Compare commits
26 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
3525ac4a10 | ||
|
|
1beed4e80a | ||
|
|
926c525eb4 | ||
|
|
47e464fb4d | ||
|
|
ef1ecca0ca | ||
|
|
5e8f854b79 | ||
|
|
5104a182a2 | ||
|
|
48f4f661e0 | ||
|
|
f76ee59bcb | ||
|
|
b596a031f3 | ||
|
|
d4024d847b | ||
|
|
b9e5dd3639 | ||
|
|
d9ee2767a8 | ||
|
|
856edf32f6 | ||
|
|
4aa0bf7c5d | ||
|
|
5d09790329 | ||
|
|
9bf7937414 | ||
|
|
1256e268b2 | ||
|
|
8a4c513331 | ||
|
|
3b61336e30 | ||
|
|
12a4b49b9d | ||
|
|
c40fe4e72c | ||
|
|
834cca0108 | ||
|
|
81f87b8e02 | ||
|
|
7fd210c506 | ||
|
|
1e3adcef59 |
17
.github/workflows/build-and-deploy.yml
vendored
17
.github/workflows/build-and-deploy.yml
vendored
@@ -16,26 +16,11 @@ jobs:
|
||||
- name: Build # Have to run processing first so the list.json exists to be included in the the deploy
|
||||
run: |
|
||||
npm ci --prefix processing
|
||||
node processing
|
||||
npm ci --prefix site
|
||||
npm run deploy --prefix site
|
||||
|
||||
- name: Generate App List # Have to run it again because the deploy wipes the file and folders out
|
||||
run: |
|
||||
npm ci --prefix processing
|
||||
node processing
|
||||
|
||||
- name: Move to branch
|
||||
if: github.ref != 'refs/heads/develop'
|
||||
run: |
|
||||
mv public ${{ github.head_ref || github.ref_name }}
|
||||
mkdir public
|
||||
mv ${{ github.head_ref || github.ref_name }} public
|
||||
./build_all_branches.sh
|
||||
|
||||
- name: Deploy
|
||||
uses: JamesIves/github-pages-deploy-action@v4
|
||||
with:
|
||||
branch: gh-pages
|
||||
folder: public
|
||||
force: false
|
||||
clean: false
|
||||
|
||||
264
README.md
264
README.md
@@ -1,40 +1,250 @@
|
||||
# THIS IS CURRENTLY IN DEVELOPMENT AND NOT READY FOR PRIME TIME YET, WE'LL ANNOUNCE WHEN IT'S INCLUDED IN BUILDS. FEEL FREE TO PLAY WITH IT THOUGH AND GIVE FEEDBACK.
|
||||
<h1 align="center">
|
||||
<br>
|
||||
<img width="150" src="https://user-images.githubusercontent.com/5698566/230345149-ef757e51-6eb9-479d-94f5-a13e4ad33b03.png">
|
||||
<br>
|
||||
Kasm Workspaces Registry
|
||||
<br>
|
||||
</h1>
|
||||
|
||||
# Kasm Apps
|
||||
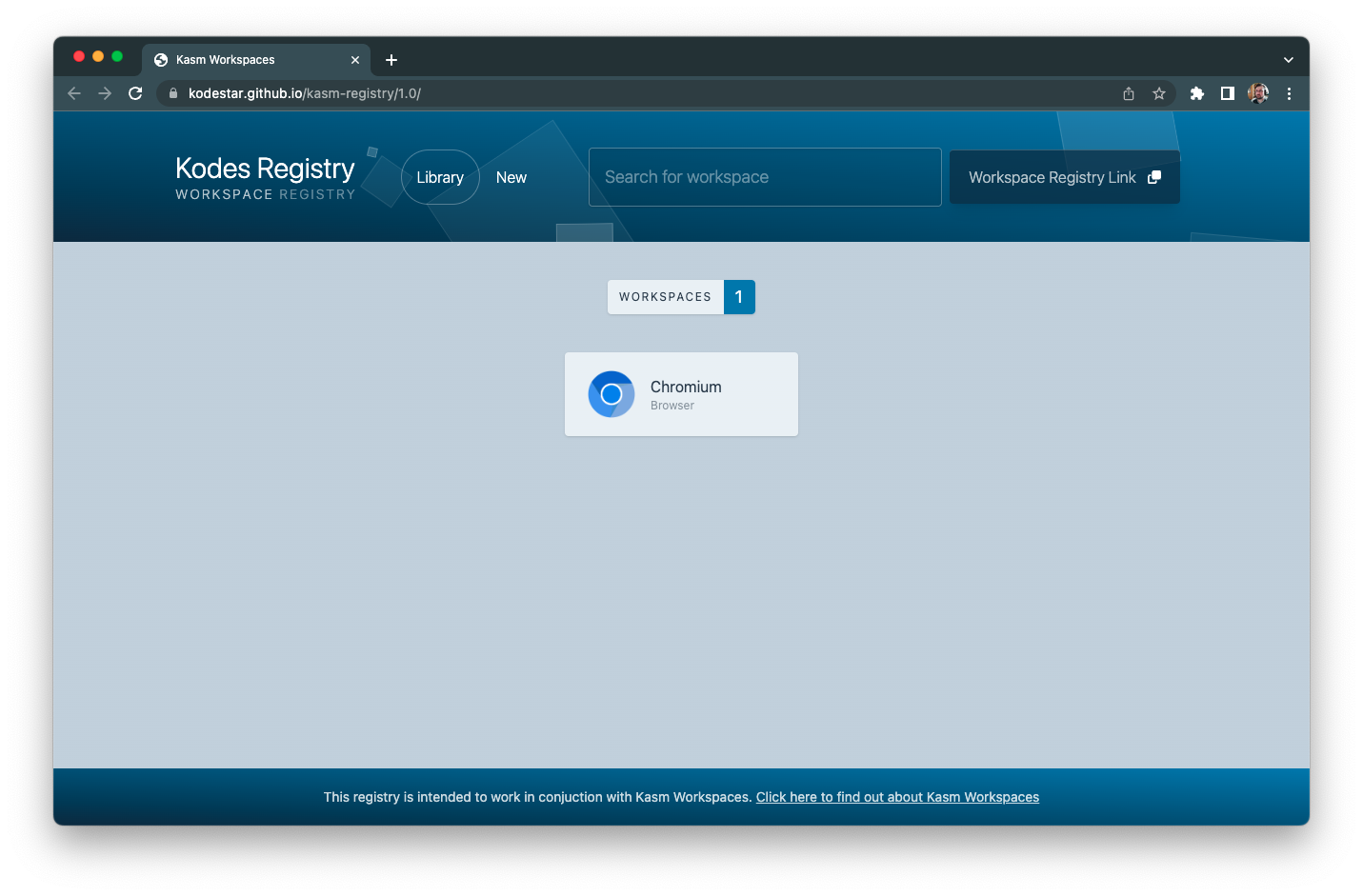
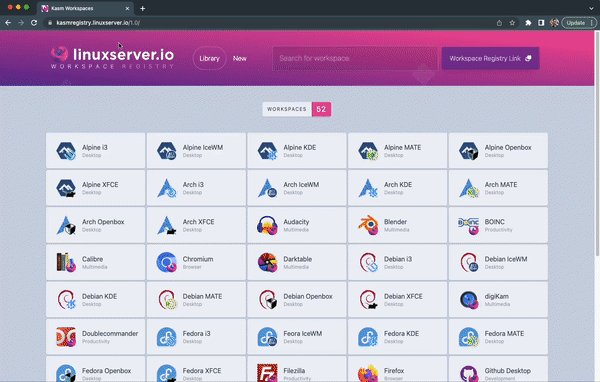
<p align="center">This repository is a template you can use to create your own registry that will work with Kasm Workspaces. A front end website is automatically generated for you and will look similar to the one below.</p>
|
||||
|
||||
This is a repository of the apps supported by Kasm. The apps list is automatically generated and can be used when creating new workspaces or using the 1 click installer
|
||||

|
||||
|
||||
## Create your own app store
|
||||
## Contents
|
||||
|
||||
We have tried to make it as simple as possible for people to create their own app stores that work with Kasm, the easiest way to do that is to follow these steps:
|
||||
1. [Create your own repository](#1-create-your-own-repository)
|
||||
- [Use this template](#use-this-template)
|
||||
- [Configure repository](#configure-repository)
|
||||
1. [Check workflows are running](#2-check-workflows-are-running)
|
||||
1. [Edit the config variables](#3-edit-the-config-variables)
|
||||
- [Modify next.config.js](#modify-nextconfigjs)
|
||||
- [Settings definitions](#settings-definitions)
|
||||
- [Commit changes](#commit-changes)
|
||||
1. [Set up GitHub pages](#4-set-up-github-pages)
|
||||
- [Initial setup](#initial-setup)
|
||||
- [Visit the site](#visit-the-site)
|
||||
- [Check build progress](#check-build-progress)
|
||||
- [Checking it works](#checking-it-works)
|
||||
1. [Creating Workspaces](#5-creating-workspaces)
|
||||
- [Folder structure](#folder-structure)
|
||||
- [Schema](#schema)
|
||||
- [New schema version](#new-schema-version)
|
||||
1. [Discovery](#6-dicovery)
|
||||
|
||||
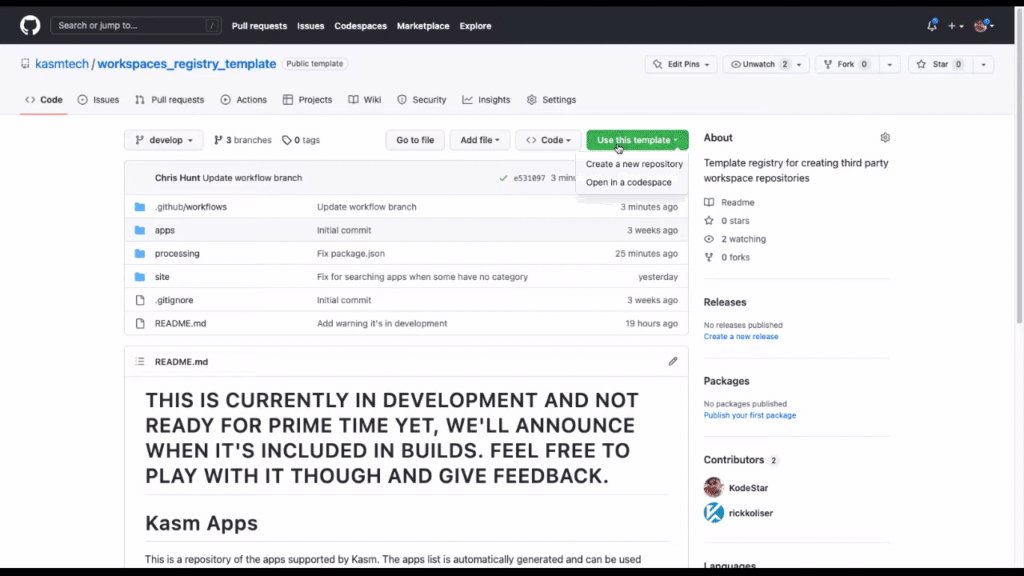
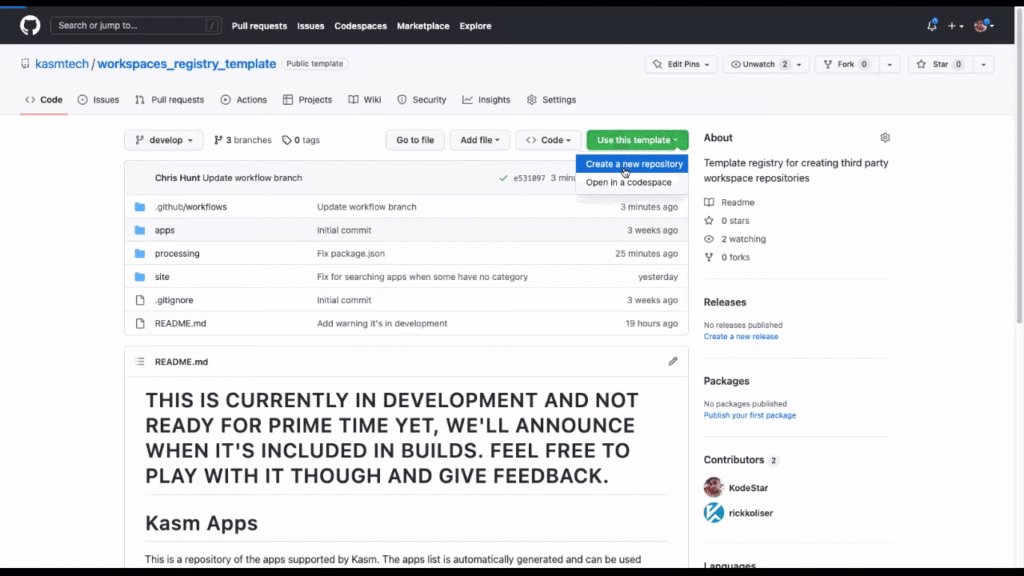
1. Click on "Use this template", select Create a new repository
|
||||
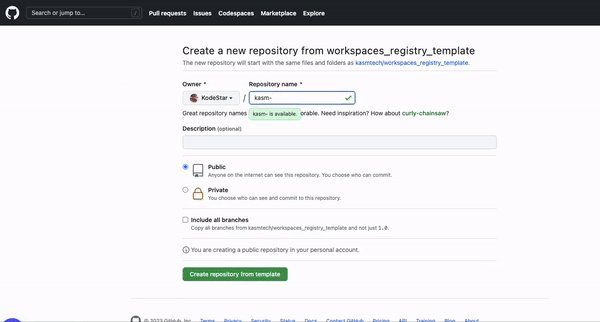
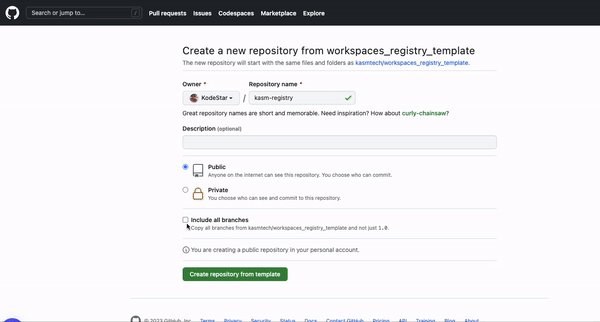
1. Select a Repository name, you will need to use this name later in the process as well, tick the "Include all branches" checkbox, then click on the "Create repository from template" button
|
||||
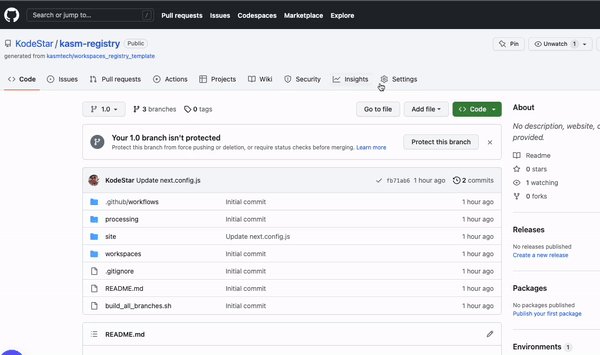
1. Click on the actions tab and check whether workflows need enabling, if they do, enable them, otherwise you should be good to go.
|
||||
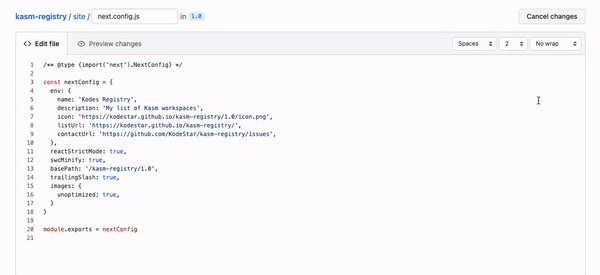
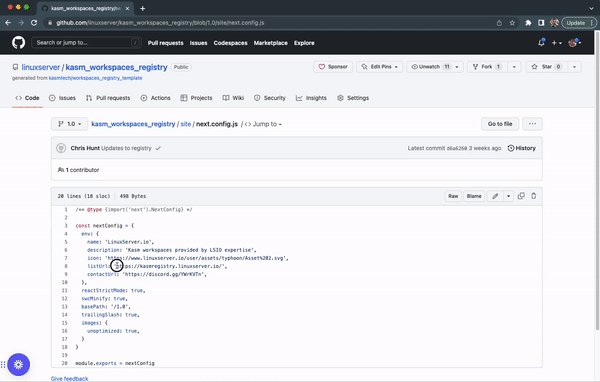
1. Go to `/site/next.config.js` and edit the `env` section with the relevant details.
|
||||
* name - The name you want to display
|
||||
* description - A short description to display when a store's information button is pressed.
|
||||
* icon - The image to display for your registry. You can upload an image to `/site/public/` and reference that by https://domain.com/image.png or if you aren't using a {sub}domain by referencing it from https://username.github.io/repositoryname/image.png where image.png is the name of the image you uploaded.
|
||||
* listUrl - The link to the JSON. This will follow the same format as the icon above but ends in list.json, for example https://username.github.io/repositoryname/list.json
|
||||
* contactUrl - A link users can use to contact you on.
|
||||
If you are using a domain or a subdomain, you need to completely remove the `basePath: 'kasm-app',` line, otherwise change the value to match what you chose for the repository name in step 2.
|
||||
1. Upload your apps to the /apps folder
|
||||
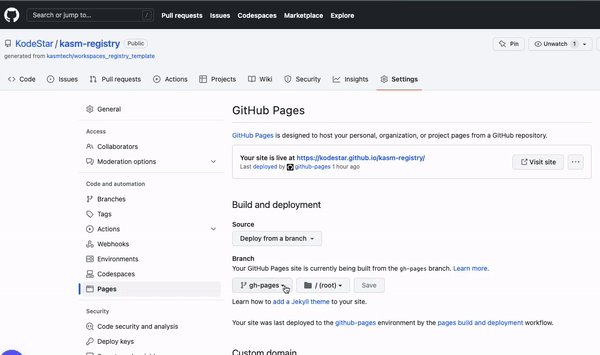
1. Go to Settings then Pages and select Branch - gh-pages and click Save
|
||||
1. Check progress in Actions
|
||||
1. Once complete go back to Settings / Pages and you should have a live site. Click on the Visit Site button.
|
||||
1. You should now have a working site which includes any apps you added
|
||||
|
||||
[](https://www.loom.com/share/256fac3d2bbb422b8e779ac1c8244d33 "")
|
||||
|
||||
|
||||
## New schema version
|
||||
## 1. Create your own repository
|
||||
|
||||
If a new schema version comes out, this is what you will need to do.
|
||||
### Use this template
|
||||
|
||||
1. Create a new branch with the schema version as the branch name (for example, 1.1)
|
||||
1. Open `site/next.config.js` and change `env.schema` to match the version number, add the version number to the `env.listUrl` and append the version number to the `basePath` as well.
|
||||
<img width="800" src="https://user-images.githubusercontent.com/5698566/230080486-08d4c678-a0bd-4f30-863b-5f7f0bb9182f.png" />
|
||||
|
||||
## Discovery
|
||||
1. Click on the green **Use this template** button.
|
||||
2. Select **Create a new repository** from the dropdown.
|
||||
|
||||
The tag below will hopefully make it easier for people to find your App Registry by clicking on [this github search link](https://github.com/search?q=in%3Areadme+sort%3Aupdated+-user%3Akasmtech+%22KASM-REGISTRY-DISCOVERY-IDENTIFIER%22&type=repositories). If you want to make it harder to find your repository for some reason, just remove this section.
|
||||
|
||||
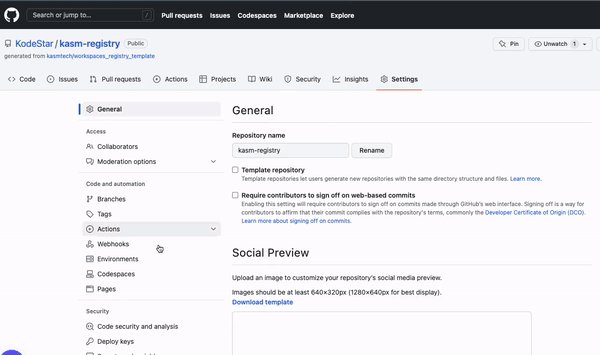
### Configure repository
|
||||
|
||||

|
||||
|
||||
> **Note**
|
||||
> If you set the **Repository name** to `kasm-registry` you wont have to make any changes to the `baseUrl` later, unless you want to use a (sub)domain.
|
||||
|
||||
1. Select a **Repository name**, this name will also be used later for the `baseUrl`,
|
||||
2. Make sure it's set as a **Public** repository
|
||||
3. Tick the **Include all branches** checkbox,
|
||||
4. Click on the **Create repository from template** button.
|
||||
|
||||
|
||||
|
||||
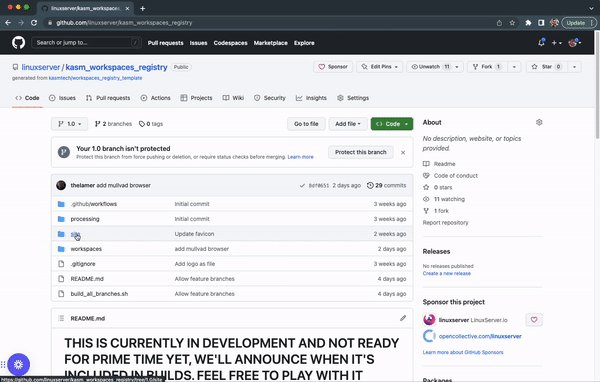
## 2. Check workflows are running
|
||||
|
||||
<img width="600" src="https://user-images.githubusercontent.com/5698566/230056251-09d722e8-41d8-4adf-b166-b623624e19ec.png" />
|
||||
|
||||
> **Note**
|
||||
> If you see something in the table that looks similar to the above then it's working. If it needs enabling this section will probably be blank with a message about workflows needing to be enabled.
|
||||
|
||||
Click on the **Actions** tab in the top menu and check whether workflows need enabling, if they do, enable them, otherwise you should be good to go.
|
||||
|
||||
|
||||
|
||||
## 3. Edit the config variables
|
||||
|
||||
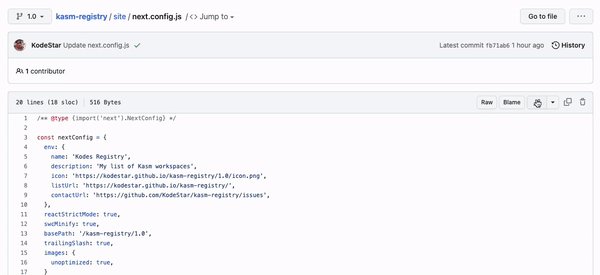
### Modify next.config.js
|
||||

|
||||
|
||||
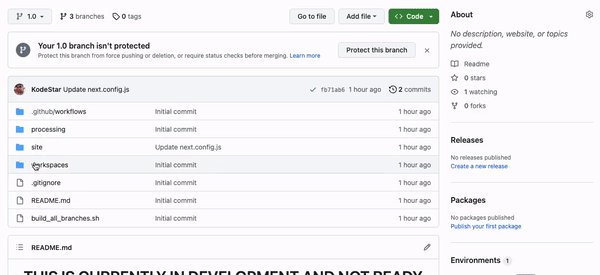
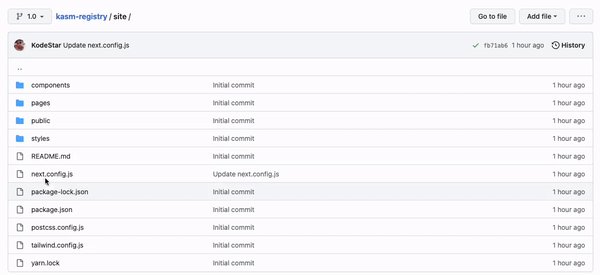
1. Go back to the `Code` tab
|
||||
1. Click the `site` folder
|
||||
2. Click on the `next.config.js` file
|
||||
1. Click the edit button.
|
||||
2. Fill in the `env` section with the relevant information and change the basePath if needed (details below).
|
||||
|
||||
### Settings definitions
|
||||
|
||||
<img width="600" src="https://user-images.githubusercontent.com/5698566/230057592-a6fbde4d-2bda-44ca-b77d-62c58ed97cc4.png" />
|
||||
|
||||
| Property | Description |
|
||||
| --------- | ----------- |
|
||||
| env.name | The name you want to display for your registry. |
|
||||
| env.description | A short description to display when a store's information button is pressed. |
|
||||
| env.icon | The image to display for your registry. You can upload an image to `/site/public/` and reference that by https://domain.com/1.0/image.png or if you aren't using a {sub}domain by referencing it from https://username.github.io/repositoryname/1.0/image.png where image.png is the name of the image you uploaded. Alternatively just put the url of an image available on the web. If you just want to get the registry up and working, leave the default value in place until later. |
|
||||
| env.listUrl | The link to the root of your site. For example https://username.github.io/repositoryname/ it should always include a trailing slash. |
|
||||
| env.contactUrl | A link users can use to contact you on, such as your github issues page (right click the **Issues** tab in the top menu - next to the **Code** tab - and select `copy link address` and paste that in). |
|
||||
| basePath | If you are using a domain or a subdomain, your basePath will just be `basePath: '/1.0',`, otherwise change the value to include what you chose for the repository name in step 2 `basePath: '/repositoryname/1.0',`. **The `1.0` will be replaced with the branch name automatically, so you should always keep it as 1.0.** |
|
||||
|
||||
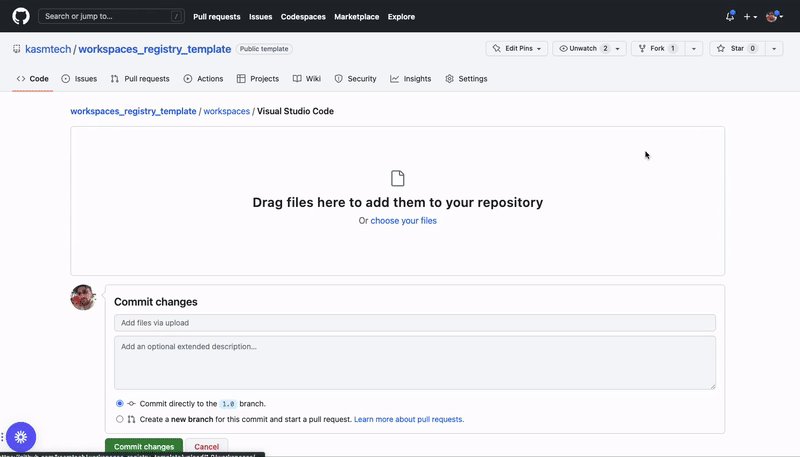
### Commit changes
|
||||
<img width="600" alt="image" src="https://user-images.githubusercontent.com/5698566/230355586-39f6b4a6-9e01-482d-bab1-f0c1a292de24.png">
|
||||
|
||||
|
||||
1. Scroll down to the bottom of the page
|
||||
2. Enter a commit message (You can also leave this blank)
|
||||
3. Click the **Commit changes** button.
|
||||
|
||||
|
||||
|
||||
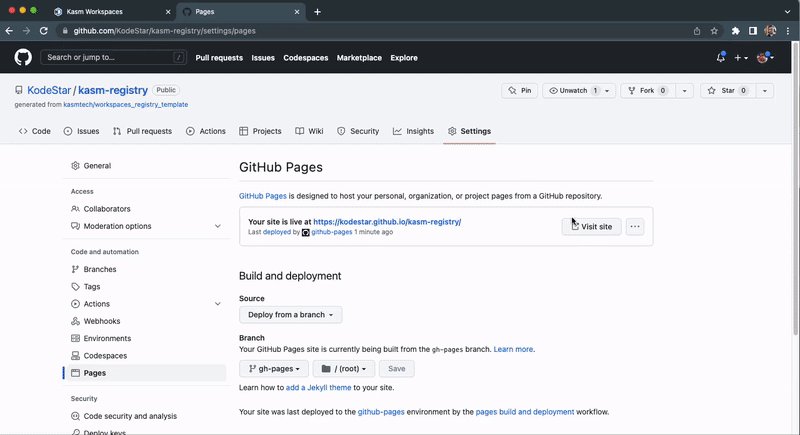
## 4. Set up GitHub pages
|
||||
|
||||
### Initial setup
|
||||
|
||||

|
||||
|
||||
> **Note**
|
||||
> If you ticked the "Include all branches" checkbox in step 1, this should all be set up for you, if not, just follow the instructions below
|
||||
|
||||
1. Go to the **Settings** top menu tab
|
||||
2. Click the **Pages** left menu item
|
||||
3. In the **Build and deployment** section, under the **Branch** heading, make sure the dropdown is set to gh-pages, if not, set it and click **Save**.
|
||||
|
||||
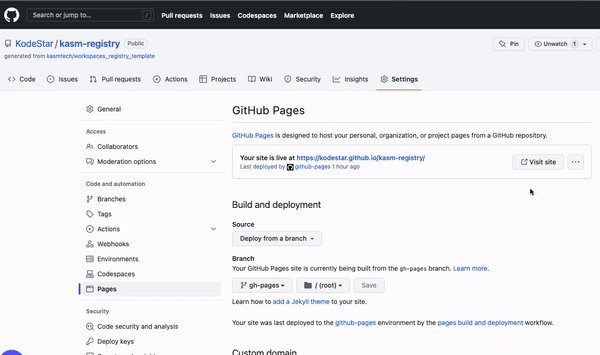
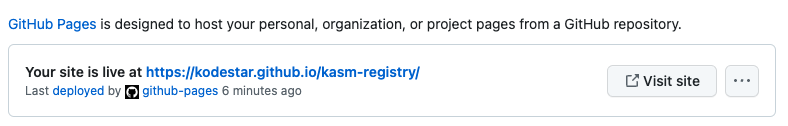
### Visit the site
|
||||
|
||||
If you see a message like the following:
|
||||
|
||||

|
||||
|
||||
Then congratulations, you should have a working site! Just click the **Visit Site** button. **However**, you changes may not have finished building yet, so before clicking the button it's advised to check the build process first.
|
||||
|
||||
### Check build progress
|
||||
|
||||
If you don't see that button yet, then not to worry, it's likely that you are just too quick (also if you do see the button but it doesn't reflect the changes you made, this next bit is relevant as well)
|
||||
|
||||
Check on the CI progress in the **Actions** tab,
|
||||
|
||||
<img width="600" alt="image" src="https://user-images.githubusercontent.com/5698566/230061667-63829dbd-46f2-4f7b-96c4-0cab8279e8a6.png" />
|
||||
|
||||
Once `Page build and deployment` is finished go back to Settings / Pages and you should have a live site. Click on the Visit Site button.
|
||||
|
||||
**You should now have a working site which includes any workspaces you added or the default if you haven't made any changes yet**
|
||||
|
||||
<img width="600" alt="image" src="https://user-images.githubusercontent.com/5698566/230064289-9e8967a1-4ff9-43f3-8495-f4170c23a80f.png" />
|
||||
|
||||
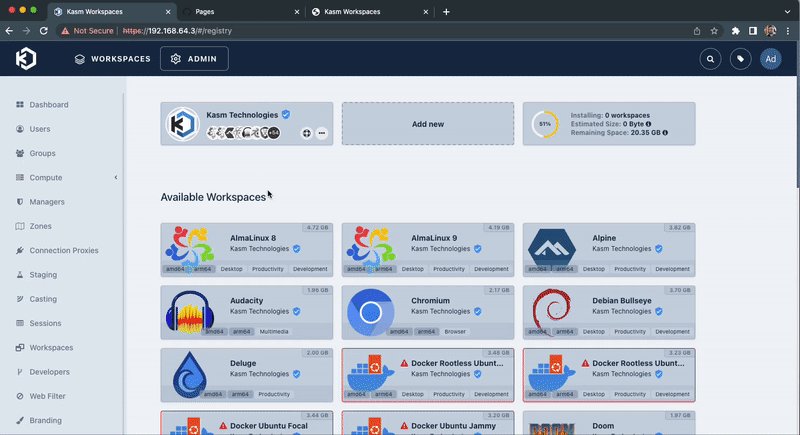
### Checking it works
|
||||
|
||||

|
||||
|
||||
> **Note**
|
||||
> If you copy the url from the address bar instead of clicking the button, be sure to remove the branch version from the URL when adding to workspaces, otherwise it wont work.
|
||||
|
||||
1. Click on the **Workspace Registry Link** button, this will put the correct url in your clipboard.
|
||||
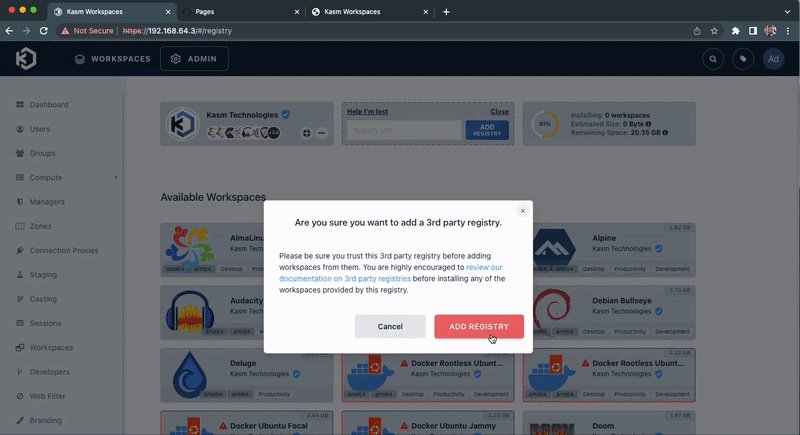
2. Go to your Kasm Workspaces instance.
|
||||
3. Navigate to the Workspaces Registry (Admin / Workspaces / Click on the **Workspaces Registry** button).
|
||||
4. Click on **Add new** in the registries list.
|
||||
5. Paste the URL into the text box and click **Add Registry**
|
||||
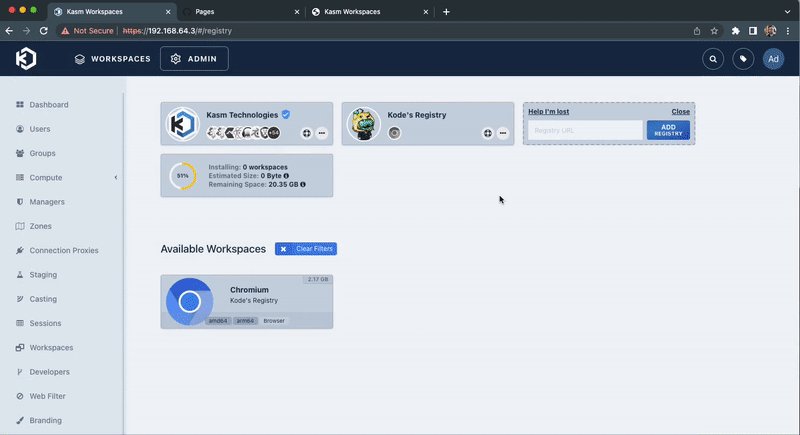
6. Click on the mini icon under the registry name to filter by your registries workspaces
|
||||
|
||||
|
||||
|
||||
## 5. Creating workspaces
|
||||
|
||||
Once you are ready to upload your workspaces, head back to the **Code** tab. You can either continue using the online editor or you might find it easier to clone the repository and work on a local copy, it's up to you. For this example we will continue with the online editor.
|
||||
|
||||
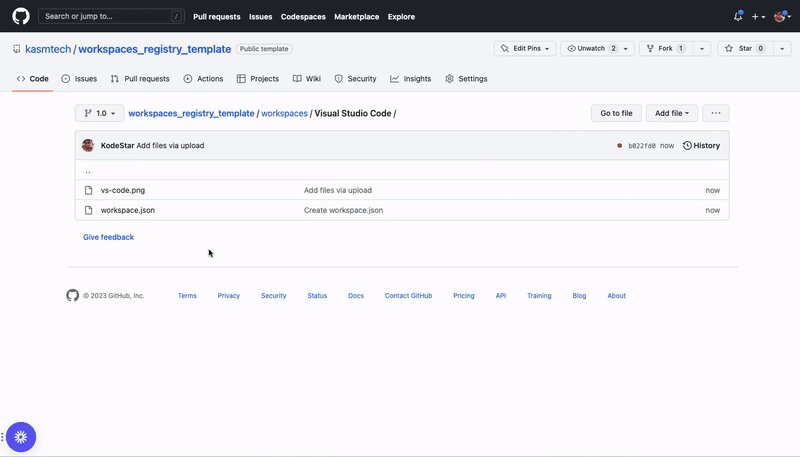
### Folder structure
|
||||
|
||||

|
||||
|
||||
All workspaces reside in the **workspaces** folder
|
||||
|
||||
You will need to create a folder and the necessary files using the following format:
|
||||
|
||||
```
|
||||
Workspace Name
|
||||
- workspace.json
|
||||
- workspace-name.png
|
||||
```
|
||||
|
||||

|
||||
|
||||
**Folder name** - The folder name can be whatever it needs to be. You probably want to stay clear of special characters to be on the safe side, but spaces should be fine.
|
||||
|
||||
**workspace.json** - This is a JSON file with all the parameters you want to be sent to Kasm Workspaces when it builds the container. You can see the valid paramaters in the schema section and whether they are required or not.
|
||||
|
||||
```
|
||||
{
|
||||
"description": "Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications.",
|
||||
"docker_registry": "https://index.docker.io/v1/",
|
||||
"name": "kasmweb/vs-code:develop",
|
||||
"image_src": "vs-code.png",
|
||||
"categories": [
|
||||
"Development"
|
||||
],
|
||||
"friendly_name": "Visual Studio Code",
|
||||
"architecture": [
|
||||
"amd64",
|
||||
"arm64"
|
||||
],
|
||||
"compatibility": [
|
||||
"1.13.x"
|
||||
],
|
||||
"uncompressed_size_mb": 2170
|
||||
}
|
||||
```
|
||||
|
||||
**Image file** - The image can be `.png` or `.svg` and ideally will be square and at least 50 x 50px. If you use the workspace builder on your registry store front it will try to normalise everything to make it simpler.
|
||||
|
||||
Don't forget to commit your changes!
|
||||
|
||||
### Schema
|
||||
|
||||
**Version** 1.0
|
||||
|
||||
| Property | Required | Type | Description |
|
||||
| --------------------- | -------- | --- | --- |
|
||||
| friendly_name | True | String | The name to show |
|
||||
| name | True | String | The docker image to use |
|
||||
| description | True | String | A short description of the workspace |
|
||||
| image_src | True | String | The name of the workspace icon used |
|
||||
| architecture | True | Array | Json list containing either "amd64", "arm64" or both |
|
||||
| compatability | True | Array | A list of Kasm versions the workspace should work with |
|
||||
| uncompressed_size_mb | True | Integer | Integer of the approximate size of the workspace when it's uncompressed in MB. This doesn't take into account layers. For example if an image is 2.46GB you would enter 2460 |
|
||||
| categories | False | Array | Json list containing the categories the workspace belongs too. This should be limited to a max of 3. |
|
||||
| docker_registry | False | String | Which docker registry to use |
|
||||
| run_config | False | Object | Any additional parameters to add to the run config |
|
||||
| exec_config | False | Object | Any additional parameters to add to the exec config |
|
||||
| notes | False | String | Notes about running the workspace, such as if it requires libseccomp. |
|
||||
| cores | False | Integer | Specify the amount of cores to use for this workspace |
|
||||
| memory | False | Integer | Specify the amount of memory to use for this workspace |
|
||||
| gpu_count | False | Integer | Specify the amount of GPUs to use for this workspace |
|
||||
| cpu_allocation_method | False | String | What CPU allocation method to use for this workspace. Can be either "Inherit", "Quotas" or "Shares" |
|
||||
|
||||
Head to the **Actions** tab to check your progress and once `Page build and deployment` is complete, your site should be ready.
|
||||
|
||||
|
||||
### New schema version
|
||||
|
||||
When a new schema version comes out, you just need to create a new branch that refrlects the new schema, for example `1.1` and make it the default branch.
|
||||
|
||||
In the new branch, make any updates that are needed, when the changes are committed a new version will be built.
|
||||
|
||||
Kasm Workspaces will automatically pull the version of the schema that it understands.
|
||||
|
||||
|
||||
|
||||
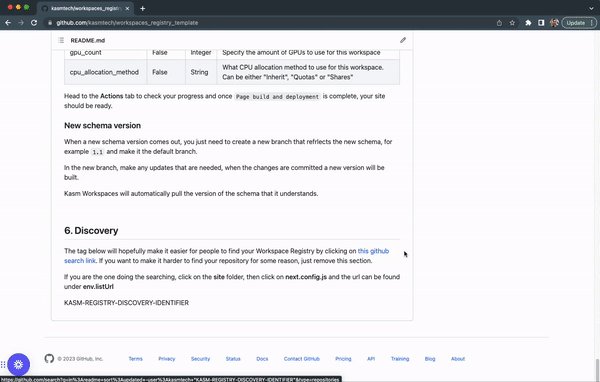
## 6. Discovery
|
||||
|
||||
The tag below will hopefully make it easier for people to find your Workspace Registry by clicking on [this github search link](https://github.com/search?q=in%3Areadme+sort%3Aupdated+-user%3Akasmtech+%22KASM-REGISTRY-DISCOVERY-IDENTIFIER%22&type=repositories). If you want to make it harder to find your repository for some reason, just remove this section.
|
||||
|
||||
If you are the one doing the searching, click on the **site** folder, then click on **next.config.js** and the url can be found under **env.listUrl**
|
||||
|
||||

|
||||
|
||||
KASM-REGISTRY-DISCOVERY-IDENTIFIER
|
||||
@@ -1,7 +0,0 @@
|
||||
# Apps directory
|
||||
|
||||
This directory is for storing all the files needed for your apps store, they should be stored with the following structure:
|
||||
|
||||
* apps/Application Name
|
||||
* apps/Application Name/app.json
|
||||
* apps/Application Name/application-name.png
|
||||
30
build_all_branches.sh
Executable file
30
build_all_branches.sh
Executable file
@@ -0,0 +1,30 @@
|
||||
#!/bin/sh
|
||||
|
||||
DEFAULT=$(git remote show origin | sed -n '/HEAD branch/s/.*: //p')
|
||||
|
||||
mkdir base
|
||||
cat > base/index.html << EOF
|
||||
<meta http-equiv="refresh" content="0; url=./$DEFAULT/">
|
||||
EOF
|
||||
touch base/.nojekyll
|
||||
|
||||
# Generating documentation for each other branch in a subdirectory
|
||||
echo "All branches:"
|
||||
git fetch --all
|
||||
echo "$(git branch --remotes --format '%(refname:lstrip=3)' | grep -Ev '^(HEAD|develop|gh-pages)$')"
|
||||
for BRANCH in $(git branch --remotes --format '%(refname:lstrip=3)' | grep -Ev '^(HEAD|develop|gh-pages)$'); do
|
||||
SANITIZED_BRANCH="$(echo $BRANCH | sed 's/\//_/g')"
|
||||
echo "$SANITIZED_BRANCH" >> base/versions.txt
|
||||
git checkout $BRANCH
|
||||
node processing
|
||||
cp -a public/. process
|
||||
sed -i "s/1.0/$SANITIZED_BRANCH/" site/next.config.js
|
||||
npm run deploy --prefix site
|
||||
cp -a process/. public/ # Have to run it again because the deploy wipes the file and folders out
|
||||
rm -rf process
|
||||
sed -i "s/$SANITIZED_BRANCH/1.0/" site/next.config.js # Set it back to 1.0 so it can be changed again on the next loop
|
||||
mv public base/$SANITIZED_BRANCH
|
||||
cp base/$SANITIZED_BRANCH/favicon.ico base/favicon.ico
|
||||
done
|
||||
|
||||
mv base public
|
||||
1227
processing/package-lock.json
generated
1227
processing/package-lock.json
generated
File diff suppressed because it is too large
Load Diff
@@ -12,7 +12,7 @@ if (!fs.existsSync(dir + "/icons")) {
|
||||
fs.mkdirSync(dir + "/icons");
|
||||
}
|
||||
|
||||
glob("**/app.json", async function (err, files) {
|
||||
glob("**/workspace.json", async function (err, files) {
|
||||
if (err) {
|
||||
console.log(
|
||||
"cannot read the folder, something goes wrong with glob",
|
||||
@@ -20,8 +20,8 @@ glob("**/app.json", async function (err, files) {
|
||||
);
|
||||
}
|
||||
|
||||
let apptotal = files.length;
|
||||
let apps = [];
|
||||
let workspacetotal = files.length;
|
||||
let workspaces = [];
|
||||
let promises = [];
|
||||
|
||||
const options = {
|
||||
@@ -32,7 +32,7 @@ glob("**/app.json", async function (err, files) {
|
||||
for (const file of files) {
|
||||
//files.forEach(async function(file) {
|
||||
|
||||
let folder = file.replace("/app.json", "");
|
||||
let folder = file.replace("/workspace.json", "");
|
||||
|
||||
let hash = await hashElement(folder, options);
|
||||
let filedata = fs.readFileSync(file);
|
||||
@@ -40,7 +40,7 @@ glob("**/app.json", async function (err, files) {
|
||||
let parsed = JSON.parse(filedata);
|
||||
parsed.sha = hash.hash;
|
||||
console.log(parsed.name + ' added')
|
||||
apps.push(parsed);
|
||||
workspaces.push(parsed);
|
||||
|
||||
if (fs.existsSync(folder + "/" + parsed.image_src)) {
|
||||
let imagedata = fs.readFileSync(folder + "/" + parsed.image_src);
|
||||
@@ -53,14 +53,13 @@ glob("**/app.json", async function (err, files) {
|
||||
|
||||
let json = {
|
||||
name: nextConfig.env.name || 'Unknown store',
|
||||
appcount: apptotal,
|
||||
schema_version: nextConfig.env.schema || '1.0',
|
||||
workspacecount: workspacetotal,
|
||||
icon: nextConfig.env.icon || null,
|
||||
description: nextConfig.env.description || null,
|
||||
list_url: nextConfig.env.listUrl || null,
|
||||
contact_url: nextConfig.env.contactUrl || null,
|
||||
modified: Date.now(),
|
||||
apps: apps,
|
||||
workspaces: workspaces,
|
||||
};
|
||||
|
||||
let data = JSON.stringify(json);
|
||||
|
||||
@@ -1 +0,0 @@
|
||||
NEXT_PUBLIC_APPURL=apps.kasmweb.com/list.json
|
||||
@@ -1,30 +0,0 @@
|
||||
import { useRouter } from 'next/router'
|
||||
|
||||
function App({ Component, pageProps, app }) {
|
||||
const router = useRouter()
|
||||
|
||||
const viewexample = (app) => {
|
||||
router.push({
|
||||
pathname: '/addapp/[app]',
|
||||
query: { app: btoa(app.name)}
|
||||
})
|
||||
}
|
||||
|
||||
return (
|
||||
<div onClick={() => viewexample(app)} className="w-[245px] h-[88px] transition-all relative cursor-pointer group flex p-2 items-center justify-center bg-slate-100/90 dark:bg-slate-900/90 shadow rounded hover:shadow-xl hover:bg-gradient-to-r hover:from-slate-900 hover:to-cyan-800 hover:text-white">
|
||||
<div className="w-full h-full">
|
||||
<div className="show-grid flex h-full items-center">
|
||||
<div className="kasmcard-img flex h-full mx-4 items-center justify-center">
|
||||
<img className="w-[50px] max-h-[66px]" src={ 'icons/' + app.image_src} />
|
||||
</div>
|
||||
<div className="kasmcard-detail settingPad">
|
||||
<h5 className="text-base">{ app.friendly_name }</h5>
|
||||
<p className="text-xs opacity-50">{ app.categories && app.categories[0] || 'Unknown' }</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
)
|
||||
}
|
||||
|
||||
export default App
|
||||
30
site/components/Workspace.js
Normal file
30
site/components/Workspace.js
Normal file
@@ -0,0 +1,30 @@
|
||||
import { useRouter } from 'next/router'
|
||||
|
||||
function Workspace({ Component, pageProps, workspace }) {
|
||||
const router = useRouter()
|
||||
|
||||
const viewexample = (workspace) => {
|
||||
router.push({
|
||||
pathname: '/new/[workspace]',
|
||||
query: { workspace: btoa(workspace.name)}
|
||||
})
|
||||
}
|
||||
|
||||
return (
|
||||
<div onClick={() => viewexample(workspace)} className="w-[245px] h-[88px] transition-all relative cursor-pointer group flex p-2 items-center justify-center bg-slate-100/90 shadow rounded hover:shadow-xl hover:bg-gradient-to-r hover:from-slate-900 hover:to-cyan-800 hover:text-white">
|
||||
<div className="w-full h-full">
|
||||
<div className="show-grid flex h-full items-center">
|
||||
<div className="kasmcard-img flex h-full mx-4 items-center justify-center">
|
||||
<img className="w-[50px] max-h-[66px]" src={ 'icons/' + workspace.image_src} />
|
||||
</div>
|
||||
<div className="kasmcard-detail settingPad">
|
||||
<h5 className="text-base">{ workspace.friendly_name }</h5>
|
||||
<p className="text-xs opacity-50">{ workspace.categories && workspace.categories[0] || 'Unknown' }</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
)
|
||||
}
|
||||
|
||||
export default Workspace
|
||||
@@ -1,5 +1,7 @@
|
||||
export default function Footer() {
|
||||
return (
|
||||
<footer></footer>
|
||||
<footer className="flex justify-center items-center p-5 bg-gradient-to-tr text-white/80 text-sm from-[#162d48] to-[#2980b9]">
|
||||
This registry is intended to work in conjuction with Kasm Workspaces. <a className="underline" href="https://kasmweb.com">Click here to find out about Kasm Workspaces</a>
|
||||
</footer>
|
||||
)
|
||||
}
|
||||
@@ -16,45 +16,44 @@ export default function Header({ searchText, changeSearch }) {
|
||||
}
|
||||
const listUrl = process.env.listUrl;
|
||||
const router = useRouter();
|
||||
const getLink = (path) => `${router.basePath}${path}`;
|
||||
|
||||
return (
|
||||
<header className="relative font-light overflow-hidden bg-gradient-to-tr from-slate-900 to-cyan-800 p-8 xl:px-32 text-white gap-5 md:gap-0 flex flex-wrap justify-center items-center">
|
||||
<header className="relative font-light overflow-hidden bg-gradient-to-tr from-[#162d48] to-[#2980b9] p-8 xl:px-32 text-white gap-5 md:gap-0 flex flex-wrap justify-center items-center">
|
||||
<Bubbles />
|
||||
<div className='relative z-10'>
|
||||
<div className="text-3xl">{process.env.name}</div>
|
||||
<div className="text-sm uppercase w-full flex justify-between">
|
||||
<span className='opacity-70'>A</span>
|
||||
<span className='opacity-70'>p</span>
|
||||
<span className='opacity-70'>p</span>
|
||||
<span className='opacity-70'>l</span>
|
||||
<span className='opacity-70'>i</span>
|
||||
<span className='opacity-70'>c</span>
|
||||
<span className='opacity-70'>a</span>
|
||||
<span className='opacity-70'>t</span>
|
||||
<span className='opacity-70'>i</span>
|
||||
<span className='opacity-70'>W</span>
|
||||
<span className='opacity-70'>o</span>
|
||||
<span className='opacity-70'>n</span>
|
||||
<span className='opacity-70'>r</span>
|
||||
<span className='opacity-70'>k</span>
|
||||
<span className='opacity-70'>s</span>
|
||||
<span className='opacity-70'>p</span>
|
||||
<span className='opacity-70'>a</span>
|
||||
<span className='opacity-70'>c</span>
|
||||
<span className='opacity-70'>e</span>
|
||||
<span> </span>
|
||||
<span className='opacity-40'>D</span>
|
||||
<span className='opacity-40'>a</span>
|
||||
<span className='opacity-40'>t</span>
|
||||
<span className='opacity-40'>a</span>
|
||||
<span className='opacity-40'>b</span>
|
||||
<span className='opacity-40'>a</span>
|
||||
<span className='opacity-40'>s</span>
|
||||
<span className='opacity-40'>R</span>
|
||||
<span className='opacity-40'>e</span>
|
||||
<span className='opacity-40'>g</span>
|
||||
<span className='opacity-40'>i</span>
|
||||
<span className='opacity-40'>s</span>
|
||||
<span className='opacity-40'>t</span>
|
||||
<span className='opacity-40'>r</span>
|
||||
<span className='opacity-40'>y</span>
|
||||
</div>
|
||||
</div>
|
||||
<nav className='relative z-10 mx-12'>
|
||||
<Link href="/" className={'p-4 inline-block rounded-full border border-solid' + (router.pathname == "/" ? ' border-white/30' : ' border-transparent')}>Library</Link>
|
||||
<Link href="/addapp" className={'p-4 inline-block rounded-full border border-solid' + (router.pathname.startsWith("/addapp") ? ' bg-black/10 border-white/30' : ' border-transparent')}>Add App</Link>
|
||||
<a href={getLink("/")} className={'p-4 inline-block rounded-full border border-solid' + (router.pathname == "/" ? ' border-white/30' : ' border-transparent')}>Library</a>
|
||||
<Link href="/new/" className={'p-4 inline-block rounded-full border border-solid' + (router.pathname.startsWith("/new") ? ' bg-black/10 border-white/30' : ' border-transparent')}>New</Link>
|
||||
</nav>
|
||||
<div className="grow flex justify-center relative z-10">
|
||||
<div className='bg-black/10 shadow border border-1 border-white/30 rounded flex w-full max-w-md'>
|
||||
<input
|
||||
name="search"
|
||||
className='bg-transparent shadow-inner text-lg font-light w-full p-4 placeholder:text-white/40'
|
||||
placeholder='Search for application'
|
||||
placeholder='Search for workspace'
|
||||
type="text"
|
||||
value={searchText}
|
||||
onChange={changeSearch}
|
||||
@@ -63,8 +62,8 @@ export default function Header({ searchText, changeSearch }) {
|
||||
</div>
|
||||
|
||||
</div>
|
||||
<button className='p-4 relative z-10 px-5 bg-cyan-700 border-t border-white/20 border-solid hover:bg-slate-900 transition shadow-lg m-2 rounded items-center text-white/70 flex cursor-pointer' onClick={() => { copyToClipboard() }}>
|
||||
<span className="mr-3">App Registry Link</span>
|
||||
<button className='p-4 relative z-10 px-5 bg-[#162d48]/70 border-t border-white/20 border-solid hover:bg-slate-900 transition shadow-lg m-2 rounded items-center text-white/70 flex cursor-pointer' onClick={() => { copyToClipboard() }}>
|
||||
<span className="mr-3">Workspace Registry Link</span>
|
||||
<svg style={{ height: '14px', fill: '#fff' }} xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M224 0c-35.3 0-64 28.7-64 64V288c0 35.3 28.7 64 64 64H448c35.3 0 64-28.7 64-64V64c0-35.3-28.7-64-64-64H224zM64 160c-35.3 0-64 28.7-64 64V448c0 35.3 28.7 64 64 64H288c35.3 0 64-28.7 64-64V384H288v64H64V224h64V160H64z" /></svg>
|
||||
</button>
|
||||
</header >
|
||||
|
||||
@@ -7,11 +7,11 @@ import { NotificationContainer } from 'react-notifications';
|
||||
|
||||
export default function Layout({ children, searchText, changeSearch }) {
|
||||
return (
|
||||
<>
|
||||
<div className='flex flex-col min-h-screen'>
|
||||
<Header searchText={searchText} changeSearch={changeSearch} />
|
||||
<main>{children}</main>
|
||||
<main className="grow">{children}</main>
|
||||
<Footer />
|
||||
<NotificationContainer/>
|
||||
</>
|
||||
</div>
|
||||
)
|
||||
}
|
||||
@@ -3,15 +3,14 @@
|
||||
const nextConfig = {
|
||||
env: {
|
||||
name: 'Kasm Technologies',
|
||||
description: 'The official store for Kasm supported applications.',
|
||||
description: 'The official store for Kasm supported workspaces.',
|
||||
icon: '/img/logo.svg',
|
||||
listUrl: 'https://registry.kasmweb.com/list.json',
|
||||
listUrl: 'https://registry.kasmweb.com/',
|
||||
contactUrl: 'https://kasmweb.com/support',
|
||||
schema: '1.0',
|
||||
},
|
||||
reactStrictMode: true,
|
||||
swcMinify: true,
|
||||
basePath: '/kasm-apps',
|
||||
basePath: '/kasm-registry/1.0',
|
||||
trailingSlash: true,
|
||||
images: {
|
||||
unoptimized: true,
|
||||
|
||||
@@ -1,24 +1,52 @@
|
||||
import { useState, useEffect } from 'react'
|
||||
import Head from 'next/head'
|
||||
import App from '../components/App'
|
||||
import Workspace from '../components/Workspace'
|
||||
import styles from '../styles/Home.module.css'
|
||||
|
||||
export default function Home({ searchText }) {
|
||||
|
||||
const [apps, setApps] = useState(null)
|
||||
const [workspaces, setWorkspaces] = useState(null)
|
||||
const [versions, setVersions] = useState(null)
|
||||
const [version, setVersion] = useState(null)
|
||||
|
||||
useEffect(() => {
|
||||
let currentVersion = localStorage.getItem("version") || null
|
||||
fetch('list.json')
|
||||
.then((res) => res.json())
|
||||
.then((apps) => {
|
||||
setApps(apps)
|
||||
.then((workspaces) => {
|
||||
let wsversions = []
|
||||
workspaces.workspaces.forEach((workspace) => {
|
||||
if(workspace.compatibility) {
|
||||
workspace.compatibility.forEach((v) => {
|
||||
const value = parseFloat(v)
|
||||
if(wsversions.indexOf(value) === -1) {
|
||||
wsversions.push(value)
|
||||
}
|
||||
})
|
||||
}
|
||||
})
|
||||
const sorted = wsversions.sort((a,b) => a-b).reverse()
|
||||
|
||||
setVersions(sorted)
|
||||
if (currentVersion === null) {
|
||||
currentVersion = sorted[0]
|
||||
localStorage.setItem("version", currentVersion);
|
||||
}
|
||||
setVersion(currentVersion)
|
||||
setWorkspaces(workspaces)
|
||||
})
|
||||
}, [])
|
||||
|
||||
let filteredapps = apps && apps.apps && apps.apps.length > 0 ? [...apps.apps] : [];
|
||||
const updateVersion = (version) => {
|
||||
localStorage.setItem("version", version);
|
||||
setVersion(version)
|
||||
}
|
||||
|
||||
let filteredworkspaces = workspaces && workspaces.workspaces && workspaces.workspaces.length > 0 ? [...workspaces.workspaces] : [];
|
||||
filteredworkspaces = filteredworkspaces.filter((v) => v.compatibility.some((el) => el === version + '.x'))
|
||||
const lowerSearch = searchText && searchText.toLowerCase();
|
||||
if (searchText && searchText !== "") {
|
||||
filteredapps = filteredapps.filter((i) => {
|
||||
filteredworkspaces = filteredworkspaces.filter((i) => {
|
||||
const category = (i.categories && i.categories.length > 0) ? i.categories.filter((i) =>
|
||||
i.toLowerCase().includes(lowerSearch)
|
||||
) : [];
|
||||
@@ -33,20 +61,31 @@ export default function Home({ searchText }) {
|
||||
return (
|
||||
<div className="">
|
||||
<Head>
|
||||
<title>Kasm Apps</title>
|
||||
<meta name="description" content="List of apps for Kasm Webspaces" />
|
||||
<title>Kasm Workspaces</title>
|
||||
<meta name="description" content="List of workspaces for Kasm Webspaces" />
|
||||
<link rel="icon" href="/favicon.ico" />
|
||||
</Head>
|
||||
|
||||
|
||||
<main className="p-20">
|
||||
<h1 className='flex text-2xl justify-center mb-10'>Applications: <span className=''>{apps && apps.appcount}</span></h1>
|
||||
<main className="p-8 py-10 xl:px-20">
|
||||
<h1 className='flex flex-wrap-reverse uppercase tracking-widest justify-center mb-10 gap-5'>
|
||||
<span className='flex items-center text-lg bg-slate-100/90 rounded overflow-hidden shadow'>
|
||||
<span className='flex px-3 text-xs opacity-100'>Workspaces</span>
|
||||
<span className='text-white p-3 py-1 flex bg-[#2980b9]'>{workspaces && workspaces.workspacecount}</span>
|
||||
</span>
|
||||
<span className='flex items-center text-lg bg-slate-100/90 rounded overflow-hidden shadow'>
|
||||
<span className='flex px-3 text-xs opacity-100'>Kasm Version</span>
|
||||
<span className='text-white gap-3 p-3 py-1 flex items-center bg-[#2980b9]'>{versions && versions.map((v) => (
|
||||
<div className={'cursor-pointer ' + (+v === +version ? 'text-white' : 'text-white/50 text-xs')} key={v} onClick={() => updateVersion(v)}>{v}</div>
|
||||
))}</span>
|
||||
</span>
|
||||
</h1>
|
||||
<div className="flex flex-wrap gap-1 justify-center">
|
||||
{filteredapps && filteredapps.length > 0 && filteredapps.map(function (app, i) {
|
||||
return <App key={app.sha} app={app} />
|
||||
{filteredworkspaces && filteredworkspaces.length > 0 && filteredworkspaces.map(function (workspace, i) {
|
||||
return <Workspace key={workspace.sha} workspace={workspace} />
|
||||
})}
|
||||
{filteredapps && filteredapps.length === 0 && (
|
||||
<p>No applications found {searchText !== '' && ('matching "' + searchText + '"')}</p>
|
||||
{filteredworkspaces && filteredworkspaces.length === 0 && (
|
||||
<p>No workspaces found {searchText !== '' && ('matching "' + searchText + '"')}</p>
|
||||
)}
|
||||
</div>
|
||||
|
||||
|
||||
@@ -4,17 +4,17 @@ import { saveAs } from 'file-saver';
|
||||
import CreatableSelect from 'react-select/creatable';
|
||||
import Select from 'react-select';
|
||||
import { useRouter } from 'next/router'
|
||||
import allapps from '../../../public/list.json'
|
||||
import allworkspaces from '../../../public/list.json'
|
||||
|
||||
|
||||
export async function getStaticPaths() {
|
||||
let paths = allapps.apps.map(app => ({
|
||||
let paths = allworkspaces.workspaces.map(workspace => ({
|
||||
params: {
|
||||
app: [btoa(app.name)]
|
||||
workspace: [btoa(workspace.name)]
|
||||
}
|
||||
}))
|
||||
paths.push({
|
||||
params: { app: null }
|
||||
params: { workspace: null }
|
||||
})
|
||||
return {
|
||||
paths,
|
||||
@@ -24,47 +24,14 @@ export async function getStaticPaths() {
|
||||
|
||||
// `getStaticPaths` requires using `getStaticProps`
|
||||
export async function getStaticProps({ params }) {
|
||||
const app = params.app
|
||||
const workspace = params.workspace
|
||||
return {
|
||||
// Passed to the page component as props
|
||||
props: { app: app ?? null },
|
||||
props: { workspace: workspace ?? null },
|
||||
}
|
||||
}
|
||||
|
||||
export default function AddApp({ app }) {
|
||||
|
||||
function friendlyUrl(url) {
|
||||
// make the url lowercase
|
||||
var encodedUrl = url.toString().toLowerCase();
|
||||
// replace & with and
|
||||
encodedUrl = encodedUrl.split(/\&+/).join("-and-")
|
||||
// remove invalid characters
|
||||
encodedUrl = encodedUrl.split(/[^a-z0-9]/).join("-");
|
||||
// remove duplicates
|
||||
encodedUrl = encodedUrl.split(/-+/).join("-");
|
||||
// trim leading & trailing characters
|
||||
encodedUrl = encodedUrl.trim('-');
|
||||
return encodedUrl;
|
||||
}
|
||||
|
||||
const downloadZip = () => {
|
||||
var JSZip = require("jszip");
|
||||
const zip = new JSZip()
|
||||
const folder = zip.folder(application.friendly_name)
|
||||
folder.file('app.json', JSON.stringify(application, null, 2))
|
||||
if (icon) {
|
||||
folder.file(application.image_src, icon.file)
|
||||
}
|
||||
else if (inlineImage) {
|
||||
const promise = fetch(inlineImage).then(response => response.blob())
|
||||
folder.file(application.image_src, promise)
|
||||
}
|
||||
zip.generateAsync({ type: "blob" })
|
||||
.then(function (content) {
|
||||
// Force down of the Zip file
|
||||
saveAs(content, friendlyUrl(application.friendly_name) + '.zip');
|
||||
});
|
||||
}
|
||||
export default function New({ workspace }) {
|
||||
|
||||
const name = useRef(null);
|
||||
const friendly_name = useRef(null);
|
||||
@@ -81,8 +48,8 @@ export default function AddApp({ app }) {
|
||||
image_src: null,
|
||||
description: null,
|
||||
name: null,
|
||||
cores: 1,
|
||||
memory: 1024,
|
||||
cores: 2,
|
||||
memory: 2768,
|
||||
gpu_count: 0,
|
||||
cpu_allocation_method: "Inherit",
|
||||
docker_registry: "https://index.docker.io/v1/",
|
||||
@@ -92,58 +59,57 @@ export default function AddApp({ app }) {
|
||||
image_type: 'Container',
|
||||
}
|
||||
|
||||
const [application, setApplication] = useState(defaultState)
|
||||
const [combined, setCombined] = useState(defaultState)
|
||||
|
||||
const router = useRouter()
|
||||
// const { app } = router.query
|
||||
// const { workspace } = router.query
|
||||
|
||||
useEffect(() => {
|
||||
console.log(app)
|
||||
if(app === null) {
|
||||
if(workspace === null) {
|
||||
description.current.value = ''
|
||||
name.current.value = ''
|
||||
friendly_name.current.value = ''
|
||||
setCategories(null)
|
||||
setArchitecture(null)
|
||||
setIcon(null)
|
||||
setApplication(defaultState)
|
||||
setCombined(defaultState)
|
||||
}
|
||||
else if (app && app[0]) {
|
||||
const appDetails = allapps.apps.find(el => el.name === atob(app[0]))
|
||||
delete appDetails['sha']
|
||||
description.current.value = appDetails.description
|
||||
name.current.value = appDetails.name
|
||||
friendly_name.current.value = appDetails.friendly_name
|
||||
if (appDetails.categories) {
|
||||
else if (workspace && workspace[0]) {
|
||||
const workspaceDetails = allworkspaces.workspaces.find(el => el.name === atob(workspace[0]))
|
||||
delete workspaceDetails['sha']
|
||||
description.current.value = workspaceDetails.description
|
||||
name.current.value = workspaceDetails.name
|
||||
friendly_name.current.value = workspaceDetails.friendly_name
|
||||
if (workspaceDetails.categories) {
|
||||
let catMap = []
|
||||
appDetails.categories.map((e) => catMap.push({
|
||||
workspaceDetails.categories.map((e) => catMap.push({
|
||||
label: e,
|
||||
value: e,
|
||||
}))
|
||||
setCategories(catMap)
|
||||
}
|
||||
if (appDetails.architecture) {
|
||||
if (workspaceDetails.architecture) {
|
||||
let archMap = []
|
||||
appDetails.architecture.map((e) => archMap.push({
|
||||
workspaceDetails.architecture.map((e) => archMap.push({
|
||||
label: e,
|
||||
value: e,
|
||||
}))
|
||||
setArchitecture(archMap)
|
||||
}
|
||||
|
||||
setInlineImage('../../icons/' + appDetails.image_src)
|
||||
setInlineImage('../../icons/' + workspaceDetails.image_src)
|
||||
|
||||
setApplication({
|
||||
...application,
|
||||
...appDetails
|
||||
setCombined({
|
||||
...combined,
|
||||
...workspaceDetails
|
||||
})
|
||||
}
|
||||
}, [app])
|
||||
}, [workspace])
|
||||
|
||||
const displayApplication = () => {
|
||||
const displayWorkspace = () => {
|
||||
return {
|
||||
...application,
|
||||
// categories: JSON.stringify(application.categories)
|
||||
...combined,
|
||||
// categories: JSON.stringify(combined.categories)
|
||||
}
|
||||
}
|
||||
|
||||
@@ -163,23 +129,23 @@ export default function AddApp({ app }) {
|
||||
}
|
||||
|
||||
useEffect(() => {
|
||||
if (application && application.friendly_name) {
|
||||
const updateapp = {
|
||||
...application
|
||||
if (combined && combined.friendly_name) {
|
||||
const updateWorkspace = {
|
||||
...combined
|
||||
}
|
||||
updateapp.image_src = friendlyUrl(updateapp.friendly_name) + '.' + ext
|
||||
setApplication(updateapp)
|
||||
updateWorkspace.image_src = friendlyUrl(updateWorkspace.friendly_name) + '.' + ext
|
||||
setCombined(updateWorkspace)
|
||||
}
|
||||
}, [ext])
|
||||
|
||||
const updateCategories = (items) => {
|
||||
const updateapp = {
|
||||
...application
|
||||
const updateWorkspace = {
|
||||
...combined
|
||||
}
|
||||
updateapp.categories = items.map(cat => cat.value)
|
||||
setApplication(updateapp)
|
||||
updateWorkspace.categories = items.map(cat => cat.value)
|
||||
setCombined(updateWorkspace)
|
||||
let catMap = []
|
||||
updateapp.categories.map((e) => catMap.push({
|
||||
updateWorkspace.categories.map((e) => catMap.push({
|
||||
label: e,
|
||||
value: e,
|
||||
}))
|
||||
@@ -187,27 +153,59 @@ export default function AddApp({ app }) {
|
||||
}
|
||||
|
||||
const updateArchitecture = (items) => {
|
||||
const updateapp = {
|
||||
...application
|
||||
const updateWorkspace = {
|
||||
...combined
|
||||
}
|
||||
updateapp.architecture = items.map(arch => arch.value)
|
||||
setApplication(updateapp)
|
||||
updateWorkspace.architecture = items.map(arch => arch.value)
|
||||
setCombined(updateWorkspace)
|
||||
let archMap = []
|
||||
updateapp.architecture.map((e) => archMap.push({
|
||||
updateWorkspace.architecture.map((e) => archMap.push({
|
||||
label: e,
|
||||
value: e,
|
||||
}))
|
||||
setArchitecture(archMap)
|
||||
}
|
||||
|
||||
function friendlyUrl(url) {
|
||||
// make the url lowercase
|
||||
var encodedUrl = url.toString().toLowerCase();
|
||||
// replace & with and
|
||||
encodedUrl = encodedUrl.split(/\&+/).join("-and-")
|
||||
// remove invalid characters
|
||||
encodedUrl = encodedUrl.split(/[^a-z0-9]/).join("-");
|
||||
// remove duplicates
|
||||
encodedUrl = encodedUrl.split(/-+/).join("-");
|
||||
// trim leading & trailing characters
|
||||
encodedUrl = encodedUrl.trim('-');
|
||||
return encodedUrl;
|
||||
}
|
||||
|
||||
const downloadZip = () => {
|
||||
var JSZip = require("jszip");
|
||||
const zip = new JSZip()
|
||||
const folder = zip.folder(combined.friendly_name)
|
||||
folder.file('workspace.json', JSON.stringify(combined, null, 2))
|
||||
if (icon) {
|
||||
folder.file(combined.image_src, icon.file)
|
||||
}
|
||||
else if (inlineImage) {
|
||||
const promise = fetch(inlineImage).then(response => response.blob())
|
||||
folder.file(combined.image_src, promise)
|
||||
}
|
||||
zip.generateAsync({ type: "blob" })
|
||||
.then(function (content) {
|
||||
// Force down of the Zip file
|
||||
saveAs(content, friendlyUrl(combined.friendly_name) + '.zip');
|
||||
});
|
||||
}
|
||||
|
||||
const handleChange = (event) => {
|
||||
const updateapp = {
|
||||
...application
|
||||
const updateWorkspace = {
|
||||
...combined
|
||||
}
|
||||
updateapp[event.target.name] = event.target.value
|
||||
updateWorkspace[event.target.name] = event.target.value
|
||||
if (event.target.name === 'icon') {
|
||||
delete updateapp.icon
|
||||
delete updateWorkspace.icon
|
||||
setIcon({
|
||||
value: event.target.value,
|
||||
file: event.target.files[0]
|
||||
@@ -217,11 +215,11 @@ export default function AddApp({ app }) {
|
||||
// return
|
||||
}
|
||||
|
||||
if (updateapp.friendly_name) {
|
||||
updateapp.image_src = friendlyUrl(updateapp.friendly_name) + '.' + ext
|
||||
if (updateWorkspace.friendly_name) {
|
||||
updateWorkspace.image_src = friendlyUrl(updateWorkspace.friendly_name) + '.' + ext
|
||||
}
|
||||
|
||||
setApplication(updateapp)
|
||||
setCombined(updateWorkspace)
|
||||
}
|
||||
|
||||
const options = [
|
||||
@@ -240,15 +238,15 @@ export default function AddApp({ app }) {
|
||||
return (
|
||||
<div className="">
|
||||
<Head>
|
||||
<title>Kasm Apps</title>
|
||||
<meta name="description" content="List of apps for Kasm Webspaces" />
|
||||
<title>Kasm Workspaces</title>
|
||||
<meta name="description" content="List of workspaces for Kasm Webspaces" />
|
||||
<link rel="icon" href="/favicon.ico" />
|
||||
</Head>
|
||||
<div className='flex flex-col lg:flex-row w-full my-20 max-w-6xl text-sm rounded-xl overflow-hidden mx-auto'>
|
||||
<div className='w-full lg:w-1/2 p-16 bg-slate-300'>
|
||||
<h1 className='text-2xl font-medium mb-2'>Add Application</h1>
|
||||
<h1 className='text-2xl font-medium mb-2'>Add Workspace</h1>
|
||||
<div className='flex flex-col'>
|
||||
<p className='mb-8 opacity-70'>This will help you generate the JSON file you need to upload to the App directory.</p>
|
||||
<p className='mb-8 opacity-70'>This page is designed to allow admins to generate the JSON they need to upload to the "workspaces" directory. It also allows end users to see what settings are needed if they want to manually copy them into a new workspace.</p>
|
||||
|
||||
<label className='mb-2 font-medium'>Icon</label>
|
||||
<input type="file" name="icon" onChange={handleChange} className='mb-2 p-2 rounded-lg bg-slate-100 border border-solid border-slate-400' />
|
||||
@@ -272,7 +270,7 @@ export default function AddApp({ app }) {
|
||||
|
||||
<label className='mb-2 font-medium'>Description</label>
|
||||
<input ref={description} name="description" onChange={handleChange} className='mb-2 p-2 rounded-lg bg-slate-100 border border-solid border-slate-400' />
|
||||
<p className='mb-6 opacity-70'>A short description about the application</p>
|
||||
<p className='mb-6 opacity-70'>A short description about the workspace</p>
|
||||
|
||||
<label className='mb-2 font-medium'>Docker Image</label>
|
||||
<input ref={name} name="name" onChange={handleChange} className='mb-2 p-2 rounded-lg bg-slate-100 border border-solid border-slate-400' />
|
||||
@@ -296,8 +294,8 @@ export default function AddApp({ app }) {
|
||||
</div>
|
||||
</div>
|
||||
<div className='w-full lg:w-1/2 p-16 bg-slate-100'>
|
||||
<App app={application} icon={icon} inlineImage={inlineImage} />
|
||||
<pre className='my-8 overflow-y-auto text-xs'>{JSON.stringify(displayApplication(), null, 2)}</pre>
|
||||
<Workspace workspace={combined} icon={icon} inlineImage={inlineImage} />
|
||||
<pre className='my-8 overflow-y-auto text-xs'>{JSON.stringify(displayWorkspace(), null, 2)}</pre>
|
||||
<button onClick={downloadZip} className='p-4 relative z-10 px-5 bg-cyan-700 border-t border-white/20 border-solid hover:bg-slate-900 transition m-2 rounded items-center text-white/70 flex cursor-pointer'>Download</button>
|
||||
</div>
|
||||
</div>
|
||||
@@ -307,7 +305,7 @@ export default function AddApp({ app }) {
|
||||
}
|
||||
|
||||
|
||||
function App({ app, icon, inlineImage }) {
|
||||
function Workspace({ workspace, icon, inlineImage }) {
|
||||
|
||||
const [showDescription, setShowDescription] = useState(false);
|
||||
|
||||
@@ -316,7 +314,7 @@ function App({ app, icon, inlineImage }) {
|
||||
if (icon) {
|
||||
const blob = new Blob([icon.file])
|
||||
srcBlob = URL.createObjectURL(blob);
|
||||
app.image_src = srcBlob
|
||||
workspace.image_src = srcBlob
|
||||
}
|
||||
|
||||
const installButton = () => {
|
||||
@@ -329,30 +327,30 @@ function App({ app, icon, inlineImage }) {
|
||||
return
|
||||
}
|
||||
|
||||
const appExists = false
|
||||
const workspaceExists = false
|
||||
|
||||
return (
|
||||
<div className={"rounded-xl group w-full shadow max-w-xs relative overflow-hidden h-[100px] border border-solid flex flex-col justify-between bg-slate-300 border-slate-400/50"}>
|
||||
<div className={"absolute top-0 left-0 right-0 h-[200px] transition-all" + (showDescription ? ' -translate-y-1/2' : '')}>
|
||||
<div onClick={() => setShowDescription(true)} className={"h-[100px] p-4 relative overflow-hidden cursor-pointer"}>
|
||||
<img className="h-[90px] group-hover:scale-150 transition-all absolute left-2 top-1" src={app.image_src} onError={(e) => {
|
||||
if ( inlineImage !== null) { e.target.src = inlineImage }}} alt={app.friendly_name} />
|
||||
<img className="h-[90px] group-hover:scale-150 transition-all absolute left-2 top-1" src={workspace.image_src} onError={(e) => {
|
||||
if ( inlineImage !== null) { e.target.src = inlineImage }}} alt={workspace.friendly_name} />
|
||||
<div className="flex-col pl-28">
|
||||
<div className="font-bold">{app.friendly_name || 'Friendly Name'}</div>
|
||||
<div className="text-xs mb-2 flex gap-2">{process.env.name || 'Unknown'} <span>{official()}</span></div>
|
||||
<div className="font-bold">{workspace.friendly_name || 'Friendly Name'}</div>
|
||||
<div className="text-xs mb-2 flex gap-2">{process.env.name || 'Manual'} <span>{official()}</span></div>
|
||||
<div className=" h-8"></div>
|
||||
</div>
|
||||
|
||||
<div className="absolute bottom-0 left-0 right-0 bg-slate-400/20 h-8 text-[10px] flex items-center justify-center">
|
||||
{app.architecture && app.architecture.map((arch, index) => (
|
||||
{workspace.architecture && workspace.architecture.map((arch, index) => (
|
||||
<span key={'arch' + index} className="p-2 py-0 m-[1px] inline-block rounded bg-slate-400/70">{arch}</span>
|
||||
))}
|
||||
|
||||
{app.categories.map((cat, index) => (
|
||||
{workspace.categories.map((cat, index) => (
|
||||
<span key={'cat' + index} className="p-2 py-0 m-[1px] inline-block rounded bg-slate-300/90">{cat}</span>
|
||||
))}
|
||||
</div>
|
||||
{appExists && appExists.enabled === true && appExists.available === false && (
|
||||
{workspaceExists && workspaceExists.enabled === true && workspaceExists.available === false && (
|
||||
<div className="absolute inset-0 flex justify-center items-center bg-slate-600/70 text-white"><i className="fa fa-spinner fa-spin mr-3"></i> Installing</div>
|
||||
)}
|
||||
</div>
|
||||
@@ -360,7 +358,7 @@ function App({ app, icon, inlineImage }) {
|
||||
<button className="absolute right-2 top-2 bg-slate-100 rounded-full flex justify-center items-center h-6 w-6" onClick={() => setShowDescription(false)}>
|
||||
<svg style={{ height: '14px' }} xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512"><path d="M310.6 150.6c12.5-12.5 12.5-32.8 0-45.3s-32.8-12.5-45.3 0L160 210.7 54.6 105.4c-12.5-12.5-32.8-12.5-45.3 0s-12.5 32.8 0 45.3L114.7 256 9.4 361.4c-12.5 12.5-12.5 32.8 0 45.3s32.8 12.5 45.3 0L160 301.3 265.4 406.6c12.5 12.5 32.8 12.5 45.3 0s12.5-32.8 0-45.3L205.3 256 310.6 150.6z" /></svg>
|
||||
</button>
|
||||
<div className="flex flex-col flex-grow"><div className="font-bold">{app.friendly_name}</div> {app.description}</div>
|
||||
<div className="flex flex-col flex-grow"><div className="font-bold">{workspace.friendly_name}</div> {workspace.description}</div>
|
||||
<div className="flex flex-col justify-end gap-1">
|
||||
{editButton()}
|
||||
{installButton()}
|
||||
@@ -1 +1 @@
|
||||
{"appcount":1,"apps":[{"name":"Chromium","icon":"chromium.png","description":"Chromium is a free and open-source browser, primarily developed and maintained by Google.","image":"kasmweb/chromium:develop","cores":2,"memory":2768,"gpu_count":0,"cpu_allocation":"inherit","docker_registry":"https://index.docker.io/v1/","volume_mappings":{},"config_override":{"hostname":"kasm"},"exec_config":{"go":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --go --url \"$KASM_URL\"'"},"assign":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --assign --url \"$KASM_URL\"'"}},"categories":["Browser"],"sha":"13126dde5f5338398a728debe459dd1106548aef"}]}
|
||||
{"workspacecount":1,"workspaces":[{"name":"Chromium","icon":"chromium.png","description":"Chromium is a free and open-source browser, primarily developed and maintained by Google.","image":"kasmweb/chromium:develop","cores":2,"memory":2768,"gpu_count":0,"cpu_allocation":"inherit","docker_registry":"https://index.docker.io/v1/","volume_mappings":{},"config_override":{"hostname":"kasm"},"exec_config":{"go":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --go --url \"$KASM_URL\"'"},"assign":{"cmd":"bash -c '/dockerstartup/custom_startup.sh --assign --url \"$KASM_URL\"'"}},"categories":["Browser"],"sha":"13126dde5f5338398a728debe459dd1106548aef"}]}
|
||||
@@ -5,8 +5,8 @@
|
||||
@tailwind utilities;
|
||||
|
||||
body {
|
||||
@apply bg-gradient-to-tr from-slate-500 to-slate-300 min-h-[100vh] text-slate-700;
|
||||
font-family: 'Roboto', sans-serif;
|
||||
@apply bg-gradient-to-tr from-slate-300 to-slate-300 min-h-screen text-slate-700;
|
||||
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
|
||||
font-weight: 400;
|
||||
}
|
||||
|
||||
|
||||
@@ -1179,7 +1179,7 @@ eslint-plugin-react@^7.31.7:
|
||||
array.prototype.flatmap "^1.3.0"
|
||||
doctrine "^2.1.0"
|
||||
estraverse "^5.3.0"
|
||||
jsx-ast-utils "^2.4.1||^3.0.0"
|
||||
jsx-ast-utils "^2.4.1 || ^3.0.0"
|
||||
minimatch "^3.1.2"
|
||||
object.entries "^1.1.5"
|
||||
object.fromentries "^2.0.5"
|
||||
@@ -1842,7 +1842,7 @@ loose-envify@^1.1.0, loose-envify@^1.4.0:
|
||||
resolved "https://registry.npmjs.org/loose-envify/-/loose-envify-1.4.0.tgz"
|
||||
integrity sha512-lyuxPGr/Wfhrlem2CL/UcnUc1zcqKAImBDzukY7Y5F/yQiNdko6+fRLevlw1HgMySw7f611UIY408EtxRSoK3Q==
|
||||
dependencies:
|
||||
js-tokens "^3.0.0||^4.0.0"
|
||||
js-tokens "^3.0.0 || ^4.0.0"
|
||||
|
||||
lru-cache@^6.0.0:
|
||||
version "6.0.0"
|
||||
|
||||
BIN
workspaces/Chromium/chromium.png
Normal file
BIN
workspaces/Chromium/chromium.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 24 KiB |
30
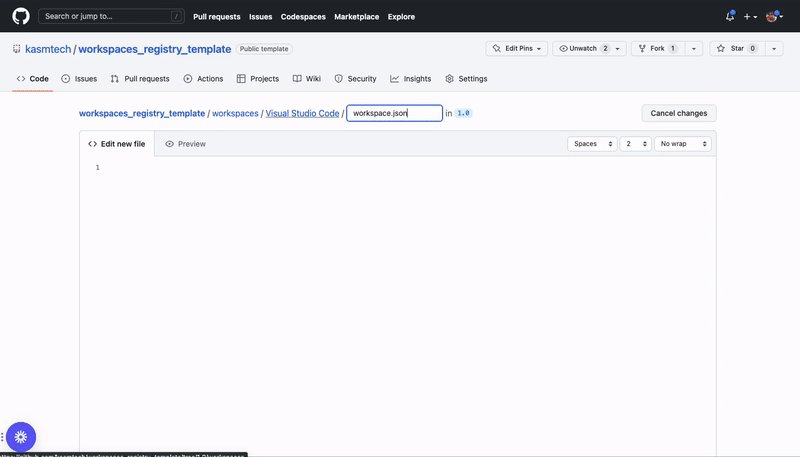
workspaces/Chromium/workspace.json
Normal file
30
workspaces/Chromium/workspace.json
Normal file
@@ -0,0 +1,30 @@
|
||||
{
|
||||
"description": "Chromium is a free and open-source browser, primarily developed and maintained by Google.",
|
||||
"docker_registry": "https://index.docker.io/v1/",
|
||||
"image_src": "chromium.png",
|
||||
"name": "kasmweb/chromium:develop",
|
||||
"run_config": {
|
||||
"hostname": "kasm"
|
||||
},
|
||||
"exec_config": {
|
||||
"go": {
|
||||
"cmd": "bash -c '/dockerstartup/custom_startup.sh --go --url \"$KASM_URL\"'"
|
||||
},
|
||||
"assign": {
|
||||
"cmd": "bash -c '/dockerstartup/custom_startup.sh --assign --url \"$KASM_URL\"'"
|
||||
}
|
||||
},
|
||||
"categories": [
|
||||
"Browser"
|
||||
],
|
||||
"friendly_name": "Chromium",
|
||||
"architecture": [
|
||||
"amd64",
|
||||
"arm64"
|
||||
],
|
||||
"compatibility": [
|
||||
"1.13.x",
|
||||
"1.14.x"
|
||||
],
|
||||
"uncompressed_size_mb": 2170
|
||||
}
|
||||
7
workspaces/README.md
Normal file
7
workspaces/README.md
Normal file
@@ -0,0 +1,7 @@
|
||||
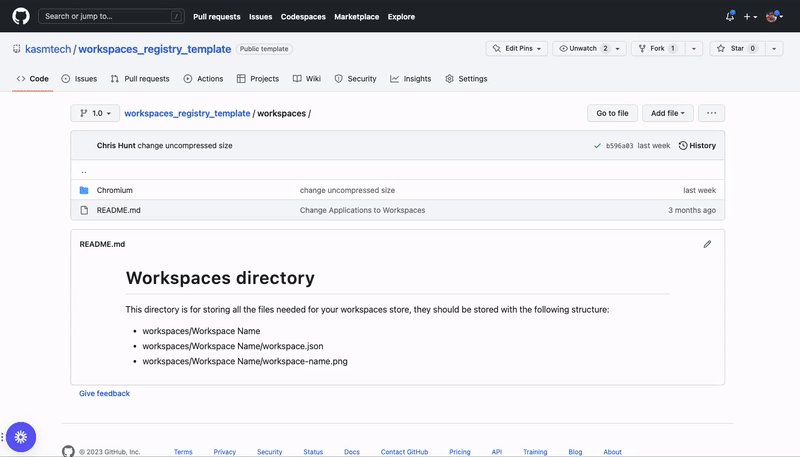
# Workspaces directory
|
||||
|
||||
This directory is for storing all the files needed for your workspaces store, they should be stored with the following structure:
|
||||
|
||||
* workspaces/Workspace Name
|
||||
* workspaces/Workspace Name/workspace.json
|
||||
* workspaces/Workspace Name/workspace-name.png
|
||||
Reference in New Issue
Block a user