4",
|
||||||
|
"inherits": "2",
|
||||||
|
"minimatch": "^3.1.1",
|
||||||
|
"once": "^1.3.0",
|
||||||
|
"path-is-absolute": "^1.0.0"
|
||||||
|
},
|
||||||
|
"engines": {
|
||||||
|
"node": "*"
|
||||||
|
},
|
||||||
|
"funding": {
|
||||||
|
"url": "https://github.com/sponsors/isaacs"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/glob/node_modules/brace-expansion": {
|
||||||
|
"version": "1.1.11",
|
||||||
|
"resolved": "https://registry.npmjs.org/brace-expansion/-/brace-expansion-1.1.11.tgz",
|
||||||
|
"integrity": "sha512-iCuPHDFgrHX7H2vEI/5xpz07zSHB00TpugqhmYtVmMO6518mCuRMoOYFldEBl0g187ufozdaHgWKcYFb61qGiA==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"balanced-match": "^1.0.0",
|
||||||
|
"concat-map": "0.0.1"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/glob/node_modules/minimatch": {
|
||||||
|
"version": "3.1.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/minimatch/-/minimatch-3.1.2.tgz",
|
||||||
|
"integrity": "sha512-J7p63hRiAjw1NDEww1W7i37+ByIrOWO5XQQAzZ3VOcL0PNybwpfmV/N05zFAzwQ9USyEcX6t3UO+K5aqBQOIHw==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"brace-expansion": "^1.1.7"
|
||||||
|
},
|
||||||
|
"engines": {
|
||||||
|
"node": "*"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/graceful-fs": {
|
||||||
|
"version": "4.2.10",
|
||||||
|
"resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.2.10.tgz",
|
||||||
|
"integrity": "sha512-9ByhssR2fPVsNZj478qUUbKfmL0+t5BDVyjShtyZZLiK7ZDAArFFfopyOTj0M05wE2tJPisA4iTnnXl2YoPvOA==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"node_modules/inflight": {
|
||||||
|
"version": "1.0.6",
|
||||||
|
"resolved": "https://registry.npmjs.org/inflight/-/inflight-1.0.6.tgz",
|
||||||
|
"integrity": "sha512-k92I/b08q4wvFscXCLvqfsHCrjrF7yiXsQuIVvVE7N82W3+aqpzuUdBbfhWcy/FZR3/4IgflMgKLOsvPDrGCJA==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"once": "^1.3.0",
|
||||||
|
"wrappy": "1"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/inherits": {
|
||||||
|
"version": "2.0.4",
|
||||||
|
"resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.4.tgz",
|
||||||
|
"integrity": "sha512-k/vGaX4/Yla3WzyMCvTQOXYeIHvqOKtnqBduzTHpzpQZzAskKMhZ2K+EnBiSM9zGSoIFeMpXKxa4dYeZIQqewQ==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"node_modules/minimatch": {
|
||||||
|
"version": "5.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/minimatch/-/minimatch-5.0.1.tgz",
|
||||||
|
"integrity": "sha512-nLDxIFRyhDblz3qMuq+SoRZED4+miJ/G+tdDrjkkkRnjAsBexeGpgjLEQ0blJy7rHhR2b93rhQY4SvyWu9v03g==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"brace-expansion": "^2.0.1"
|
||||||
|
},
|
||||||
|
"engines": {
|
||||||
|
"node": ">=10"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/ms": {
|
||||||
|
"version": "2.1.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
|
||||||
|
"integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"node_modules/once": {
|
||||||
|
"version": "1.4.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/once/-/once-1.4.0.tgz",
|
||||||
|
"integrity": "sha512-lNaJgI+2Q5URQBkccEKHTQOPaXdUxnZZElQTZY0MFUAuaEqe1E+Nyvgdz/aIyNi6Z9MzO5dv1H8n58/GELp3+w==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"wrappy": "1"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/path-is-absolute": {
|
||||||
|
"version": "1.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/path-is-absolute/-/path-is-absolute-1.0.1.tgz",
|
||||||
|
"integrity": "sha512-AVbw3UJ2e9bq64vSaS9Am0fje1Pa8pbGqTTsmXfaIiMpnr5DlDhfJOuLj9Sf95ZPVDAUerDfEk88MPmPe7UCQg==",
|
||||||
|
"dev": true,
|
||||||
|
"engines": {
|
||||||
|
"node": ">=0.10.0"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"node_modules/wrappy": {
|
||||||
|
"version": "1.0.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/wrappy/-/wrappy-1.0.2.tgz",
|
||||||
|
"integrity": "sha512-l4Sp/DRseor9wL6EvV2+TuQn63dMkPjZ/sp9XkghTEbV9KlPS1xUsZ3u7/IQO4wxtcFB4bgpQPRcR3QCvezPcQ==",
|
||||||
|
"dev": true
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"balanced-match": {
|
||||||
|
"version": "1.0.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/balanced-match/-/balanced-match-1.0.2.tgz",
|
||||||
|
"integrity": "sha512-3oSeUO0TMV67hN1AmbXsK4yaqU7tjiHlbxRDZOpH0KW9+CeX4bRAaX0Anxt0tx2MrpRpWwQaPwIlISEJhYU5Pw==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"brace-expansion": {
|
||||||
|
"version": "2.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/brace-expansion/-/brace-expansion-2.0.1.tgz",
|
||||||
|
"integrity": "sha512-XnAIvQ8eM+kC6aULx6wuQiwVsnzsi9d3WxzV3FpWTGA19F621kwdbsAcFKXgKUHZWsy+mY6iL1sHTxWEFCytDA==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"balanced-match": "^1.0.0"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"concat-map": {
|
||||||
|
"version": "0.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/concat-map/-/concat-map-0.0.1.tgz",
|
||||||
|
"integrity": "sha512-/Srv4dswyQNBfohGpz9o6Yb3Gz3SrUDqBH5rTuhGR7ahtlbYKnVxw2bCFMRljaA7EXHaXZ8wsHdodFvbkhKmqg==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"debug": {
|
||||||
|
"version": "4.3.4",
|
||||||
|
"resolved": "https://registry.npmjs.org/debug/-/debug-4.3.4.tgz",
|
||||||
|
"integrity": "sha512-PRWFHuSU3eDtQJPvnNY7Jcket1j0t5OuOsFzPPzsekD52Zl8qUfFIPEiswXqIvHWGVHOgX+7G/vCNNhehwxfkQ==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"ms": "2.1.2"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"folder-hash": {
|
||||||
|
"version": "4.0.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/folder-hash/-/folder-hash-4.0.2.tgz",
|
||||||
|
"integrity": "sha512-Iw9GCqdA+zHfDVvk90TSAV66jq0IwiZaPvPgUiW+DHRwnaPOeZomzlgutx9QclinsQGz/XcVIGlDEJbFhCV5wA==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"debug": "^4.3.3",
|
||||||
|
"graceful-fs": "~4.2.9",
|
||||||
|
"minimatch": "~5.0.0"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"fs.realpath": {
|
||||||
|
"version": "1.0.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/fs.realpath/-/fs.realpath-1.0.0.tgz",
|
||||||
|
"integrity": "sha512-OO0pH2lK6a0hZnAdau5ItzHPI6pUlvI7jMVnxUQRtw4owF2wk8lOSabtGDCTP4Ggrg2MbGnWO9X8K1t4+fGMDw==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"glob": {
|
||||||
|
"version": "7.2.3",
|
||||||
|
"resolved": "https://registry.npmjs.org/glob/-/glob-7.2.3.tgz",
|
||||||
|
"integrity": "sha512-nFR0zLpU2YCaRxwoCJvL6UvCH2JFyFVIvwTLsIf21AuHlMskA1hhTdk+LlYJtOlYt9v6dvszD2BGRqBL+iQK9Q==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"fs.realpath": "^1.0.0",
|
||||||
|
"inflight": "^1.0.4",
|
||||||
|
"inherits": "2",
|
||||||
|
"minimatch": "^3.1.1",
|
||||||
|
"once": "^1.3.0",
|
||||||
|
"path-is-absolute": "^1.0.0"
|
||||||
|
},
|
||||||
|
"dependencies": {
|
||||||
|
"brace-expansion": {
|
||||||
|
"version": "1.1.11",
|
||||||
|
"resolved": "https://registry.npmjs.org/brace-expansion/-/brace-expansion-1.1.11.tgz",
|
||||||
|
"integrity": "sha512-iCuPHDFgrHX7H2vEI/5xpz07zSHB00TpugqhmYtVmMO6518mCuRMoOYFldEBl0g187ufozdaHgWKcYFb61qGiA==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"balanced-match": "^1.0.0",
|
||||||
|
"concat-map": "0.0.1"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"minimatch": {
|
||||||
|
"version": "3.1.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/minimatch/-/minimatch-3.1.2.tgz",
|
||||||
|
"integrity": "sha512-J7p63hRiAjw1NDEww1W7i37+ByIrOWO5XQQAzZ3VOcL0PNybwpfmV/N05zFAzwQ9USyEcX6t3UO+K5aqBQOIHw==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"brace-expansion": "^1.1.7"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"graceful-fs": {
|
||||||
|
"version": "4.2.10",
|
||||||
|
"resolved": "https://registry.npmjs.org/graceful-fs/-/graceful-fs-4.2.10.tgz",
|
||||||
|
"integrity": "sha512-9ByhssR2fPVsNZj478qUUbKfmL0+t5BDVyjShtyZZLiK7ZDAArFFfopyOTj0M05wE2tJPisA4iTnnXl2YoPvOA==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"inflight": {
|
||||||
|
"version": "1.0.6",
|
||||||
|
"resolved": "https://registry.npmjs.org/inflight/-/inflight-1.0.6.tgz",
|
||||||
|
"integrity": "sha512-k92I/b08q4wvFscXCLvqfsHCrjrF7yiXsQuIVvVE7N82W3+aqpzuUdBbfhWcy/FZR3/4IgflMgKLOsvPDrGCJA==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"once": "^1.3.0",
|
||||||
|
"wrappy": "1"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"inherits": {
|
||||||
|
"version": "2.0.4",
|
||||||
|
"resolved": "https://registry.npmjs.org/inherits/-/inherits-2.0.4.tgz",
|
||||||
|
"integrity": "sha512-k/vGaX4/Yla3WzyMCvTQOXYeIHvqOKtnqBduzTHpzpQZzAskKMhZ2K+EnBiSM9zGSoIFeMpXKxa4dYeZIQqewQ==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"minimatch": {
|
||||||
|
"version": "5.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/minimatch/-/minimatch-5.0.1.tgz",
|
||||||
|
"integrity": "sha512-nLDxIFRyhDblz3qMuq+SoRZED4+miJ/G+tdDrjkkkRnjAsBexeGpgjLEQ0blJy7rHhR2b93rhQY4SvyWu9v03g==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"brace-expansion": "^2.0.1"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"ms": {
|
||||||
|
"version": "2.1.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/ms/-/ms-2.1.2.tgz",
|
||||||
|
"integrity": "sha512-sGkPx+VjMtmA6MX27oA4FBFELFCZZ4S4XqeGOXCv68tT+jb3vk/RyaKWP0PTKyWtmLSM0b+adUTEvbs1PEaH2w==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"once": {
|
||||||
|
"version": "1.4.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/once/-/once-1.4.0.tgz",
|
||||||
|
"integrity": "sha512-lNaJgI+2Q5URQBkccEKHTQOPaXdUxnZZElQTZY0MFUAuaEqe1E+Nyvgdz/aIyNi6Z9MzO5dv1H8n58/GELp3+w==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"wrappy": "1"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"path-is-absolute": {
|
||||||
|
"version": "1.0.1",
|
||||||
|
"resolved": "https://registry.npmjs.org/path-is-absolute/-/path-is-absolute-1.0.1.tgz",
|
||||||
|
"integrity": "sha512-AVbw3UJ2e9bq64vSaS9Am0fje1Pa8pbGqTTsmXfaIiMpnr5DlDhfJOuLj9Sf95ZPVDAUerDfEk88MPmPe7UCQg==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"wrappy": {
|
||||||
|
"version": "1.0.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/wrappy/-/wrappy-1.0.2.tgz",
|
||||||
|
"integrity": "sha512-l4Sp/DRseor9wL6EvV2+TuQn63dMkPjZ/sp9XkghTEbV9KlPS1xUsZ3u7/IQO4wxtcFB4bgpQPRcR3QCvezPcQ==",
|
||||||
|
"dev": true
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
17
processing/package.json
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
{
|
||||||
|
"name": "Kasm-Apps",
|
||||||
|
"version": "1.0.0",
|
||||||
|
"description": "Generate json file",
|
||||||
|
"main": "processjson.js",
|
||||||
|
"scripts": {
|
||||||
|
"test": "echo \"Error: no test specified\" && exit 1"
|
||||||
|
},
|
||||||
|
"keywords": [],
|
||||||
|
"author": "",
|
||||||
|
"license": "ISC",
|
||||||
|
"bugs": {},
|
||||||
|
"devDependencies": {
|
||||||
|
"folder-hash": "^4.0.2",
|
||||||
|
"glob": "^7.1.6"
|
||||||
|
}
|
||||||
|
}
|
||||||
68
processing/processjson.js
Normal file
@ -0,0 +1,68 @@
|
|||||||
|
const fs = require("fs");
|
||||||
|
const glob = require("glob");
|
||||||
|
const { hashElement } = require("folder-hash");
|
||||||
|
const nextConfig = require("../site/next.config.js")
|
||||||
|
|
||||||
|
var dir = "./public";
|
||||||
|
|
||||||
|
if (!fs.existsSync(dir)) {
|
||||||
|
fs.mkdirSync(dir);
|
||||||
|
}
|
||||||
|
if (!fs.existsSync(dir + "/icons")) {
|
||||||
|
fs.mkdirSync(dir + "/icons");
|
||||||
|
}
|
||||||
|
|
||||||
|
glob("**/workspace.json", async function (err, files) {
|
||||||
|
if (err) {
|
||||||
|
console.log(
|
||||||
|
"cannot read the folder, something goes wrong with glob",
|
||||||
|
err
|
||||||
|
);
|
||||||
|
}
|
||||||
|
|
||||||
|
let workspacetotal = files.length;
|
||||||
|
let workspaces = [];
|
||||||
|
let promises = [];
|
||||||
|
|
||||||
|
const options = {
|
||||||
|
algho: "sha1",
|
||||||
|
encoding: "hex",
|
||||||
|
};
|
||||||
|
|
||||||
|
for (const file of files) {
|
||||||
|
//files.forEach(async function(file) {
|
||||||
|
|
||||||
|
let folder = file.replace("/workspace.json", "");
|
||||||
|
|
||||||
|
let hash = await hashElement(folder, options);
|
||||||
|
let filedata = fs.readFileSync(file);
|
||||||
|
|
||||||
|
let parsed = JSON.parse(filedata);
|
||||||
|
parsed.sha = hash.hash;
|
||||||
|
console.log(parsed.name + ' added')
|
||||||
|
workspaces.push(parsed);
|
||||||
|
|
||||||
|
if (fs.existsSync(folder + "/" + parsed.image_src)) {
|
||||||
|
let imagedata = fs.readFileSync(folder + "/" + parsed.image_src);
|
||||||
|
fs.writeFileSync(dir + "/icons/" + parsed.image_src, imagedata);
|
||||||
|
} else {
|
||||||
|
console.error("missing file: ".folder + "/" + parsed.image_src);
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
let json = {
|
||||||
|
name: nextConfig.env.name || 'Unknown store',
|
||||||
|
workspacecount: workspacetotal,
|
||||||
|
icon: nextConfig.env.icon || null,
|
||||||
|
description: nextConfig.env.description || null,
|
||||||
|
list_url: nextConfig.env.listUrl || null,
|
||||||
|
contact_url: nextConfig.env.contactUrl || null,
|
||||||
|
modified: Date.now(),
|
||||||
|
workspaces: workspaces,
|
||||||
|
};
|
||||||
|
|
||||||
|
let data = JSON.stringify(json);
|
||||||
|
|
||||||
|
fs.writeFileSync(dir + "/list.json", data);
|
||||||
|
});
|
||||||
34
site/README.md
Normal file
@ -0,0 +1,34 @@
|
|||||||
|
This is a [Next.js](https://nextjs.org/) project bootstrapped with [`create-next-app`](https://github.com/vercel/next.js/tree/canary/packages/create-next-app).
|
||||||
|
|
||||||
|
## Getting Started
|
||||||
|
|
||||||
|
First, run the development server:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
npm run dev
|
||||||
|
# or
|
||||||
|
yarn dev
|
||||||
|
```
|
||||||
|
|
||||||
|
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
|
||||||
|
|
||||||
|
You can start editing the page by modifying `pages/index.js`. The page auto-updates as you edit the file.
|
||||||
|
|
||||||
|
[API routes](https://nextjs.org/docs/api-routes/introduction) can be accessed on [http://localhost:3000/api/hello](http://localhost:3000/api/hello). This endpoint can be edited in `pages/api/hello.js`.
|
||||||
|
|
||||||
|
The `pages/api` directory is mapped to `/api/*`. Files in this directory are treated as [API routes](https://nextjs.org/docs/api-routes/introduction) instead of React pages.
|
||||||
|
|
||||||
|
## Learn More
|
||||||
|
|
||||||
|
To learn more about Next.js, take a look at the following resources:
|
||||||
|
|
||||||
|
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
|
||||||
|
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
|
||||||
|
|
||||||
|
You can check out [the Next.js GitHub repository](https://github.com/vercel/next.js/) - your feedback and contributions are welcome!
|
||||||
|
|
||||||
|
## Deploy on Vercel
|
||||||
|
|
||||||
|
The easiest way to deploy your Next.js app is to use the [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) from the creators of Next.js.
|
||||||
|
|
||||||
|
Check out our [Next.js deployment documentation](https://nextjs.org/docs/deployment) for more details.
|
||||||
18
site/components/Bubbles.js
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
function Bubbles() {
|
||||||
|
return (
|
||||||
|
<ul className="bg-bubbles">
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
<li></li>
|
||||||
|
</ul>
|
||||||
|
)
|
||||||
|
}
|
||||||
|
|
||||||
|
export default Bubbles
|
||||||
30
site/components/Workspace.js
Normal file
@ -0,0 +1,30 @@
|
|||||||
|
import { useRouter } from 'next/router'
|
||||||
|
|
||||||
|
function Workspace({ Component, pageProps, workspace }) {
|
||||||
|
const router = useRouter()
|
||||||
|
|
||||||
|
const viewexample = (workspace) => {
|
||||||
|
router.push({
|
||||||
|
pathname: '/new/[workspace]',
|
||||||
|
query: { workspace: btoa(workspace.name)}
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
return (
|
||||||
|
<div onClick={() => viewexample(workspace)} className="w-[245px] h-[88px] transition-all relative cursor-pointer group flex p-2 items-center justify-center bg-slate-100/90 shadow rounded hover:shadow-xl hover:bg-gradient-to-r hover:from-slate-900 hover:to-cyan-800 hover:text-white">
|
||||||
|
<div className="w-full h-full">
|
||||||
|
<div className="show-grid flex h-full items-center">
|
||||||
|
<div className="kasmcard-img flex h-full mx-4 items-center justify-center">
|
||||||
|
<img className="w-[50px] max-h-[66px]" src={ 'icons/' + workspace.image_src} />
|
||||||
|
</div>
|
||||||
|
<div className="kasmcard-detail settingPad">
|
||||||
|
<h5 className="text-base">{ workspace.friendly_name }</h5>
|
||||||
|
<p className="text-xs opacity-50">{ workspace.categories && workspace.categories[0] || 'Unknown' }</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
)
|
||||||
|
}
|
||||||
|
|
||||||
|
export default Workspace
|
||||||
7
site/components/footer.js
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
export default function Footer() {
|
||||||
|
return (
|
||||||
|
<footer className="flex justify-center items-center p-5 bg-gradient-to-tr text-white/80 text-sm from-[#162d48] to-[#2980b9]">
|
||||||
|
This registry is intended to work in conjuction with Kasm Workspaces. <a className="underline" href="https://kasmweb.com">Click here to find out about Kasm Workspaces</a>
|
||||||
|
</footer>
|
||||||
|
)
|
||||||
|
}
|
||||||