update asp.net-mssql sample
Signed-off-by: Anca Iordache <anca.iordache@docker.com>
@@ -32,7 +32,7 @@ docker-compose down
|
|||||||
|
|
||||||
*Samples of docker-compose applications with multiple integrated services:*
|
*Samples of docker-compose applications with multiple integrated services:*
|
||||||
|
|
||||||
- [`Asp.NET/MS-SQL`](samples/aspnet-mysql/README.md) -- sample asp\\.net core application with MySQL database
|
- [`Asp.NET/MS-SQL`](samples/aspnet-mssql/README.md) -- sample asp\\.net core application with MS SQL server database
|
||||||
- [`Flask / NGINX / MySQL`](samples/nginx-flask-mysql/README.md) -- sample Python/Flask application with an Nginx proxy and a MySQL database
|
- [`Flask / NGINX / MySQL`](samples/nginx-flask-mysql/README.md) -- sample Python/Flask application with an Nginx proxy and a MySQL database
|
||||||
- [`Go / NGINX / MySQL`](samples/nginx-golang-mysql/README.md) -- sample Go application with an Nginx proxy and a MySQL database
|
- [`Go / NGINX / MySQL`](samples/nginx-golang-mysql/README.md) -- sample Go application with an Nginx proxy and a MySQL database
|
||||||
- [`Go / NGINX / PostgreSQL`](samples/nginx-golang-postgres/README.md) -- sample Go application with an Nginx proxy and a PostgreSQL database
|
- [`Go / NGINX / PostgreSQL`](samples/nginx-golang-postgres/README.md) -- sample Go application with an Nginx proxy and a PostgreSQL database
|
||||||
|
|||||||
@@ -8,17 +8,14 @@ Project structure:
|
|||||||
│ ├── ...
|
│ ├── ...
|
||||||
│ ├── ...
|
│ ├── ...
|
||||||
│ ....
|
│ ....
|
||||||
│
|
└── docker-compose.yaml
|
||||||
├── docker-compose.yaml
|
|
||||||
└── README.md
|
|
||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
_docker-compose.yaml_
|
_docker-compose.yaml_
|
||||||
```
|
```
|
||||||
version: "3.7"
|
version: "3.7"
|
||||||
services:
|
services:
|
||||||
angular:
|
web:
|
||||||
build: angular
|
build: angular
|
||||||
ports:
|
ports:
|
||||||
- 80:4200
|
- 80:4200
|
||||||
@@ -59,7 +56,7 @@ CONTAINER ID IMAGE COMMAND CREATED
|
|||||||
|
|
||||||
```
|
```
|
||||||
|
|
||||||
Open a browser and go to localhost.
|
After the application starts, navigate to `http://localhost:80` in your web browser.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|||||||
68
samples/aspnet-mssql/README.md
Normal file
@@ -0,0 +1,68 @@
|
|||||||
|
## Compose sample - ASP.Net
|
||||||
|
|
||||||
|
Project structure:
|
||||||
|
```
|
||||||
|
.
|
||||||
|
├── app
|
||||||
|
│ ├── aspnetapp
|
||||||
|
│ │ ├── appsettings.Development.json
|
||||||
|
| | └── ...
|
||||||
|
│ ├── ...
|
||||||
|
│ └── Dockerfile
|
||||||
|
└── docker-compose.yaml
|
||||||
|
```
|
||||||
|
|
||||||
|
_docker-compose.yaml_
|
||||||
|
```
|
||||||
|
version: "3.7"
|
||||||
|
services:
|
||||||
|
web:
|
||||||
|
build: app
|
||||||
|
ports:
|
||||||
|
- 80:80
|
||||||
|
...
|
||||||
|
```
|
||||||
|
The compose file defines an application with one service `web`. The image for the service is built with the Dockerfile inside the `app` directory (build parameter).
|
||||||
|
|
||||||
|
When deploying the application, docker-compose maps the container port 80 to port 80 of the host as specified in the file.
|
||||||
|
Make sure port 80 on the host is not being used by another container, otherwise the port should be changed.
|
||||||
|
|
||||||
|
|
||||||
|
## Deploy with docker-compose
|
||||||
|
|
||||||
|
```
|
||||||
|
$ docker-compose up -d
|
||||||
|
$ compose up -d
|
||||||
|
Creating network "aspnet-mssql_default" with the default driver
|
||||||
|
Building web
|
||||||
|
Step 1/13 : FROM mcr.microsoft.com/dotnet/core/sdk:2.1 AS build
|
||||||
|
2.1: Pulling from dotnet/core/sdk
|
||||||
|
....
|
||||||
|
....
|
||||||
|
a9dca2f6722a: Pull complete
|
||||||
|
Digest: sha256:9b700672670bb3db4b212e8aef841ca79eb2fce7d5975a5ce35b7129a9b90ec0
|
||||||
|
Status: Downloaded newer image for microsoft/mssql-server-linux:latest
|
||||||
|
Creating aspnet-mssql_web_1 ... done
|
||||||
|
Creating aspnet-mssql_db_1 ... done
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
## Expected result
|
||||||
|
|
||||||
|
Listing containers must show two containers running and the port mapping as below:
|
||||||
|
```
|
||||||
|
$ docker ps
|
||||||
|
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
|
||||||
|
7f3a2a7ea5c0 microsoft/mssql-server-linux "/opt/mssql/bin/sqls…" 4 minutes ago Up 4 minutes 1433/tcp aspnet-mssql_db_1
|
||||||
|
27342dde8b64 aspnet-mssql_web "dotnet aspnetapp.dll" 4 minutes ago Up 4 minutes 0.0.0.0:80->80/tcp aspnet-mssql_web_1
|
||||||
|
```
|
||||||
|
|
||||||
|
After the application starts, navigate to `http://localhost:80` in your web browser.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Stop and remove the container
|
||||||
|
|
||||||
|
```
|
||||||
|
$ docker-compose down
|
||||||
|
```
|
||||||
BIN
samples/aspnet-mssql/app/aspnetapp/wwwroot/favicon.ico
Executable file
|
After Width: | Height: | Size: 3.5 KiB |
|
Before Width: | Height: | Size: 9.5 KiB After Width: | Height: | Size: 9.5 KiB |
|
Before Width: | Height: | Size: 8.2 KiB After Width: | Height: | Size: 8.2 KiB |
|
Before Width: | Height: | Size: 12 KiB After Width: | Height: | Size: 12 KiB |
|
Before Width: | Height: | Size: 106 KiB After Width: | Height: | Size: 106 KiB |
@@ -1,18 +0,0 @@
|
|||||||
<Project>
|
|
||||||
|
|
||||||
<PropertyGroup>
|
|
||||||
<DefaultItemExcludes>$(DefaultItemExcludes);$(MSBuildProjectDirectory)/obj/**/*</DefaultItemExcludes>
|
|
||||||
<DefaultItemExcludes>$(DefaultItemExcludes);$(MSBuildProjectDirectory)/bin/**/*</DefaultItemExcludes>
|
|
||||||
</PropertyGroup>
|
|
||||||
|
|
||||||
<PropertyGroup Condition="'$(DOTNET_RUNNING_IN_CONTAINER)' == 'true'">
|
|
||||||
<BaseIntermediateOutputPath>$(MSBuildProjectDirectory)/obj/container/</BaseIntermediateOutputPath>
|
|
||||||
<BaseOutputPath>$(MSBuildProjectDirectory)/bin/container/</BaseOutputPath>
|
|
||||||
</PropertyGroup>
|
|
||||||
|
|
||||||
<PropertyGroup Condition="'$(DOTNET_RUNNING_IN_CONTAINER)' != 'true'">
|
|
||||||
<BaseIntermediateOutputPath>$(MSBuildProjectDirectory)/obj/local/</BaseIntermediateOutputPath>
|
|
||||||
<BaseOutputPath>$(MSBuildProjectDirectory)/bin/local/</BaseOutputPath>
|
|
||||||
</PropertyGroup>
|
|
||||||
|
|
||||||
</Project>
|
|
||||||
@@ -1,19 +0,0 @@
|
|||||||
FROM mcr.microsoft.com/dotnet/core/sdk:2.1 AS build
|
|
||||||
WORKDIR /app
|
|
||||||
|
|
||||||
# copy csproj and restore as distinct layers
|
|
||||||
COPY *.sln .
|
|
||||||
COPY aspnetapp/*.csproj ./aspnetapp/
|
|
||||||
RUN dotnet restore
|
|
||||||
|
|
||||||
# copy everything else and build app
|
|
||||||
COPY aspnetapp/. ./aspnetapp/
|
|
||||||
WORKDIR /app/aspnetapp
|
|
||||||
RUN dotnet publish -c Release -o out
|
|
||||||
|
|
||||||
|
|
||||||
FROM mcr.microsoft.com/dotnet/core/aspnet:2.1 AS runtime
|
|
||||||
EXPOSE 80
|
|
||||||
WORKDIR /app
|
|
||||||
COPY --from=build /app/aspnetapp/out ./
|
|
||||||
ENTRYPOINT ["dotnet", "aspnetapp.dll"]
|
|
||||||
@@ -1,18 +0,0 @@
|
|||||||
FROM mcr.microsoft.com/dotnet/core/sdk:2.1 AS build
|
|
||||||
WORKDIR /app
|
|
||||||
|
|
||||||
# copy csproj and restore as distinct layers
|
|
||||||
COPY *.sln .
|
|
||||||
COPY aspnetapp/*.csproj ./aspnetapp/
|
|
||||||
RUN dotnet restore
|
|
||||||
|
|
||||||
# copy everything else and build app
|
|
||||||
COPY aspnetapp/. ./aspnetapp/
|
|
||||||
WORKDIR /app/aspnetapp
|
|
||||||
RUN dotnet publish -c Release -o out
|
|
||||||
|
|
||||||
|
|
||||||
FROM mcr.microsoft.com/dotnet/core/aspnet:2.1 AS runtime
|
|
||||||
WORKDIR /app
|
|
||||||
COPY --from=build /app/aspnetapp/out ./
|
|
||||||
ENTRYPOINT ["dotnet", "aspnetapp.dll"]
|
|
||||||
@@ -1,19 +0,0 @@
|
|||||||
# This Dockerfile uses nightly preview builds for .NET Core
|
|
||||||
FROM mcr.microsoft.com/dotnet/core/sdk:2.2 AS build
|
|
||||||
WORKDIR /app
|
|
||||||
|
|
||||||
# copy csproj and restore as distinct layers
|
|
||||||
COPY *.sln .
|
|
||||||
COPY aspnetapp/*.csproj ./aspnetapp/
|
|
||||||
RUN dotnet restore
|
|
||||||
|
|
||||||
# copy everything else and build app
|
|
||||||
COPY aspnetapp/. ./aspnetapp/
|
|
||||||
WORKDIR /app/aspnetapp
|
|
||||||
RUN dotnet publish -c Release -o out
|
|
||||||
|
|
||||||
|
|
||||||
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 AS runtime
|
|
||||||
WORKDIR /app
|
|
||||||
COPY --from=build /app/aspnetapp/out ./
|
|
||||||
ENTRYPOINT ["dotnet", "aspnetapp.dll"]
|
|
||||||
@@ -1,163 +0,0 @@
|
|||||||
# ASP.NET Core Docker Sample
|
|
||||||
|
|
||||||
This [sample Dockerfile](Dockerfile) demonstrates how to use ASP.NET Core and Docker together. The sample works with both Linux and Windows containers and can also be used without Docker. There are also instructions that demonstrate how to push the sample to [Azure Container Registry](../dotnetapp/push-image-to-acr.md) and test it with [Azure Container Instance](deploy-container-to-aci.md). You can [configure ASP.NET Core to use HTTPS with Docker](aspnetcore-docker-https.md).
|
|
||||||
|
|
||||||
The sample builds the application in a container based on the larger [.NET Core SDK Docker image](https://hub.docker.com/r/microsoft/dotnet/). It builds the application and then copies the final build result into a Docker image based on the smaller [ASP.NET Core Docker Runtime image](https://hub.docker.com/r/microsoft/aspnetcore/).
|
|
||||||
|
|
||||||
This sample requires [Docker 17.06](https://docs.docker.com/release-notes/docker-ce) or later of the [Docker client](https://www.docker.com/products/docker).
|
|
||||||
|
|
||||||
## Try a pre-built ASP.NET Core Docker Image
|
|
||||||
|
|
||||||
You can quickly run a container with a pre-built [sample ASP.NET Core Docker image](https://hub.docker.com/r/microsoft/dotnet-samples/), based on this [sample](Dockerfile).
|
|
||||||
|
|
||||||
Type the following command to run a sample with [Docker](https://www.docker.com/products/docker):
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --name aspnetcore_sample --rm -it -p 8000:80 microsoft/dotnet-samples:aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser. On Windows, you may need to navigate to the container via IP address. See [ASP.NET Core apps in Windows Containers](aspnetcore-docker-windows.md) for instructions on determining the IP address, using the value of `--name` that you used in `docker run`.
|
|
||||||
|
|
||||||
See [Hosting ASP.NET Core Images with Docker over HTTPS](aspnetcore-docker-https.md) to use HTTPS with this image.
|
|
||||||
|
|
||||||
## Getting the sample
|
|
||||||
|
|
||||||
The easiest way to get the sample is by cloning the samples repository with git, using the following instructions:
|
|
||||||
|
|
||||||
```console
|
|
||||||
git clone https://github.com/dotnet/dotnet-docker/
|
|
||||||
```
|
|
||||||
|
|
||||||
You can also [download the repository as a zip](https://github.com/dotnet/dotnet-docker/archive/master.zip).
|
|
||||||
|
|
||||||
## Build and run the sample with Docker
|
|
||||||
|
|
||||||
You can build and run the sample in Docker using the following commands. The instructions assume that you are in the root of the repository.
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples
|
|
||||||
cd aspnetapp
|
|
||||||
docker build --pull -t aspnetapp .
|
|
||||||
docker run --name aspnetcore_sample --rm -it -p 8000:80 aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
You should see the following console output as the application starts.
|
|
||||||
|
|
||||||
```console
|
|
||||||
C:\git\dotnet-docker\samples\aspnetapp>docker run --name aspnetcore_sample --rm -it -p 8000:80 aspnetapp
|
|
||||||
Hosting environment: Production
|
|
||||||
Content root path: /app
|
|
||||||
Now listening on: http://[::]:80
|
|
||||||
Application started. Press Ctrl+C to shut down.
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser. On Windows, you may need to navigate to the container via IP address. See [ASP.NET Core apps in Windows Containers](aspnetcore-docker-windows.md) for instructions on determining the IP address, using the value of `--name` that you used in `docker run`.
|
|
||||||
|
|
||||||
> Note: The `-p` argument maps port 8000 on your local machine to port 80 in the container (the form of the port mapping is `host:container`). See the [Docker run reference](https://docs.docker.com/engine/reference/commandline/run/) for more information on commandline parameters. In some cases, you might see an error because the host port you select is already in use. Choose a different port in that case.
|
|
||||||
|
|
||||||
## Additional Samples
|
|
||||||
|
|
||||||
Multiple variations of this sample have been provided, as follows. Some of these example Dockerfiles are demonstrated later. Specify an alternate Dockerfile via the `-f` argument.
|
|
||||||
|
|
||||||
* [Multi-arch sample](Dockerfile)
|
|
||||||
* [Multi-arch sample, using a preview version of .NET Core](Dockerfile.preview)
|
|
||||||
* [Nanoserver 2016 SAC sample](Dockerfile.nanoserver-sac2016)
|
|
||||||
* [Alpine sample](Dockerfile.alpine-x64)
|
|
||||||
|
|
||||||
## Deploying with HTTPS
|
|
||||||
|
|
||||||
ASP.NET Core 2.1 uses [HTTPS by default](https://docs.microsoft.com/en-us/aspnet/core/security/enforcing-ssl). You can [configure ASP.NET Core to use HTTPS with Docker](aspnetcore-docker-https.md).
|
|
||||||
|
|
||||||
## Build and run the sample for Alpine X64 with Docker
|
|
||||||
|
|
||||||
You can build and run the sample for Alpine using the following instructions. Make sure Docker is set to Linux containers if you are on Windows.
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples
|
|
||||||
cd aspnetapp
|
|
||||||
docker build --pull -t aspnetapp -f Dockerfile.alpine-x64 .
|
|
||||||
docker run --name aspnetcore_sample --rm -it -p 8000:80 aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser.
|
|
||||||
|
|
||||||
## Build and run the sample for Ubuntu 18.04 with Docker
|
|
||||||
|
|
||||||
You can also build for [Ubuntu 18.04](https://hub.docker.com/_/ubuntu/), with a `bionic` tag. The `bionic` tags are documented at [microsoft/dotnet](https://hub.docker.com/r/microsoft/dotnet/). You would switch to the following tags:
|
|
||||||
|
|
||||||
* SDK: 2.1-sdk-bionic
|
|
||||||
* Runtime:-2.1-aspnetcore-runtime-bionic
|
|
||||||
|
|
||||||
## Build and run the sample for Linux ARM32 with Docker
|
|
||||||
|
|
||||||
You can build and run the sample for ARM32 and Raspberry Pi with [Build ASP.NET Core Applications for Raspberry Pi with Docker](aspnetcore-docker-arm32.md) instructions.
|
|
||||||
|
|
||||||
## Develop ASP.NET Core Applications in a container
|
|
||||||
|
|
||||||
You can develop applications without a .NET Core installation on your machine with the [Develop ASP.NET Core applications in a container](aspnet-docker-dev-in-container.md) instructions. These instructions are also useful if your development and production environments do not match.
|
|
||||||
|
|
||||||
## Deploying to Production vs Development
|
|
||||||
|
|
||||||
The approach for running containers differs between development and production.
|
|
||||||
|
|
||||||
In production, you will typically start your container with `docker run -d`. This argument starts the container as a service, without any console interaction. You then interact with it through other Docker commands or APIs exposed by the containerized application.
|
|
||||||
|
|
||||||
In development, you will typically start containers with `docker run --rm -it`. These arguments enable you to see a console (important when there are errors), terminate the container with `CTRL-C` and cleans up all container resources when the container is termiantes. You also typically don't mind blocking the console. This approach is demonstrated in prior examples in this document.
|
|
||||||
|
|
||||||
We recommend that you do not use `--rm` in production. It cleans up container resources, preventing you from collecting logs that may have been captured in a container that has either stopped or crashed.
|
|
||||||
|
|
||||||
## Build and run the sample locally
|
|
||||||
|
|
||||||
You can build and run the sample locally with the [.NET Core 2.1 SDK](https://www.microsoft.com/net/download/core) using the following commands. The commands assume that you are in the root of the repository.
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples
|
|
||||||
cd aspnetapp
|
|
||||||
dotnet run
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, visit `http://localhost:5000` in your web browser.
|
|
||||||
|
|
||||||
You can produce an application that is ready to deploy to production locally using the following command.
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet publish -c Release -o out
|
|
||||||
```
|
|
||||||
|
|
||||||
You can run the application using the following commands.
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd out
|
|
||||||
dotnet aspnetapp.dll
|
|
||||||
```
|
|
||||||
|
|
||||||
Note: The `-c Release` argument builds the application in release mode (the default is debug mode). See the [dotnet publish reference](https://docs.microsoft.com/dotnet/core/tools/dotnet-publish) for more information on commandline parameters.
|
|
||||||
|
|
||||||
## .NET Core Resources
|
|
||||||
|
|
||||||
More Samples
|
|
||||||
|
|
||||||
* [.NET Core Docker Samples](../README.md)
|
|
||||||
* [.NET Framework Docker Samples](https://github.com/microsoft/dotnet-framework-docker/blob/master/samples/README.md)
|
|
||||||
|
|
||||||
Docs and More Information:
|
|
||||||
|
|
||||||
* [.NET Docs](https://docs.microsoft.com/dotnet/)
|
|
||||||
* [ASP.NET Docs](https://docs.microsoft.com/aspnet/)
|
|
||||||
* [dotnet/core](https://github.com/dotnet/core) for starting with .NET Core on GitHub.
|
|
||||||
* [dotnet/announcements](https://github.com/dotnet/announcements/issues) for .NET announcements.
|
|
||||||
|
|
||||||
## Related Repositories
|
|
||||||
|
|
||||||
.NET Core Docker Hub repos:
|
|
||||||
|
|
||||||
* [microsoft/aspnetcore](https://hub.docker.com/r/microsoft/aspnetcore/) for ASP.NET Core images.
|
|
||||||
* [microsoft/dotnet](https://hub.docker.com/r/microsoft/dotnet/) for .NET Core images.
|
|
||||||
* [microsoft/dotnet-nightly](https://hub.docker.com/r/microsoft/dotnet-nightly/) for .NET Core preview images.
|
|
||||||
* [microsoft/dotnet-samples](https://hub.docker.com/r/microsoft/dotnet-samples/) for .NET Core sample images.
|
|
||||||
|
|
||||||
.NET Framework Docker Hub repos:
|
|
||||||
|
|
||||||
* [microsoft/aspnet](https://hub.docker.com/r/microsoft/aspnet/) for ASP.NET Web Forms and MVC images.
|
|
||||||
* [microsoft/dotnet-framework](https://hub.docker.com/r/microsoft/dotnet-framework/) for .NET Framework images.
|
|
||||||
* [microsoft/dotnet-framework-samples](https://hub.docker.com/r/microsoft/dotnet-framework-samples/) for .NET Framework and ASP.NET sample images.
|
|
||||||
@@ -1,68 +0,0 @@
|
|||||||
# Develop ASP.NET Core Applications in a Container
|
|
||||||
|
|
||||||
You can use containers to establish a .NET Core development environment with only Docker and optionally a code editor installed on your machine. The environment can be made to match your local machine, production or both. If you support multiple operating systems, then this approach might become a key part of your development process.
|
|
||||||
|
|
||||||
A common use case of Docker is to [containerize an application](README.md). You can define the environment necessary to run the application and even build the application itself within a Dockerfile. This document describes a much more iterative and dynamic use of Docker, defining the container environment primarily via the commandline. .NET Core includes a command called `dotnet watch` that can rerun your application or your tests on each code change. This document describes how to use the Docker CLI and `dotnet watch` to develop applications in a container.
|
|
||||||
|
|
||||||
See [Develop .NET Core Applications in a Container](../dotnetapp/dotnet-docker-dev-in-container.md) for .NET Core-specific instructions.
|
|
||||||
|
|
||||||
## Getting the sample
|
|
||||||
|
|
||||||
The easiest way to get the sample is by cloning the samples repository with [git](https://git-scm.com/downloads), using the following instructions:
|
|
||||||
|
|
||||||
```console
|
|
||||||
git clone https://github.com/dotnet/dotnet-docker/
|
|
||||||
```
|
|
||||||
|
|
||||||
You can also [download the repository as a zip](https://github.com/dotnet/dotnet-docker/archive/master.zip).
|
|
||||||
|
|
||||||
## Requirements
|
|
||||||
|
|
||||||
It is recommended that you add a [Directory.Build.props](Directory.Build.props) file to your project to use different `obj` and `bin` folders for local and container use, to avoid conflicts between them. You should delete your existing obj and bin folders before making this change. You can also use `dotnet clean` for this purpose.
|
|
||||||
|
|
||||||
This approach relies on [volume mounting](https://docs.docker.com/engine/admin/volumes/volumes/) (that's the `-v` argument in the following commands) to mount source into the container (without using a Dockerfile). You may need to [Enable shared drives (Windows)](https://docs.docker.com/docker-for-windows/#shared-drives) or [file sharing (macOS)](https://docs.docker.com/docker-for-mac/#file-sharing) first.
|
|
||||||
|
|
||||||
## Run your application in a container while you Develop
|
|
||||||
|
|
||||||
You can re-run your application in a container with every local code change. This scenario works for both console applications and websites. The syntax differs a bit for Windows and Linux containers.
|
|
||||||
|
|
||||||
The instructions assume that you are in the root of the repository. You can use the following commands, given your environment:
|
|
||||||
|
|
||||||
### Windows using Linux containers
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 -v c:\git\dotnet-docker\samples\aspnetapp:/app/ -w /app/aspnetapp microsoft/dotnet:2.1-sdk dotnet watch run
|
|
||||||
```
|
|
||||||
|
|
||||||
You can use CTRL-C to terminate `dotnet watch`. Navigate to the site at `http://localhost:8000` in your browser.
|
|
||||||
|
|
||||||
### macOS or Linux using Linux containers
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 -v ~/git/dotnet-docker/samples/aspnetapp:/app/ -w /app/aspnetapp microsoft/dotnet:2.1-sdk dotnet watch run
|
|
||||||
```
|
|
||||||
|
|
||||||
You can use CTRL-C to terminate `dotnet watch`. Navigate to the site at `http://localhost:8000` in your browser.
|
|
||||||
|
|
||||||
### Windows using Windows containers
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 -v c:\git\dotnet-docker\samples\aspnetapp:c:\app\ -w \app\aspnetapp --name aspnetappsample microsoft/dotnet:2.1-sdk dotnet watch run
|
|
||||||
```
|
|
||||||
|
|
||||||
You can use CTRL-C to terminate `dotnet watch`.
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser. On Windows, you may need to navigate to the container via IP address. See [ASP.NET Core apps in Windows Containers](aspnetcore-docker-windows.md) for instructions on determining the IP address, using the value of `--name` that you used in `docker run`.
|
|
||||||
|
|
||||||
## Updating the site while the container is running
|
|
||||||
|
|
||||||
You can demo a relaunch of the site by changing the About controller method in `HomeController.cs`, waiting a few seconds for the site to recompile and then visit `http://localhost:8000/Home/About`
|
|
||||||
|
|
||||||
## Test your application in a container while you develop
|
|
||||||
|
|
||||||
You can retest your application in a container with every local code change. You can see this demonstrated in [Develop .NET Core Applications in a Container](../dotnetapp/dotnet-docker-dev-in-container.md).
|
|
||||||
|
|
||||||
## More Samples
|
|
||||||
|
|
||||||
* [.NET Core Docker Samples](../README.md)
|
|
||||||
* [.NET Framework Docker Samples](https://github.com/microsoft/dotnet-framework-docker-samples/)
|
|
||||||
|
Before Width: | Height: | Size: 31 KiB |
@@ -1,55 +0,0 @@
|
|||||||
# Use ASP.NET Core on Linux ARM32 with Docker
|
|
||||||
|
|
||||||
You can use ASP.NET Core and Docker together on [ARM32](https://en.wikipedia.org/wiki/ARM_architecture) devices, with [Docker for Raspberry Pi and ARM32 devices](https://docs.docker.com/install/linux/docker-ce/debian).
|
|
||||||
|
|
||||||
> Note: that Docker refers to ARM32 as `armhf` in documentation and other places.
|
|
||||||
|
|
||||||
See [Use .NET Core on Linux ARM32 with Docker](../dotnetapp/aspnetcore-docker-arm32.md) for .NET Core console apps.
|
|
||||||
|
|
||||||
See [.NET Core and Docker for ARM64](dotnet-docker-arm64.md) if you are interested in [ARM64](https://en.wikipedia.org/wiki/ARM64) usage.
|
|
||||||
|
|
||||||
## Try a pre-built ASP.NET Core Docker Image
|
|
||||||
|
|
||||||
You can quickly run a container with a pre-built [sample ASP.NET Core Docker image](https://hub.docker.com/r/microsoft/dotnet-samples/), based on this [sample](Dockerfile.preview).
|
|
||||||
|
|
||||||
Type the following command to run a sample with [Docker](https://www.docker.com/products/docker):
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 microsoft/dotnet-samples:aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser and/or to the IP address (example: http://192.168.1.18:8000) of your ARM32 device on your network.
|
|
||||||
|
|
||||||
## Building .NET Core Samples with Docker
|
|
||||||
|
|
||||||
You can build the same [.NET Core console samples](README.md) and [ASP.NET Core sample](../aspnetapp/README.md) on ARM devices as you can on other architectures. For example, the following instructions will work on an ARM32 device. The instructions assume that you are in the root of this repository.
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples
|
|
||||||
cd aspnetapp
|
|
||||||
docker build --pull -t aspnetapp .
|
|
||||||
docker run --rm -it -p 8000:80 aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
Another option is to build ARM32 Docker images on an X64 machine. You can do by using the same pattern used in the [Dockerfile.debian-arm32-selfcontained](../dotnetapp/Dockerfile.debian-arm32-selfcontained) dockerfile. It uses a multi-arch tag for building with the SDK and then an ARM32-specific tag for creating a runtime image. The pattern of building for other architectures only works because the Dockerfile doesn't run code in the runtime image.
|
|
||||||
|
|
||||||
### Viewing the Site
|
|
||||||
|
|
||||||
After the application starts, visit the site one of two ways:
|
|
||||||
|
|
||||||
* From the web browser on the ARM32 device at `http://localhost:8000`
|
|
||||||
* From the web browser on another device on the same network on the ARM32 device IP on port 8000, similar to: `http://192.168.1.18:8000`
|
|
||||||
|
|
||||||
You must set the `ASPNETCORE_URLS` environment variable manually ([example usage](https://github.com/dotnet/dotnet-docker/blob/master/2.1/runtime-deps/stretch-slim/arm32v7/Dockerfile#L19)) if you build the sample locally (without Docker) and want to navigate to the site from another machine.
|
|
||||||
|
|
||||||
## Pushing the image to a Container Registry
|
|
||||||
|
|
||||||
Push the image to a container registry after building the image so that you can pull it from another ARM32 device. You can also build an ARM32 image on an X64 machine, push to a registry and then pull from an ARM32 device. Instructions are provided for pushing to both Azure Container Registry and DockerHub (you only need to choose one):
|
|
||||||
|
|
||||||
* [Push Docker Images to Azure Container Registry](push-image-to-acr.md)
|
|
||||||
* [Push Docker Images to DockerHub](push-image-to-dockerhub.md)
|
|
||||||
|
|
||||||
## More Samples
|
|
||||||
|
|
||||||
* [.NET Core Docker Samples](../README.md)
|
|
||||||
* [.NET Framework Docker Samples](https://github.com/microsoft/dotnet-framework-docker-samples/)
|
|
||||||
@@ -1,210 +0,0 @@
|
|||||||
# Developing ASP.NET Core Applications with Docker over HTTPS
|
|
||||||
|
|
||||||
ASP.NET Core 2.1 uses [HTTPS by default](https://docs.microsoft.com/aspnet/core/security/enforcing-ssl). [HTTPS](https://en.wikipedia.org/wiki/HTTPS) relies on [certificates](https://en.wikipedia.org/wiki/Public_key_certificate) for trust, identity, and encryption.
|
|
||||||
|
|
||||||
This document demonstrates how to develop ASP.NET Core applications with HTTPS in Docker containers. It is recommended to try the [ASP.NET Core Docker Sample](README.md) first, which is simpler because the container only exposes HTTP. The more basic will help you validate that you have the sample working correctly before adding the complication of certificates.
|
|
||||||
|
|
||||||
See [Hosting ASP.NET Core Images with Docker over HTTPS](aspnetcore-docker-https.md) for production scenarios.
|
|
||||||
|
|
||||||
The samples are written for `cmd.exe`. PowerShell users will need to special case the environment variables that are used in the instructions.
|
|
||||||
|
|
||||||
This sample requires [Docker 17.06](https://docs.docker.com/release-notes/docker-ce) or later of the [Docker client](https://www.docker.com/products/docker).
|
|
||||||
|
|
||||||
## Getting the sample
|
|
||||||
|
|
||||||
The easiest way to get the sample is by cloning the samples repository with git, using the following instructions:
|
|
||||||
|
|
||||||
```console
|
|
||||||
git clone https://github.com/dotnet/dotnet-docker/
|
|
||||||
```
|
|
||||||
|
|
||||||
You can also [download the repository as a zip](https://github.com/dotnet/dotnet-docker/archive/master.zip).
|
|
||||||
|
|
||||||
## Certificates
|
|
||||||
|
|
||||||
ASP.NET Core uses [self-signed development certificates](https://en.wikipedia.org/wiki/Self-signed_certificate) for development. Self-signed certificates are easy and free to create.
|
|
||||||
|
|
||||||
The instructions volume mount certificates into containers. You can add certificates into container images with a `COPY` command in a Dockerfile. This approach is not recommended. It makes it harder to use the same image for testing with dev certificates and hosting with production certificates. There is also a significant risk of certificate disclosure if certificates are made part of container images.
|
|
||||||
|
|
||||||
## Application Secrets
|
|
||||||
|
|
||||||
These instructions assume that your project is configured for [application secrets](https://docs.microsoft.com/aspnet/core/security/app-secrets). The primary requirement is a [UserSecretsId](https://github.com/dotnet/dotnet-docker/blob/master/samples/aspnetapp/aspnetapp/aspnetapp.csproj#L5) element in your project file. If you are using the ASP.NET Core sample in this repo, you don't need to do anything. It is already correctly configured. If you are using your own project file, add an `UserSecretsId` element.
|
|
||||||
|
|
||||||
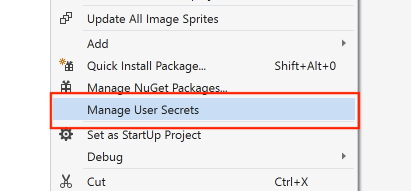
You can add the element manually or use Visual Studio to do it for you. The following image demonstrates the experience in Visual Studio.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
The format of the `UserSecretsId` content doesn't matter. The sample in this repo used [Random String Generator](https://www.random.org/strings/?num=6&len=20&digits=on&unique=on&format=html&rnd=new) to produce a unique string.
|
|
||||||
|
|
||||||
> Note: `User Secrets` and `Application Secrets` terms are used interchangebly.
|
|
||||||
|
|
||||||
## Building and Running the Sample with HTTPS
|
|
||||||
|
|
||||||
Use the following instructions, for your operating system configuration. The commands assume that you are in the root of the repository.
|
|
||||||
|
|
||||||
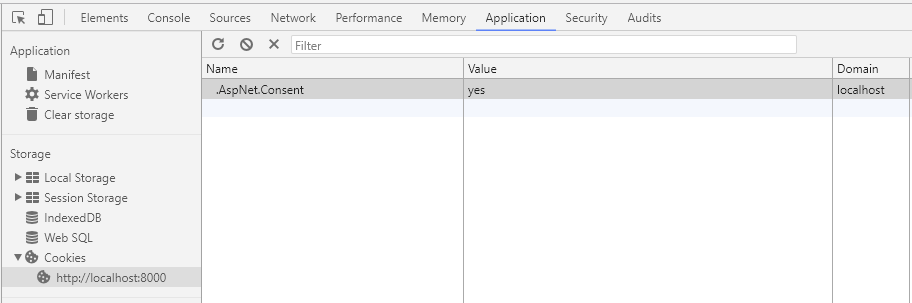
> Note: The sample includes a banner to accept a cookie policy. When switching between HTTP and HTTPS, you may see the banner repeatedly. Delete the cookie for the site in `Developer Tools` in this case.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### Windows using Linux containers
|
|
||||||
|
|
||||||
Navigate to sample:
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples\aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
Generate cert and configure local machine:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet dev-certs https -ep %USERPROFILE%\.aspnet\https\aspnetapp.pfx -p crypticpassword
|
|
||||||
dotnet dev-certs https --trust
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The certificate name, in this case *aspnetapp*.pfx must match the project assembly name.
|
|
||||||
|
|
||||||
> Note: `crypticpassword` is used as a stand-in for a password of your own choosing.
|
|
||||||
|
|
||||||
Configure application secrets, for the certificate:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet user-secrets -p aspnetapp\aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "crypticpassword"
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The password must match the password used for the certificate.
|
|
||||||
|
|
||||||
Build a container image:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker build --pull -t aspnetapp .
|
|
||||||
```
|
|
||||||
|
|
||||||
Run the container image with ASP.NET Core configured for HTTPS:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -v %APPDATA%\microsoft\UserSecrets\:/root/.microsoft/usersecrets -v %USERPROFILE%\.aspnet\https:/root/.aspnet/https/ aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser.
|
|
||||||
|
|
||||||
### macOS
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples\aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
Generate cert and configure local machine:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet dev-certs https -ep ${HOME}/.aspnet/https/aspnetapp.pfx -p crypticpassword
|
|
||||||
dotnet dev-certs https --trust
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The certificate name, in this case *aspnetapp*.pfx must match the project assembly name.
|
|
||||||
|
|
||||||
> Note: `crypticpassword` is used as a stand-in for a password of your own choosing.
|
|
||||||
|
|
||||||
Configure application secrets, for the certificate:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet user-secrets -p aspnetapp/aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "crypticpassword"
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The password must match the password used for the certificate.
|
|
||||||
|
|
||||||
Build a container image:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker build --pull -t aspnetapp .
|
|
||||||
```
|
|
||||||
|
|
||||||
Run the container image with ASP.NET Core configured for HTTPS:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -v ${HOME}/.microsoft/UserSecrets/:/root/.microsoft/usersecrets -v ${HOME}/.aspnet/https:/root/.aspnet/https/ aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser.
|
|
||||||
|
|
||||||
### Linux
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples\aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
Generate cert and configure local machine:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet dev-certs https -ep ${HOME}/.aspnet/https/aspnetapp.pfx -p crypticpassword
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: `dotnet dev-certs https --trust` is only supported on macOS and Windows. You need to trust certs on Linux in the way that is supported by your distro. It is likely that you need to trust the certificate in your browser.
|
|
||||||
|
|
||||||
> Note: The certificate name, in this case *aspnetapp*.pfx must match the project assembly name.
|
|
||||||
|
|
||||||
> Note: `crypticpassword` is used as a stand-in for a password of your own choosing.
|
|
||||||
|
|
||||||
Build a container image:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker build --pull -t aspnetapp .
|
|
||||||
```
|
|
||||||
|
|
||||||
Run the container image with ASP.NET Core configured for HTTPS:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -e ASPNETCORE_Kestrel__Certificates__Development__Password="crypticpassword" -v ${HOME}/.microsoft/UserSecrets/:/root/.microsoft/usersecrets -v ${HOME}/.aspnet/https:/root/.aspnet/https/ aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser.
|
|
||||||
|
|
||||||
### Windows using Windows containers
|
|
||||||
|
|
||||||
Navigate to sample:
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples\aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
Generate cert and configure local machine:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet dev-certs https -ep %USERPROFILE%\.aspnet\https\aspnetapp.pfx -p crypticpassword
|
|
||||||
dotnet dev-certs https --trust
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The certificate name, in this case *aspnetapp*.pfx must match the project assembly name.
|
|
||||||
|
|
||||||
> Note: `crypticpassword` is used as a stand-in for a password of your own choosing.
|
|
||||||
|
|
||||||
Configure application secrets, for the certificate:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet user-secrets -p aspnetapp\aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "crypticpassword"
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The password must match the password used for the certificate.
|
|
||||||
|
|
||||||
Build a container image:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker build --pull -t aspnetapp .
|
|
||||||
```
|
|
||||||
|
|
||||||
Run the container image with ASP.NET Core configured for HTTPS. Select the correct syntax, depending on the Windows Server version.
|
|
||||||
|
|
||||||
#### Windows Server 2016
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -v %APPDATA%\microsoft\UserSecrets\:C:\Users\ContainerAdministrator\AppData\Roaming\microsoft\UserSecrets -v %USERPROFILE%\.aspnet\https:C:\Users\ContainerAdministrator\AppData\Roaming\ASP.NET\Https aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
#### Windows Server 2016, version 1709 or higher
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_ENVIRONMENT=Development -v %APPDATA%\microsoft\UserSecrets\:C:\Users\ContainerUser\AppData\Roaming\microsoft\UserSecrets -v %USERPROFILE%\.aspnet\https:C:\Users\ContainerUser\AppData\Roaming\ASP.NET\Https aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
#### Viewing Site, with Windows Containers
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser. On Windows, you may need to navigate to the container via IP address. See [ASP.NET Core apps in Windows Containers](aspnetcore-docker-windows.md) for instructions on determining the IP address, using the value of `--name` that you used in `docker run`.
|
|
||||||
@@ -1,87 +0,0 @@
|
|||||||
# Hosting ASP.NET Core Images with Docker over HTTPS
|
|
||||||
|
|
||||||
ASP.NET Core 2.1 uses [HTTPS by default](https://docs.microsoft.com/aspnet/core/security/enforcing-ssl). [HTTPS](https://en.wikipedia.org/wiki/HTTPS) relies on [certificates](https://en.wikipedia.org/wiki/Public_key_certificate) for trust, identity, and encryption.
|
|
||||||
|
|
||||||
This document explains how to run pre-built container images with HTTPS.
|
|
||||||
|
|
||||||
See [Developing ASP.NET Core Applications with Docker over HTTPS](aspnetcore-docker-https-development.md) for development scenarios.
|
|
||||||
|
|
||||||
This sample requires [Docker 17.06](https://docs.docker.com/release-notes/docker-ce) or later of the [Docker client](https://www.docker.com/products/docker).
|
|
||||||
|
|
||||||
## Certificates
|
|
||||||
|
|
||||||
You need a certificate from a [certificate authority](https://en.wikipedia.org/wiki/Certificate_authority) for [production hosting](https://blogs.msdn.microsoft.com/webdev/2017/11/29/configuring-https-in-asp-net-core-across-different-platforms/) for your domain. You may already have one. [Let's Encrypt](https://letsencrypt.org/) is a certificate authority that offers free certificates.
|
|
||||||
|
|
||||||
This document uses [self-signed development certificates](https://en.wikipedia.org/wiki/Self-signed_certificate) for hosting pre-built images over `localhost`. The instructions are similar to using production certificates.
|
|
||||||
|
|
||||||
For production certs, you do not need to use the `dotnet dev-certs` tool or store the certificates in the location used in the instructions. Any location should work, although storing certs within your site directory is an anti-pattern.
|
|
||||||
|
|
||||||
The instructions volume mount certificates into containers. You can add certificates into container images with a `COPY` command in a Dockerfile. Copying certificates into an image is an anti-pattern. It makes it harder to use the same image for testing with dev certificates and hosting with production certificates. There is also a significant risk of certificate disclosure if certificates are made part of container images.
|
|
||||||
|
|
||||||
## Running pre-built Container Images with HTTPS
|
|
||||||
|
|
||||||
Use the following instructions, for your operating system configuration.
|
|
||||||
|
|
||||||
You need the [.NET Core 2.1 SDK](https://www.microsoft.com/net/download) for some of the instructions.
|
|
||||||
|
|
||||||
### Windows using Linux containers
|
|
||||||
|
|
||||||
Generate cert and configure local machine:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet dev-certs https -ep %USERPROFILE%\.aspnet\https\aspnetapp.pfx -p crypticpassword
|
|
||||||
dotnet dev-certs https --trust
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: `crypticpassword` is used as a stand-in for a password of your own choosing.
|
|
||||||
|
|
||||||
Run the container image with ASP.NET Core configured for HTTPS:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker pull microsoft/dotnet-samples:aspnetapp
|
|
||||||
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_Kestrel__Certificates__Default__Password="crypticpassword" -e ASPNETCORE_Kestrel__Certificates__Default__Path=/https/aspnetapp.pfx -v %USERPROFILE%\.aspnet\https:/https/ microsoft/dotnet-samples:aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The password must match the password used for the certificate.
|
|
||||||
|
|
||||||
### macOS or Linux
|
|
||||||
|
|
||||||
Generate cert and configure local machine:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet dev-certs https -ep ${HOME}/.aspnet/https/aspnetapp.pfx -p crypticpassword
|
|
||||||
dotnet dev-certs https --trust
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: `dotnet dev-certs https --trust` is only supported on macOS and Windows. You need to trust certs on Linux in the way that is supported by your distro. It is likely that you need to trust the certificate in your browser.
|
|
||||||
|
|
||||||
> Note: `crypticpassword` is used as a stand-in for a password of your own choosing.
|
|
||||||
|
|
||||||
Run the container image with ASP.NET Core configured for HTTPS:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker pull microsoft/dotnet-samples:aspnetapp
|
|
||||||
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_Kestrel__Certificates__Default__Password="crypticpassword" -e ASPNETCORE_Kestrel__Certificates__Default__Path=/https/aspnetapp.pfx -v ${HOME}/.aspnet/https:/https/ microsoft/dotnet-samples:aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The password must match the password used for the certificate.
|
|
||||||
|
|
||||||
### Windows using Windows containers
|
|
||||||
|
|
||||||
Generate cert and configure local machine:
|
|
||||||
|
|
||||||
```console
|
|
||||||
dotnet dev-certs https -ep %USERPROFILE%\.aspnet\https\aspnetapp.pfx -p crypticpassword
|
|
||||||
dotnet dev-certs https --trust
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: `crypticpassword` is used as a stand-in for a password of your own choosing.
|
|
||||||
|
|
||||||
Run the container image with ASP.NET Core configured for HTTPS:
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker pull microsoft/dotnet-samples:aspnetapp
|
|
||||||
docker run --rm -it -p 8000:80 -p 8001:443 -e ASPNETCORE_URLS="https://+;http://+" -e ASPNETCORE_HTTPS_PORT=8001 -e ASPNETCORE_Kestrel__Certificates__Default__Password="crypticpassword" -e ASPNETCORE_Kestrel__Certificates__Default__Path=\https\aspnetapp.pfx -v %USERPROFILE%\.aspnet\https:C:\https\ microsoft/dotnet-samples:aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: The password must match the password used for the certificate.
|
|
||||||
@@ -1,51 +0,0 @@
|
|||||||
# ASP.NET Core apps in Windows Containers
|
|
||||||
|
|
||||||
ASP.NET Core applications are supported with [Windows containers](https://docs.microsoft.com/virtualization/windowscontainers/). The following instructions demonstrate how to run ASP.NET Core with Windows containers. See [ASP.NET Core Docker Sample](README.md) for instructions on how to build container images with ASP.NET Core.
|
|
||||||
|
|
||||||
## Try a pre-built ASP.NET Core Docker Image
|
|
||||||
|
|
||||||
You can quickly run a container with a pre-built [sample ASP.NET Core Docker image](https://hub.docker.com/r/microsoft/dotnet-samples/), based on this [sample](Dockerfile).
|
|
||||||
|
|
||||||
Type the following command to run a sample with [Docker](https://store.docker.com/editions/community/docker-ce-desktop-windows):
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker run --name aspnetcore_sample --rm -it -p 8000:80 microsoft/dotnet-samples:aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
After the application starts, navigate to `http://localhost:8000` in your web browser. In some scenarios, and with earlier versions of Windows, you need to access the container via IP address. See the following section for instructions on how to do that.
|
|
||||||
|
|
||||||
## View ASP.NET Core apps via IP address
|
|
||||||
|
|
||||||
After the ASP.NET Core application starts, navigate to the container IP in your web browser with the the following instructions:
|
|
||||||
|
|
||||||
> Note: These instructions rely on using the `--name aspnetcore_sample` argument with `docker run`. The `--name` argument makes it possible to access the container by name. If you used a different name, then use it instead in the following steps.
|
|
||||||
|
|
||||||
1. Open up a command prompt.
|
|
||||||
1. Run `docker exec aspnetcore_sample ipconfig`.
|
|
||||||
1. Copy the container IP address and paste into your browser (for example, `172.29.245.43`).
|
|
||||||
|
|
||||||
See the following example of how to get the IP address of a running Windows container.
|
|
||||||
|
|
||||||
```console
|
|
||||||
C:\git\dotnet-docker\samples\aspnetapp>docker exec aspnetcore_sample ipconfig
|
|
||||||
|
|
||||||
Windows IP Configuration
|
|
||||||
|
|
||||||
|
|
||||||
Ethernet adapter Ethernet:
|
|
||||||
|
|
||||||
Connection-specific DNS Suffix . : contoso.com
|
|
||||||
Link-local IPv6 Address . . . . . : fe80::1967:6598:124:cfa3%4
|
|
||||||
IPv4 Address. . . . . . . . . . . : 172.29.245.43
|
|
||||||
Subnet Mask . . . . . . . . . . . : 255.255.240.0
|
|
||||||
Default Gateway . . . . . . . . . : 172.29.240.1
|
|
||||||
```
|
|
||||||
|
|
||||||
Note: [`docker exec`](https://docs.docker.com/engine/reference/commandline/exec/) supports identifying containers with name or hash. The container name is used in the preceding instructions. `docker exec` runs a new command (as opposed to the [entrypoint](https://docs.docker.com/engine/reference/builder/#entrypoint)) in a running container.
|
|
||||||
|
|
||||||
`docker inspect` can also be used for this same purpose, as demonstrated in the following example.
|
|
||||||
|
|
||||||
```console
|
|
||||||
C:\git\dotnet-docker\samples\aspnetapp>docker inspect -f "{{ .NetworkSettings.Networks.nat.IPAddress }}" aspnetcore_sample
|
|
||||||
172.25.157.148
|
|
||||||
```
|
|
||||||
@@ -1,106 +0,0 @@
|
|||||||
# Deploy ASP.NET Core Applications to Azure Container Instances
|
|
||||||
|
|
||||||
You can deploy ASP.NET Core applications to Azure Container Instances (ACI) with Docker. ACI is a great option for application testing and can also be used for production deployment (not covered here). These instructions are based on the [ASP.NET Core Docker Sample](README.md).
|
|
||||||
|
|
||||||
## Build Application
|
|
||||||
|
|
||||||
Build the application per the [ASP.NET Core Docker Sample](README.md) instructions. The following is a summarized version of those instructions. The instructions assume that you are in the root of the repository.
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples
|
|
||||||
cd aspnetapp
|
|
||||||
docker build --pull -t aspnetapp -f Dockerfile .
|
|
||||||
```
|
|
||||||
|
|
||||||
For Windows containers, you will need to build with a [Dockerfile](Dockerfile.nanoserver-sac2016) that uses a Windows Server 2016 image. Use the following instructions for Windows containers:
|
|
||||||
|
|
||||||
```console
|
|
||||||
cd samples
|
|
||||||
cd aspnetapp
|
|
||||||
docker build --pull -t aspnetapp -f Dockerfile.nanoserver-sac2016 .
|
|
||||||
```
|
|
||||||
|
|
||||||
Windows server, version 1709 and later versions are not yet supported in ACI.
|
|
||||||
|
|
||||||
## Create ACR Registry
|
|
||||||
|
|
||||||
Create an ACR registry per the instructions at [Push Docker Images to Azure Container Registry](../dotnetapp/push-image-to-acr.md). The following is a summarized version of those instructions.
|
|
||||||
|
|
||||||
> Note: Change the password location and the user account ("rich" and "richlander") example values in your environment.
|
|
||||||
|
|
||||||
```console
|
|
||||||
az login
|
|
||||||
az group create --name richlander-containers --location westus
|
|
||||||
az acr create --name richlander --resource-group richlander-containers --sku Basic
|
|
||||||
```
|
|
||||||
|
|
||||||
## Login to Azure Container Registry
|
|
||||||
|
|
||||||
First, "admin-enable" your session, an ACR credentials access prerequisite for the subsequent command.
|
|
||||||
|
|
||||||
```console
|
|
||||||
az acr update -n richlander --admin-enabled true
|
|
||||||
```
|
|
||||||
|
|
||||||
Now login to ACR via the docker cli, an ACR push prerequisite:
|
|
||||||
|
|
||||||
```console
|
|
||||||
az acr credential show -n richlander --query passwords[0].value --output tsv | docker login richlander.azurecr.io -u richlander --password-stdin
|
|
||||||
```
|
|
||||||
|
|
||||||
## Push Image for Azure Container Registry (ACR)
|
|
||||||
|
|
||||||
Use the following instructions to tag the image for your registry and push the image. If you automate these instructions, build the image with the correct name initially.
|
|
||||||
|
|
||||||
```console
|
|
||||||
docker tag aspnetapp richlander.azurecr.io/aspnetapp
|
|
||||||
docker push richlander.azurecr.io/aspnetapp
|
|
||||||
```
|
|
||||||
|
|
||||||
## Deploy Image to Azure Container Instance (ACI)
|
|
||||||
|
|
||||||
During deployment, you'll need to enter your password. Type or copy/paste it in. Get your password beforehand from the following command:
|
|
||||||
|
|
||||||
```console
|
|
||||||
az acr credential show -n richlander --query passwords[0].value --output tsv
|
|
||||||
```
|
|
||||||
|
|
||||||
You can deploy Linux images with the following command:
|
|
||||||
|
|
||||||
```console
|
|
||||||
az container create --name aspnetapp --image richlander.azurecr.io/aspnetapp --resource-group richlander-containers --ip-address public
|
|
||||||
```
|
|
||||||
|
|
||||||
You can deploy Windows images with the following command, which includes `--os-type Windows`:
|
|
||||||
|
|
||||||
```console
|
|
||||||
az container create --name aspnetapp --image richlander.azurecr.io/aspnetapp --resource-group richlander-containers --ip-address public --os-type Windows
|
|
||||||
```
|
|
||||||
|
|
||||||
> Note: Azure Container Instances only supports Windows Server 2016 Nano Server and Server Core images, not Windows Server, version 1709 or later.
|
|
||||||
|
|
||||||
## Running the Image
|
|
||||||
|
|
||||||
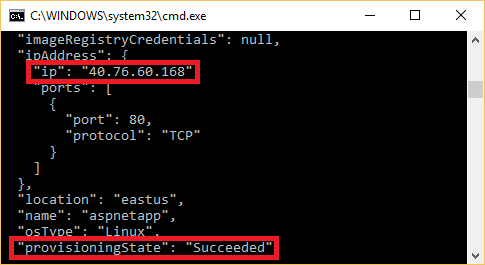
The last step -- `az container show` -- will need to be repeated until `provisioningState` moves to `Succeeded`.
|
|
||||||
|
|
||||||
```console
|
|
||||||
az container show --name aspnetapp --resource-group richlander-containers
|
|
||||||
```
|
|
||||||
|
|
||||||
Once the `provisioningState` moves to `Succeeded`, collect the IP address from the `ip` field, as you can see in the following image, and then copy/paste the IP address into your browser. You should see the sample running.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
## Cleanup
|
|
||||||
|
|
||||||
When these containers aren't needed, delete the resource group to reclaim all exercise container resources.
|
|
||||||
|
|
||||||
```console
|
|
||||||
az group delete --name richlander-containers
|
|
||||||
az group exists --name richlander-containers
|
|
||||||
```
|
|
||||||
|
|
||||||
## More Samples
|
|
||||||
|
|
||||||
* [.NET Core Docker Samples](../README.md)
|
|
||||||
* [.NET Framework Docker Samples](https://github.com/microsoft/dotnet-framework-docker-samples/)
|
|
||||||
@@ -1,7 +1,7 @@
|
|||||||
version: "3.6"
|
version: "3.7"
|
||||||
services:
|
services:
|
||||||
backend:
|
web:
|
||||||
build: backend
|
build: app
|
||||||
ports:
|
ports:
|
||||||
- 80:80
|
- 80:80
|
||||||
db:
|
db:
|
||||||
|
|||||||
BIN
samples/aspnet-mssql/output.jpg
Normal file
|
After Width: | Height: | Size: 41 KiB |